Fireowrks制作幽默夸张的卡通表情
本教程是向大家介绍如何利用Fireowrks制作幽默夸张的卡通表情,制作出来的表情非常可爱,方法不是很难,介绍地很详细,推荐给大家,希望对大家有所帮助!
人的面部可以表现出成千上万、不计其数而又十分微妙的表情,而且表情的变化十分迅速、敏捷和细致,能够真实、准确地反映情感,传递信息。面部所表现出的各种各样的情感,最能吸引对方的注意。在你未开口之前对方就从你的面部表情上得到了一定的信息,对你的气质、情绪、性格、态度等有所了解了。所以有句话说得好,看人先看脸,脸是人的价值与性格的外观。所谓脸面不仅是指人的长相,主要是指面部表情。
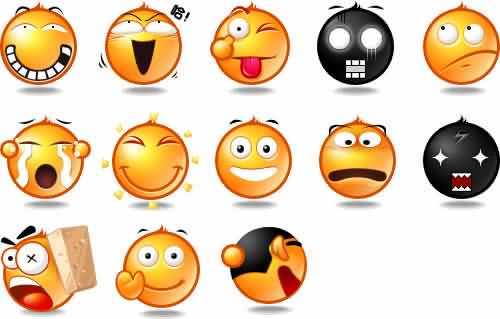
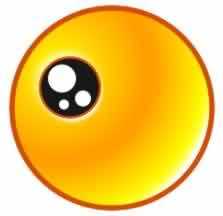
对于经常上网聊天的朋友来说,表情图标一定不陌生,为了增强聊天的趣味性,减少打字量,系统有大量的表情短语,您运用得恰当,可以收到表达心意、夸张、幽默的效果。如图1.1所示。

图1.1 卡通表情图标效果
思路分析
要准确地表现出表情的含义,需要多多的观察。对于使用技术来实现则是一个比较简单的过程。主要是使用了Fireworks的矢量工具结合渐变色来实现的。
实现步骤
1、新建一个Fireworks文件。
2、在弹出的【新建文档】对话框中设置画布的宽度和高度为400像素,背景颜色为白色。如图1.2所示。

图1.2 新建文档对话框
3、选择工具箱中的“椭圆”工具,在画布中绘制一个宽、高为200像素的正圆。
4、给这个正圆添加边框,粗细为5像素,颜色为值“D44C01”。
5、给这个正圆填充放射状渐变色。效果如图1.3所示。

图1.3 给正圆添加边框,填充放射状渐变色
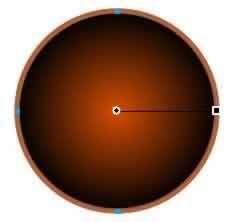
6、单击填充控制窗口,打开渐变色调节面板,调整渐变颜色,效果如图1.4所示。

图1.4 渐变色调整面板
7、选择工具箱中的指针工具,调整画布中的渐变色方向和范围,效果如图1.5所示。

图1.5 渐变色调整后的最终效果
【说明】这样做的目的是为了让卡通人物的脸部更有立体感。
8、开始绘制卡通表情的眼睛部分,仍旧使用“椭圆”工具在脸部的上方绘制一个小一些的正圆,尺寸为60X60像素。
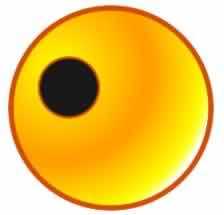
9、给这个小圆填充接近于黑色的深灰色,边框和脸部的边框颜色一致,但是边框的粗细为2像素。效果如图1.6所示。

图1.6 绘制眼睛部分
10、把这个正圆复制一个,选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。这时的图层效果如图1.7所示。

图1.7 复制正圆,并更改下方正圆的颜色设置
11、同时在属性面板中把白色正圆的填充边缘效果设置为“羽化”,值为“8”。并且适当往右下角移动,这样可以使眼睛看起来更有立体的感觉。效果如图1.8所示。

图1.8 调整眼睛下方的白色正圆
12、再次把这黑色的眼睛复制一个,同样选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。这时的图层效果如图1.9所示。

图1.9 复制正圆,并更改下方正圆的颜色设置
13、在属性面板中设置刚刚得到的白色正圆的填充边缘效果,仍旧为“羽化”,值为“10”。并且适当往左上角移动,这样可以使眼睛的立体效果更加明显。如图1.10所示。

图1.10 调整眼睛下方的白色正圆
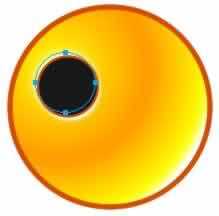
14、在黑色的眼睛上绘制大小不同的三个正圆,表示眼睛的眼白。效果如图1.11所示。

