Fireworks教程-Lost RGB(图文)
起源:很喜欢winamp的AVS播放器,动态函数写出来的效果很好。如果可以用Firework模拟这种效果会如何呢?(请不要以为我最后模拟了这种效果,呵呵)
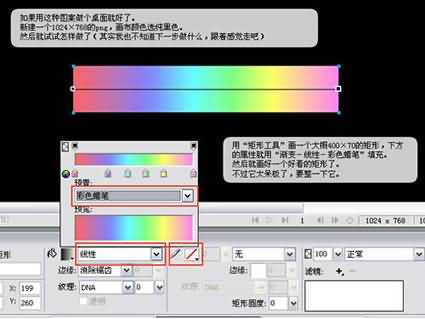
如果用这种图案做个桌面就好了。
新建一个1024*768的png,画布颜色选纯黑色。然后就试试怎样做了(其实我也不知道下一步做什么,跟着感觉走吧)
用“矩形工具”画一个大概400*70的矩形,下方的属性就用“渐变—线性—彩色蜡笔”填充。然后就画好一个好看的矩形了。不过它太呆板了,要整一下它。
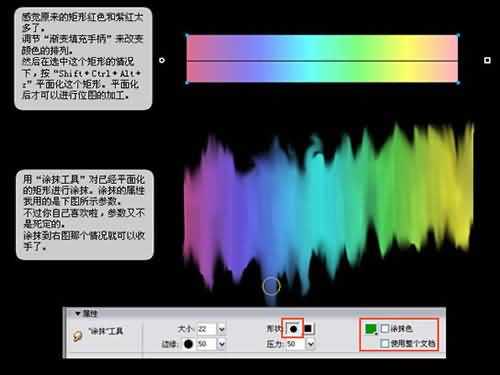
感觉原来的矩形红色和紫红太多了。
调节“渐变填充手柄”来改变颜色的排列。
然后在选中这个矩形的情况下,按“shift+Ctrl+Alt+z”平面化这个矩形。平面化后才可以进行位图的加工。
用“涂抹工具”对已经平面化的矩形进行涂抹。涂抹的属性我用的是下图所示参数。
不过你自己喜欢啦,参数又不是死定的。
涂抹到右图那个情况就可以收手了。
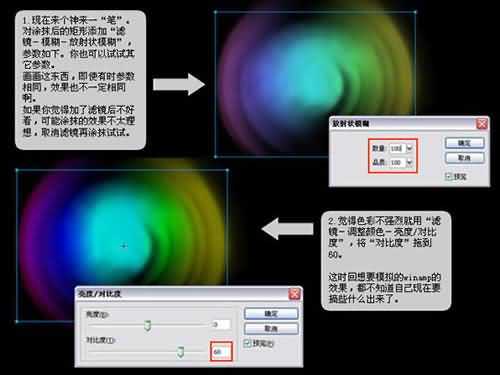
现在来个神来一“笔”。对涂抹后的矩形添加“滤镜—模糊—放射状模糊”,参数如下。你也可以试试其它参数。
画画这东西,即使有时参数相同,效果也不一定相同啊。
如果你觉得加了滤镜后不好看,可能涂抹的效果不太理想,取消滤镜再涂抹试试。
觉得颜色不强烈就用“滤镜—调整颜色—亮度/对比度”,将“对比度”拖到60。
这时回想要模拟的winamp的效果,都不知道自己现在要搞些什么出来了。
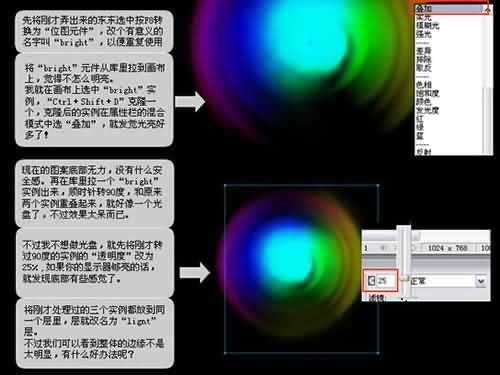
先将刚才弄出来的东东选中按F8转换为“位图元件”,改个有意义的名字“Bright”,以便重复使用。
将“Bright”元件从库里拉到画布上,觉得不怎么明亮。
我就在画布上选中“Bright”实例,“Ctrl+Shift+D”克隆一个,克隆后的实例在属性栏的混合模式中选“叠加”,就发觉光亮好多了。
现在的图案底部无力,没有什么安全感。再在库里拉一个“Bright”实例出来,顺时针转90度,和原来两个实例重叠起来,就好像一个光盘了,不过效果太呆而已。
不过我不想做光盘,就先将刚才转过90度的实例的“透明度”改为25%,如果你的显示器够亮的话,就发现底部有些感觉了。
将刚才处理过的三个实例都放到同一个层里,层就改名为“light”层。
不过我们可以看到整体的边缘不是太明显,有什么好办法呢?
