fireworks怎么切图呢?FW切图基本操作方法
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
fireworks是比较常用的切图工具,特别是在互联网操作需求量较大的现在,由效果图作为html切图是一个必须有的过程,本文从fireworks的基本操作出发,为大家介绍一个fireworks的切图办法,来看看吧!
步骤:
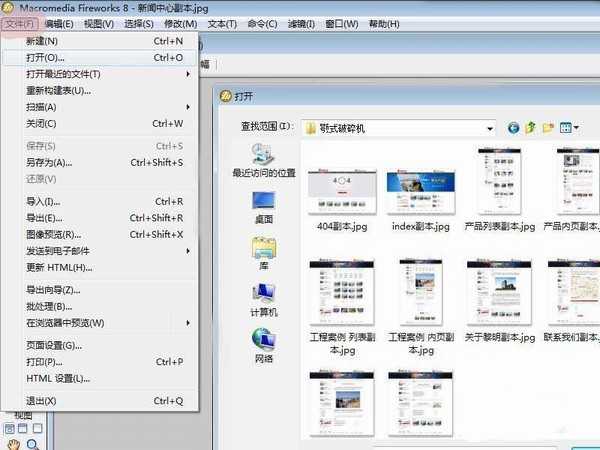
1、本文使用的是fireworks8,首先是点击打开软件,在右上方有一个打开文件-选择文件,选择一个你需要进行切图的图片。如下图的打开选择方式。
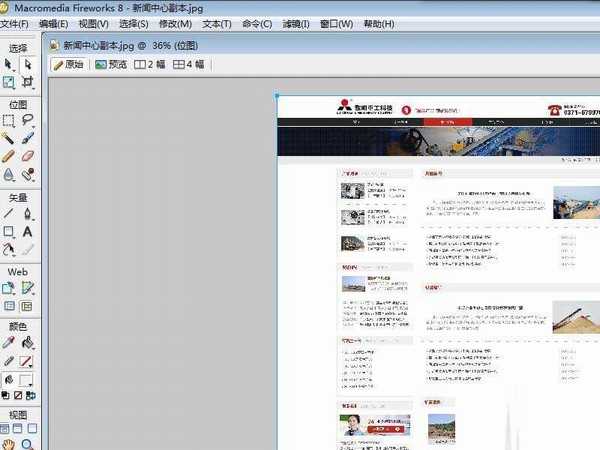
2、进行文件打开之后,可以看到左侧是工具栏,右侧或者大块的是打开的要切图的原始图片。如下图显示
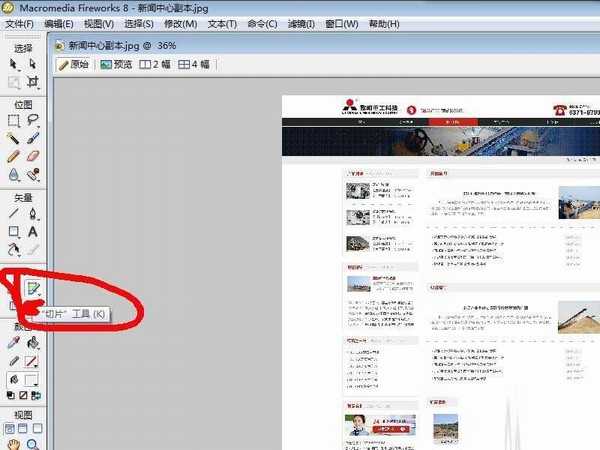
3、进行切图的时候,我们主要用的是web工具里切片工具,如下图的标识出来的工具。
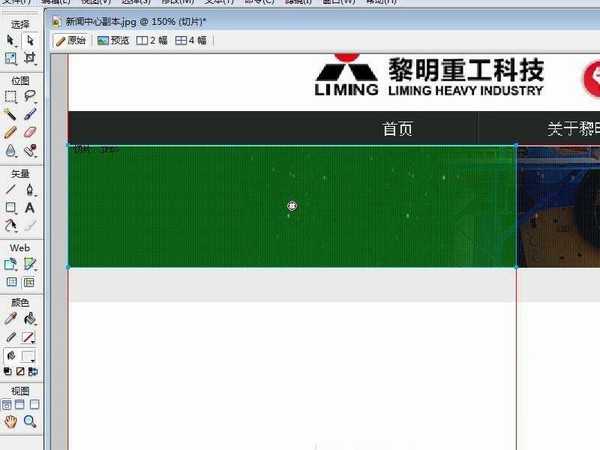
4、因为现在的是原始图,我们需要用按住ctrl的同时,点击加号,进行图片的放大,然后利用切片工具进行处理,如下图的显示操作结果,可以明显看出图片变大了。
