用Fireworks制作播放器海报的流光效果
首先看效果图:
首先建立600x600像素的画布,各位也可以设置其他适合的尺寸。设置底色黑色。在画面中间画一个300x200像素的矩形,并在属性面板设置Feather羽化值为100。
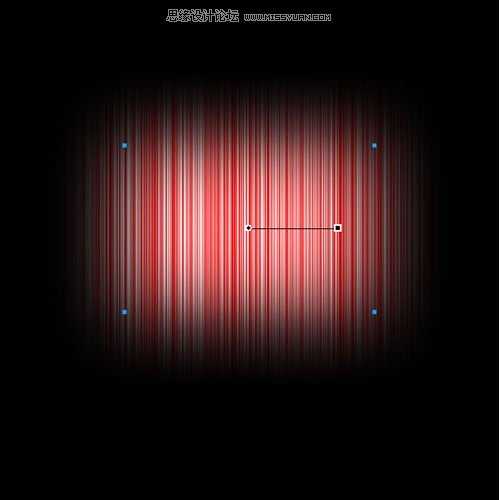
设置填充为Gradient/渐变-->Folds/折叠渐变,渐变色由红到白。点击图形上的渐变控点拉成水平状,整个图案现在看起来类似一张羽化过的条形码。
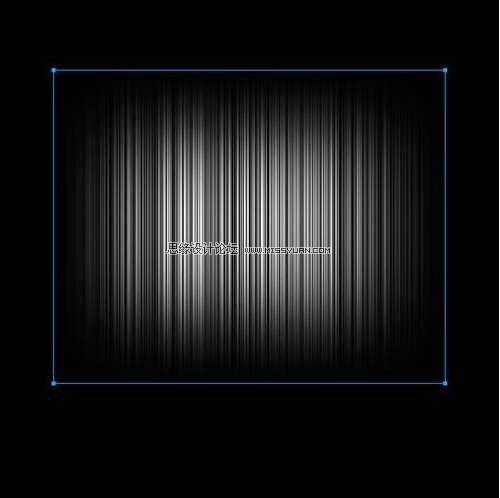
现在把渐变色改为由黑到白,并转为点阵图。
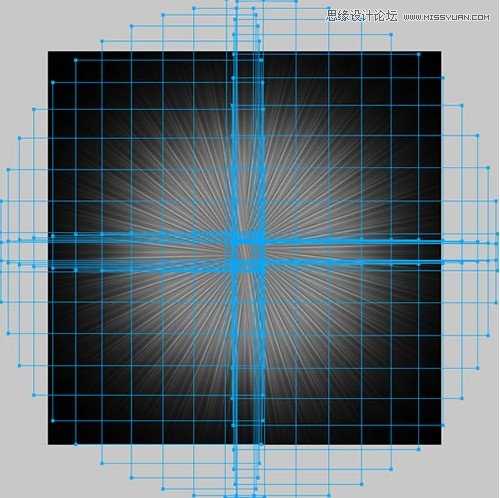
直接在点阵图上右键调出弹出菜单,选择Transform/变形-->Skew/斜切,选中底边的控点向外拉伸到近屏幕边缘。现在你有个很大的梯形已经远远超出画布范围,横跨屏幕。不必担心,直接到属性面板把图形宽度改成60像素,再把它拖到画布中间来,这就是我们要的第一束光的原型。
Edit/编辑-->Clone/克隆或快捷键Ctrl+Shift+D原位克隆一份,右键选择Transform/变形-->Rotate 180°/旋转180度。把两束光沿相反方向摆成一线,对齐。Modify/修改-->Symbol/元件-->Convert to Symbol.../转化成元件,或快捷键F8直接将这两个组合图建立成图形元件。
Ctrl+Shift+D原位克隆这份元件,并在克隆出来的元件上点击右键,选择Transform/变形-->Rotate 180°/旋转180度。目前虽然看不出有什么明显变化,这是为下一步的旋转补间作准备。
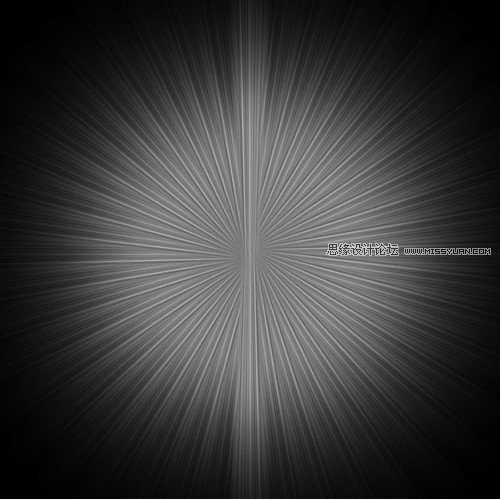
