用Fireworks8做个符合web标准的弹出菜单
(编辑:jimmy 日期: 2025/12/25 浏览:3 次 )
Fireworks8做下拉菜单的功能较上一版本有很大程度 的增强,并开始兼容web标准,代码也减少了很多,JS从原来的30多K降到现在的2K,可访问性:IE、Firefox、Opera。
1.新建文件,做几个按钮,这部分相信大家都会做.
2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如下的对话框。
里面有四个选项卡,你只要按照需要选取就可以了。
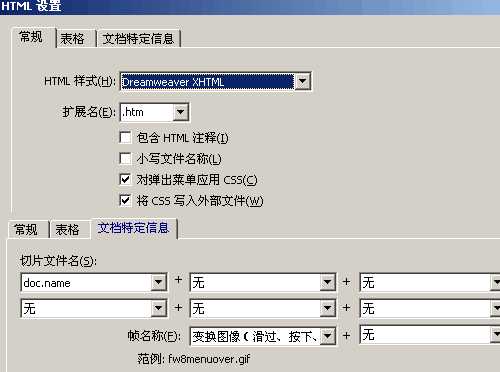
3.输出HTML
导出选项,默认是输出dw xhtml,应用CSS和将CSS写入外部文件的。文件名你需要设置一下,不然输出的文件名含又类似r2_c2 这种文件名。
以上就是用Fireworks8做个符合web标准的弹出菜单过程,是不是很简单,那就快点动手制作一个吧!
下一篇:教你用Fireworks制作精美LOGO