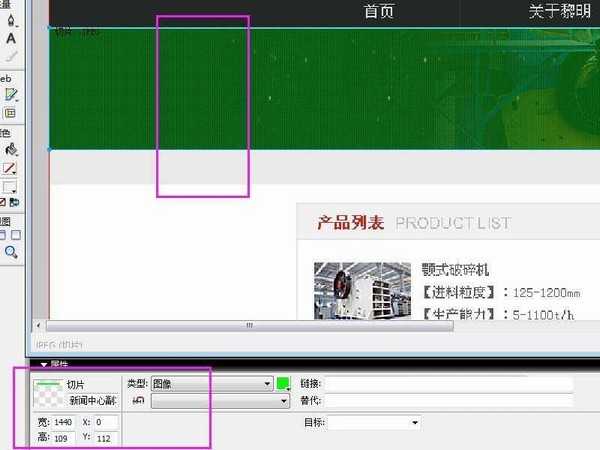
5、这时候利用切片工具,选取你想要切的图,本文以图片的banner为主,进行选择。注意,选取的时候,会有一个十字的标志,可以进行定位处理。如下图切片选中之后,可以看到选中位置、大小以及选中之后会变色。
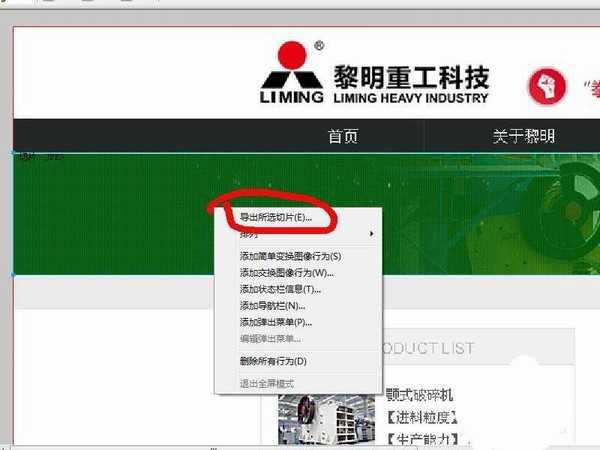
6、选中选择要切图的区域之后,点击右键,可以看到有一个导出切片的选项。如下图的操作显示结果
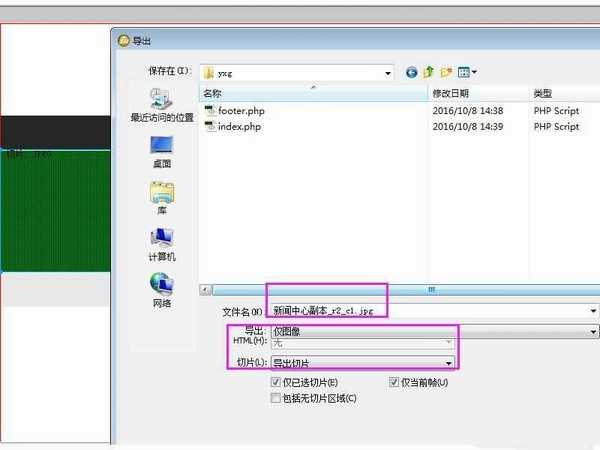
7、点击“导出切片”可以根据自己的需求进行切片位置、名称的填写和选择。如下图的,其中导出的除了可以是图片之外,还可以是html+图像等,根据需求进行选择,如果是切图可以只选择图片
8、除了对于单一位置的切图之外,还可以多个切图同时保存切片,如下图的三个切图,就可以同时导出来。
以上就是fireworks切图步骤,大家学会了吗?希望能对大家有所帮助!
相关阅读:
fireworks切图教程:制作网页时如何用fireworks切图
用fireworks如何切图呢?FW切图方法介绍
下一篇:Fireworks将jpg图片转换成png格式