教你用Fireworks制作真实的绿色寻呼机
可能你早就步入了手机时代,但不能否定曾经的传呼通讯给了我们极大的方便,饮水思源,让我们一起来怀念数字信息的先驱---呼机。今天就向大家介绍用Fireworks制作真实的寻呼机,感兴趣的朋友可以学习一下!
先看看效果图:
1、新建文件,Width=300,Height=220,背景色为白色。
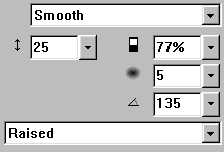
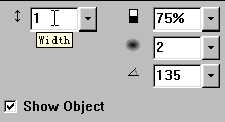
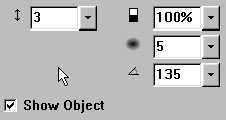
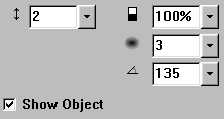
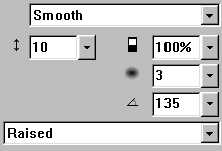
2、用圆角矩形工具 ,在编辑区拖画出一个圆解矩形,填充色为#006633。打开Object面板,在Roundness 中。输入圆角角度为36。选中该圆角矩形,打开Effect面板,Bevel and Emboss>Inner Bevel,在弹出的设置框中,如图设置。
,在编辑区拖画出一个圆解矩形,填充色为#006633。打开Object面板,在Roundness 中。输入圆角角度为36。选中该圆角矩形,打开Effect面板,Bevel and Emboss>Inner Bevel,在弹出的设置框中,如图设置。
11、选中这两个椭圆,Modify>Group把它们组群,选中组群后的椭圆,Edit>clone克隆出一个,把它移到旁边。这样两个按键就形成了,用上面同样的方法,再画一个稍大点的按键,用旋转工具 把这个大的按键旋转一点角度。此时效果如图
把这个大的按键旋转一点角度。此时效果如图
12、画一个摩托罗拉公司的图标,双击工具箱中的多边形工具 在弹出的Options设置框中,Shapc:polygon,Sides:3 。在编辑区拖画出一个正三角形,填充色设为白色,然后用节点工具
在弹出的Options设置框中,Shapc:polygon,Sides:3 。在编辑区拖画出一个正三角形,填充色设为白色,然后用节点工具 把三角形边上的点向中间拖动。
把三角形边上的点向中间拖动。
13、用椭圆工具画一个大小适宜的椭圆,把它移到三角形的上方,同时选中椭圆和三角形,Modify>Combine>punch。这样我们得到了一个带圆弧的三角形。
14、把这个带圆弧的三角形复制一个,移到一边。把这两个三角形整齐排列,同时选中它们Modify>Group给它们组群,这样就把图标完成了,用工具箱中的缩放工具把这个图标缩小。
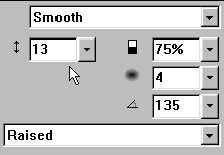
15、再给显示屏加上一个小喇叭,方法和上面雷同,用一个适当的矩形和三角形组群或联合既可,然后用Effect面板中Shadow and Glow>Drop Shadow给小喇叭适当加上点投影。。下面的步骤就是给呼机上加上字和方向图标,相信大家都会,这里不再多说。
下一篇:Fireworks实例教程:教你用Fireworks画图标的完整方法(图文)