选中这两个元件,Modify/修改-->Symbol/元件-->Tween Instances.../补间实例,在弹出的窗口设置步数值21,并取消勾选Distribute to frames/分散到帧。实现的效果就如同这个蒲公英的样子。如果你的电脑配置低些,完成这一步会多需要几秒钟时间。
因为这个旋转补间的最上层是重合的,所以可以把最上层的元件删除。Select/选择-->Select All/全选,或者直接快捷键Ctrl+A,把所有补间的元件都选起来。Modify/修改-->Symbol/元件-->Break Apart/打散,或者使用快捷键Ctrl+Shift+B。把蒲公英变成每一分支都可以单独移动的点阵图。
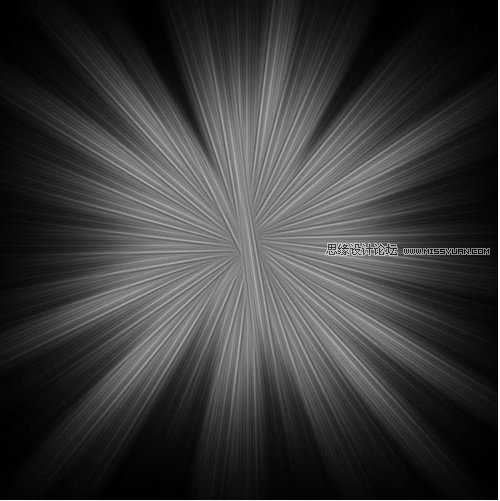
因为这朵蒲公英的形状太圆了,要做成所需要的爆炸样式还需要个别调整每个分支的位置。这是个需要点耐心,凭感觉的活。调整的宗旨是让发散的光束有参差不齐的层次。总之沿着每个光束的方向向内或向外移动。注意光束的指向始终对准蒲公英的中心。
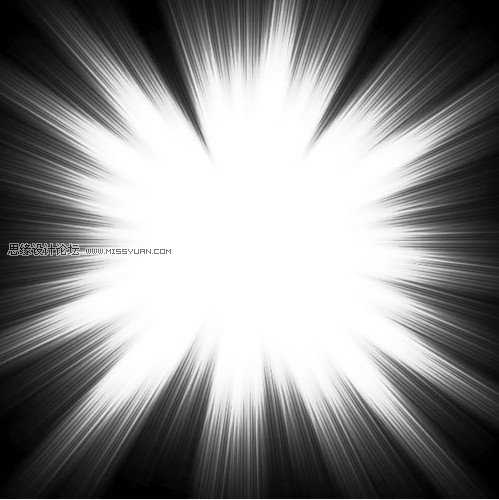
几分钟后,整个迸发的光球打底已经完成。确定不需要再修改后,把分散在各层的点阵图再Ctrl+G/群组起来。然后我们把这一组在层面板上点掉眼睛图示,将这层隐藏起来。
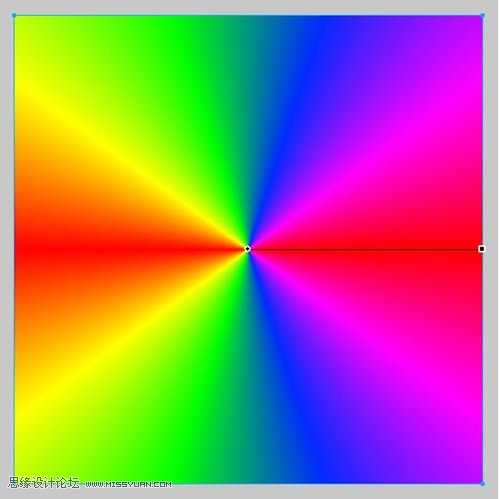
接下来开始为光球赋予五彩光环。在画布上画出与画布同等大小的方形,填充渐变方式为Cone锥形,点击色彩图示,调出填充渐变色面板。在预设选项下,色彩选择Spectrum/光谱。
现在把光谱图的图层混合模式改成Multiply/正片叠底。画布上现在看不到光谱的锥形图了。没关系,暂时也先把它隐藏。
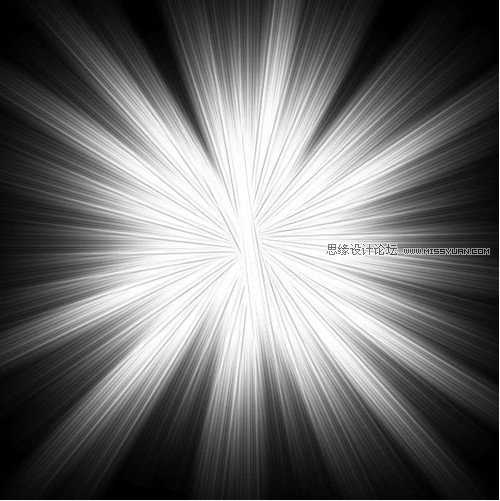
回到先前做好的光球原型,Ctrl+Shift+D/原位克隆。在克隆出来的这层,把图层混合模式改为Additive/添加。光束开始变亮。