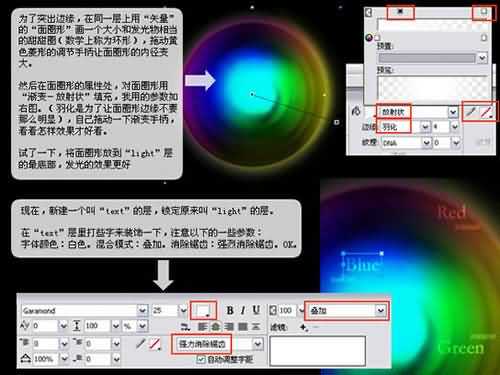
为了突出边缘,在同一层上用“矢量”的“面圈形”画一个大小和发光物相当的甜甜圈(数学上成为环形),拖动黄色菱形的调节手柄让面圈形的内径变大。
然后在面圈形的属性处,对面圈形用“渐变—放射状”填充,我用的参数如右图。(羽化是为了让面圈形边缘不要那么明显),自己拖动一下渐变手柄,看看怎样效果才好看。
试了一下,将面圈形放到“light”层的最底部,发光的效果更好。
现在,新建一个叫“text”的层,锁定原来叫“light”的层。
在“text”层里打些字来装饰一下,注意以下的一些参数:字体颜色:白色。混合模式:叠加。消除锯齿:强烈消除锯齿。OK。
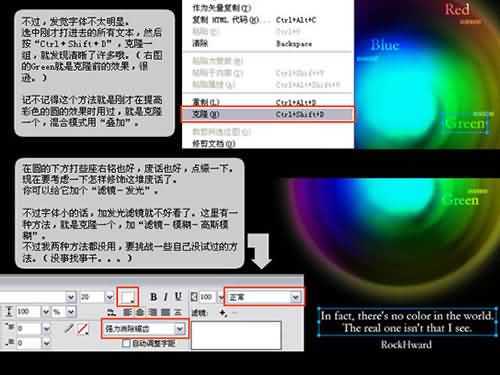
不过,发觉字体不太明显。选中刚才打进去的所有文本,然后按“Ctrl+Shift+D”,克隆一组,就发现清晰了许多哦。(右图的Green就是克隆前的效果,很逊。)记不记得这个方法就是刚才在提高彩色的圆的效果时用过,就是克隆一个,混合模式用“叠加”。
在圆的下方打些座右铭也好,废话也好,点缀一下。现在要考虑一下怎样修饰这对废话了。你可以给它加个“滤镜—发光”。
不过字体小的话,加发光滤镜就不好看了。这里有一种方法,就是克隆一个,加“滤镜—模糊—高斯模糊”。不过我两种方法都没用,要挑战一些自己没试过的方法。(没事找事干...)
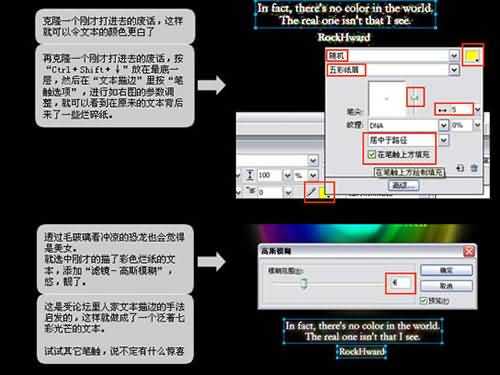
克隆一个刚才打进去的废话,这样就可以了令文本的颜色更白了
在克隆一个刚才打进去的废话,按“Ctrl+Shift+向下箭头”放在最底一层,然后在“文本描边”里按“笔触选项”,进行如右图的参数调整,就可以看到在原来的文本背后来了一些烂碎纸。
透过毛玻璃看冲凉的恐龙也会觉得是美女。
就选中刚才的描了彩色烂纸的文本,添加“滤镜—高斯模糊”,靓了。
这里受论坛里人家文本描边的手法启发的,这样就做成了一个泛着七彩光芒的文本。
试试其他笔触,说不定有什么惊喜。
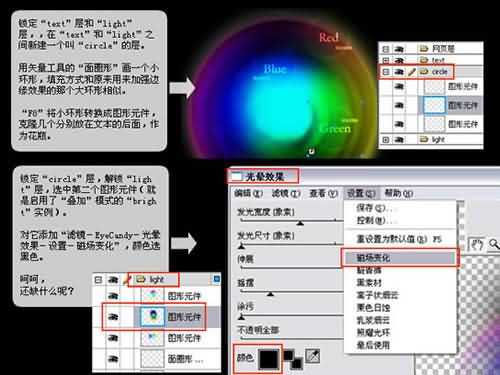
锁定“text”层和“light”层,在“text”和“light”直接新建一个叫“circle”的层。
用矢量工具的“面圈形”画一个小环形,填充方式和原来用来加强边缘效果的那个大环形相似。
“F8”将小环形转换成图形元件,克隆几个分别放在文本的后面,作为花瓶。
锁定“circle”层,解锁“light”层,选中第二个图形元件(就是启用了“叠加”模式的“bright”实例。)
对它添加“滤镜—EyeCandy—光晕效果—设置—磁场变化”,颜色选黑色。
呵呵
还缺什么呢?
最后在右上角加上一个logo就完成了。
如果一五一十按照教程来做其实也没有什么收获。
重要是方法的总结,有下边几条:
1.克隆一个对象用“叠加模式”,会有意想不到的效果。
2.对小字体的发光可以克隆一个然后用“高斯模糊”或者克隆一个加些描边再“高斯模糊”。
3.加一些类似”“面圈形的有渐变填充的路径来增加效果。
最后一个,如果你觉得有的矢量很呆板,不妨“平面化”后用手指(“涂抹工具”)等位图工具擦一擦。
Fireworks教程结束,希望大家喜欢!
下一篇:Fireworks要怎样实现光芒四射的背景效果 两种制作方法图文介绍