路经文字是指在路径上创建的文字,文字会沿着路径排列,下面小编就为大家介绍一下,来看看吧!
步骤
【运行PS】

【打开素材文件】

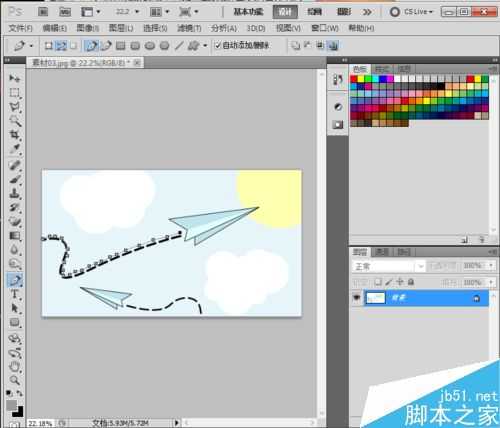
【使用钢笔工具沿着箭头的方向绘制出一条如图所示的路径】

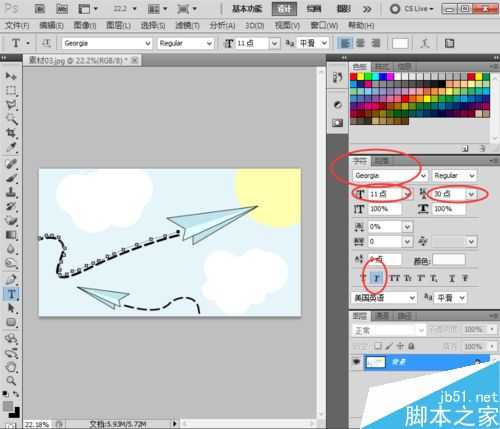
【在横排文字工具中单击切换字符和段落面板按钮,打开字符面板,然后设置字体为Georgia,字体大小为11点,行距为30点,接着设置字符样式为仿斜体】

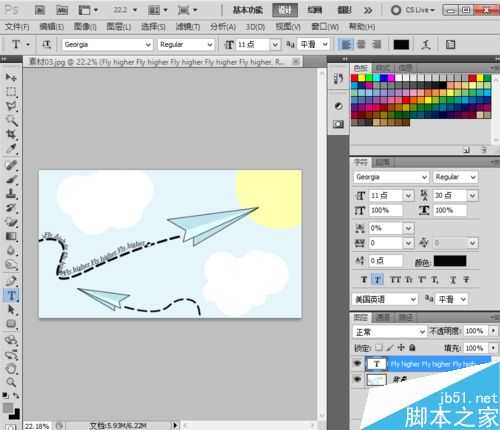
【将光标放置在路径起始处,单击设置文字插入点,接着在路径上输入Fil higher】

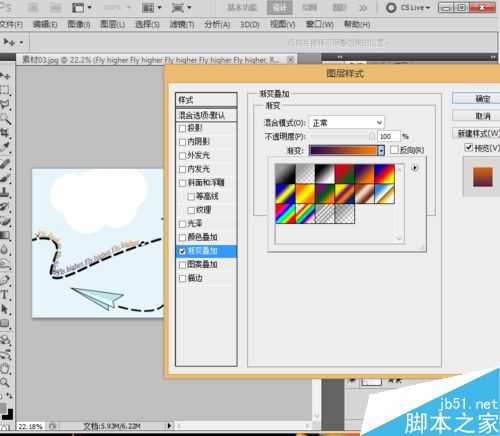
【执行图层》图层样式》渐变叠加命令,然后设置如图所示的效果】

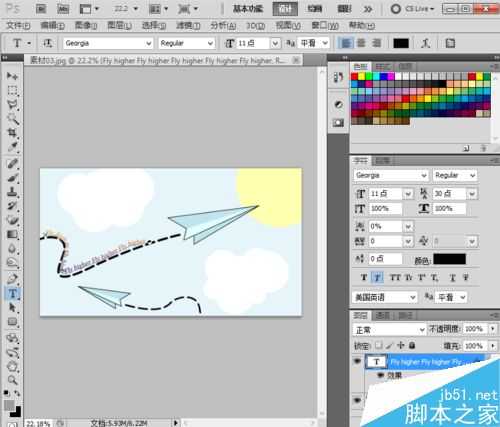
【最终效果如图】

以上就是用PS创建一个路径文字方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!