选中新克隆出来的图层,再接再厉,再克隆两个新层出来。并把最上层克隆的图层混合模式改为Reflect/反射。这一步是为了把光束的对比进一步加强。
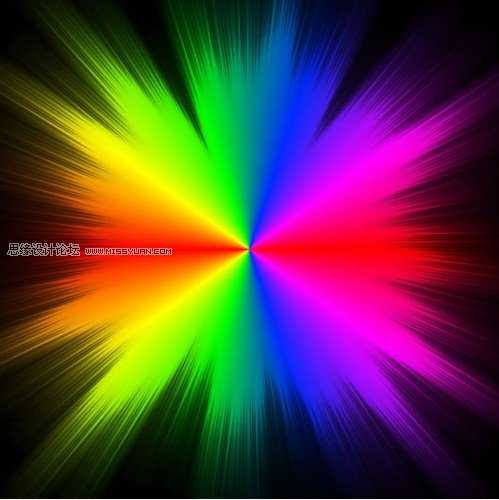
现在可以打开之前隐藏起来的光谱图看效果了。
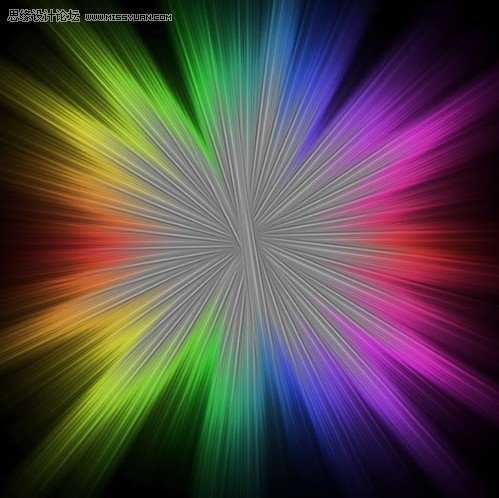
回到图层底部选中最初的光球原型,Ctrl+Shift+D/原位克隆。把克隆出来的图层拉到光谱图层上面,右键选择Transform/变形-->Numeric Transform/数值变形。在弹出的对话窗口键入百分比为90。
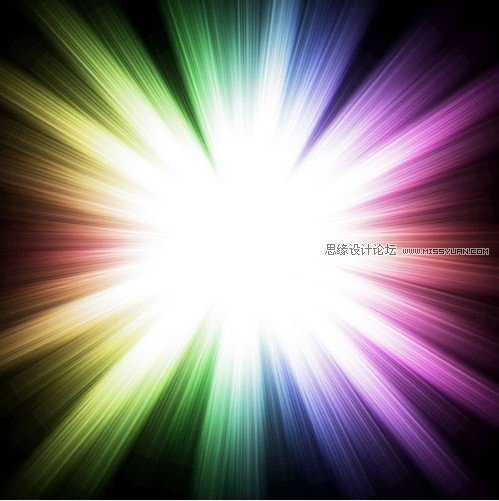
同样原理再克隆两次,把每次新克隆的图层混合模式改成Additive/添加。热力四射的彩光底图就完成了。
接下来再加点镜头光点的装饰。我是直接用钢笔线条的笔触改的,这样比较省时间。笔触的选择是30像素白色,Random/随机-->Dots/点状。
具体数值我在Stroke Options/笔触选项的Advanced/进阶中改过。各位可以用源文件在FW中打开,在属性面板下的笔触选项内查看。由于Fireworks的笔触选项基调没有六角形,就用正方形代替了。
环境光效完成,放上预先准备好的素材图。如果细致点,焦点产品最好是另外扣图再放上,但是这个教程的重点不在于此,我就偷懒了。:P
鉴于产品图片是单纯的白底,底光中心部位也是白色,我就直接改了图层混合模式为Multiply/正片叠底,略修正了下产品图的明暗对比度。
用钢笔勾勒三条流动的光线,设置发光和改图层混合模式为Overlay/叠加。整个效果就此大功告成了。
好了,以上就是用Fireworks制作播放器海报的流光效果的全过程,方法是不是很简单,希望这篇教程对大家有一定的帮助!
下一篇:Fireworks CS5软件功能评测