corelDRAW 9 打造出可爱的绿水晶QQ表情
先看看效果图

常在QQ表情里看到这种水晶风格的表情,看似复杂,其实只要掌握它的结构并使用CD9的互动式渐变工具及互动式透明度工具,就可以轻松实现。
本例以corelDRAW 9版本制作,虽然很多人不喜欢这个版本,不过工作关系大家已经习以为常,姑以为之。
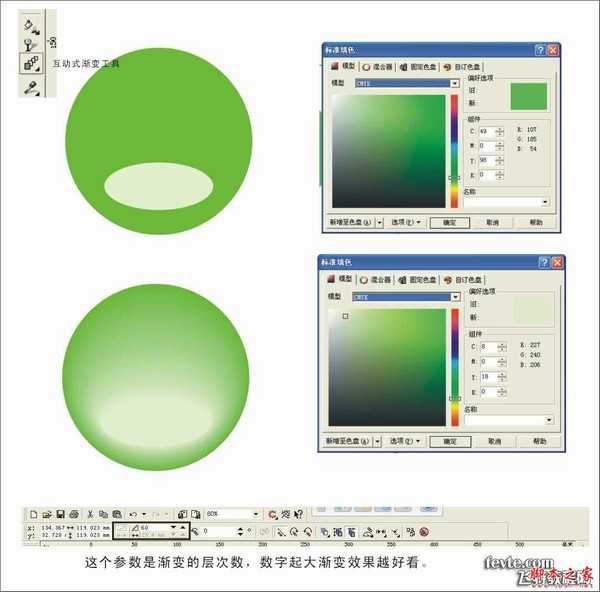
1、 创建一个文档,绘制一个圆,按SHIFT+F11 打开标准填色对话框。模型改为CMYK,颜色:C50Y100,其余为0。
2、 画一个小一点的椭圆按上面的方法将颜色设置为C8Y18。如图放置。
3、 使用互动式渐变工具,按住鼠标从一个圆拖到另一个圆,将这两个图形制作一个渐变效果。(这个渐变效果使用渐变填色是做不出来的,只能通过图形过渡的方法制作。在corelDRAW 9里可以使用互动式渐变工具及互动式轮廓图工具完成)如下图:

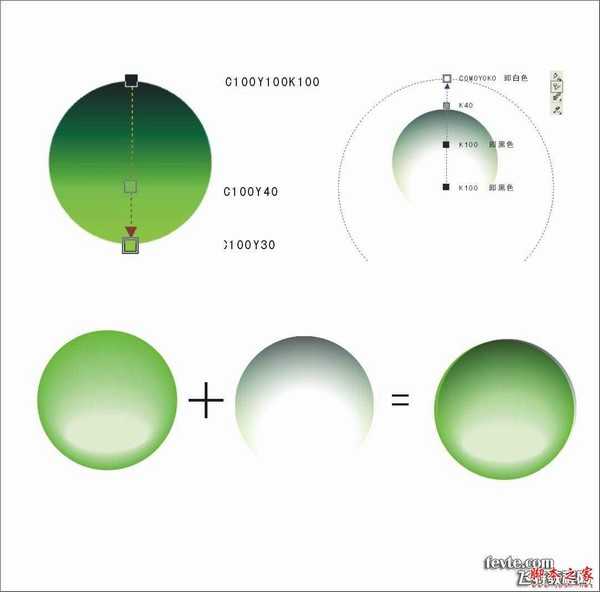
4、 到此制作水晶效果的反光部分,注意外围的颜色一定要鲜艳。里面的颜色则要浅一些。
5、 使用互动式透明度工具在填好渐变的圆形上拖动,这样的方法可以创建带有过渡的透明效果。在属性上面改为圆形渐层填色。调整的方法跟渐变填色差不多,只是添加到颜色框里的需要是黑白灰三色,黑白灰代表的是透明度,黑为透明,白为不透明明,灰为半透明。
6、 到此制作的是水晶效果的阴影部分。这个地方主要是衬拖高光的。使得水晶效果看起来更光亮透明。

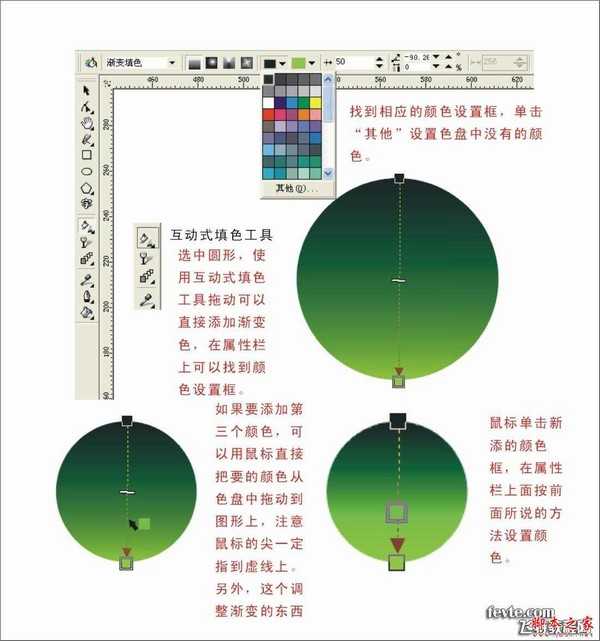
如果你不会使用互动式填色工具作渐变。可参考下面:

7、 把做好的透明效果的圆放在刚画好的效果上面。
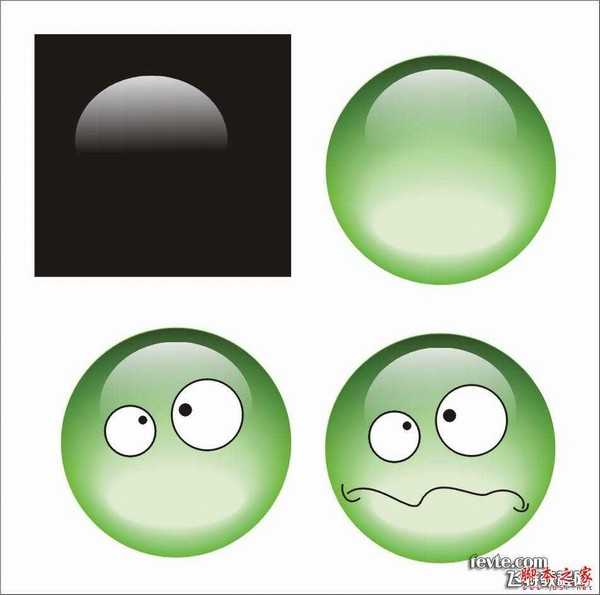
8、 画一个椭圆,填充白色,使用互动式透明度工具拖动添加线形过渡的效果。到此水晶效果完成。下面就是添加表情部分了。
9、 使用椭圆工具画出两个圆做为眼睛(一个黑色一个白色)。画的时候按住CTRL键可以得到标准的圆形。按F12设置边框。边框可以粗一点。
10、 使用手绘工具拖动鼠标画出嘴巴就可以了。

下一篇:CorelDraw打造心型小老鼠