图1.11 绘制眼白
15、把眼睛部分的所有矢量图形组合起来(快捷键:【Ctrl+G】),复制一个,放置到脸的右边。
16、把左右两边的眼睛对齐好位置。效果如图1.12所示。

图1.12 对齐好左右两个眼睛
【说明】右边的眼睛阴影和高光的效果应该和左边的眼睛是相反的,所以需要翻转一下,但是眼白是不需要翻转的
17、选择右边的眼睛,取消组合(快捷键:【Ctrl+Shift+G】)。单独选择黑色正圆下方的两个白色正圆,选择【修改】【变形】【水平翻转】命令,改变这两个白色正圆的左右方向。效果如图1.13所示。

图1.13 调整右侧眼睛的效果
18、好了,一对水汪汪的大眼睛就制作完了,是不是很可爱呢?接下来开始制作两个小手。选择工具箱中的“椭圆”工具,绘制一个60X60的正圆。
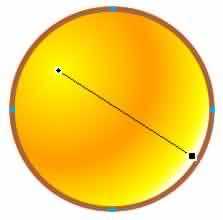
19、给这个正圆填充渐变色,这个渐变色和整个脸部的渐变色是一样的,可以参考图1.4。
20、使用工具箱中的指针工具调整渐变色的方向,起始点在右下角,结束点在左上角。效果如图1.14所示。

图1.14 调整手的渐变色方向和范围
21、把得到的手复制一个,调整好位置,两个手就都制作出来了。效果如图1.15所示。

图1.15 手制作完毕效果
22、开始制作脸上的红晕,选择工具箱中的“椭圆”工具,绘制一个椭圆,具体尺寸可以自己感觉一下,不要太大,填充颜色为“FF0099”,边缘的“羽化”值为“10”。效果如图1.16所示。

图1.16 制作脸部的红晕
23、选择工具箱中的“直线”工具,设置笔触的颜色为白色,然后在“红晕”上依次单击鼠标,绘制一些小点。效果如图1.17所示。

图1.17 绘制红晕上的麻点
24、把红晕部分的所有矢量图形组合起来(快捷键:【Ctrl+G】),复制一个,放置到脸的右边,调整好位置。效果如图1.18所示。

图1.18 脸部完成效果
25、最后来绘制头发,选择工具箱中的“钢笔”工具,在任意位置单击鼠标,创建第一个路径点。
26、然后适当移动,在第二点的位置单击并且按住鼠标进行拖拽。创建第二个路径点。效果如图1.19所示。

图1.19 创建第二个路径点
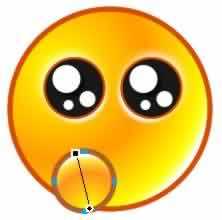
27、把鼠标指针移动到第一个路径点上,这时钢笔光标的右下角会显示一个空心的小圆,表示闭合路径。单击鼠标,闭合这个路径。效果如图1.20所示。

图1.20 闭合路径点
28、给得到的形状填充和脸部边框一样的颜色,边框为透明。
29、选择工具箱中的,首先拖拽路径点,调整为如图1.21所示效果。

图1.21 调整路径点的位置
30、按住键盘的【Alt】键,使用“部分选定”工具,拖拽当前形状左下角路径点两端的控制手柄,调整路径的形状。最终效果如图1.22所示。

图1.22 最终调整效果
31、选择【修改】【排列】【移到最后】(快捷键:【Ctrl++Shift+Down】)命令,把得到的头发移到脸部的下方,然后对齐位置。效果如图1.23所示。

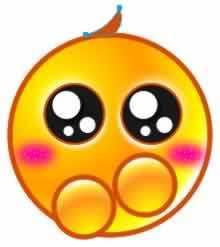
图1.23 调整好头发的位置
32、把刚刚得到的头发复制,选择【修改】【变形】【数值变形】(快捷键:【Ctrl++Shift+T】)命令,缩小到原来的60%,调整好位置,最终效果完成。如图1.1所示。
操作技巧
1、在渐变色调整面板中,不需要的颜色控制点可以直接从面板中向下拖拽删除。
2、改变渐变色的方向和范围时一定要选择指针工具。
3、使用钢笔工具创建大致形状,然后可以通过部分选定工具来进行调整。可以改变路径点的位置,也可以改变路径点两端的控制手柄。
4、当需要单独改变路径点一端的控制手柄时,可以按住键盘的【Alt】键。
教程结束,希望大家喜欢!
下一篇:教你用Fireworks制作字体遮罩动画