CorelDraw绘制颓废风格的立体字海报教程
本教程主要使用CorelDraw绘制颓废风格的立体字教程,教程难度一般,制作出来的文字效果挺炫的,推荐过来和思缘的朋友们一起分享学习了,喜欢的朋友让我们一起来学习吧。
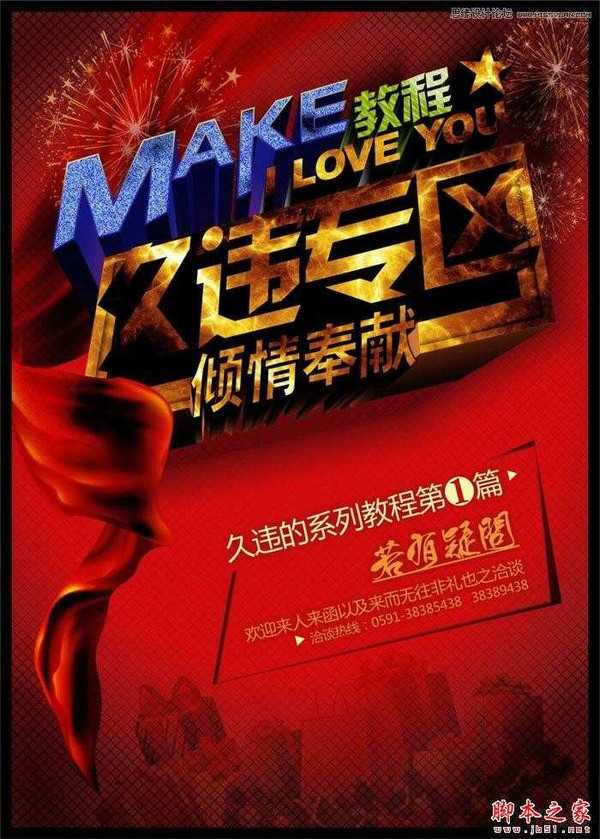
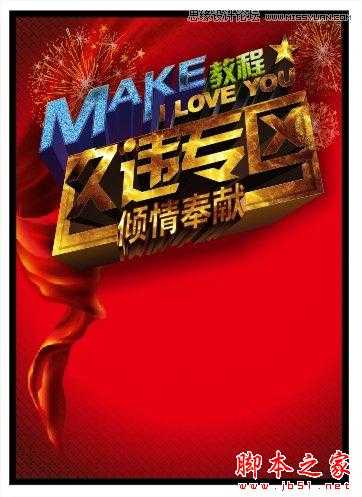
先来看看最终的效果图吧:
具体的制作步骤如下:
首先是做背景,拉一个深红到大红的辐射型渐变:
然后给这个背景添加一点网纹,打开图样填充,单击创建,选择2x2像素,绘制如下图形:
然后对底纹进行一个圆形透明渐变,得到以下图形:
覆盖在红色背景之上就行了,下面做文字部分。打好字,字体最好选择粗一点的,立体效果会好一些,这里我选择的是汉仪菱心体,久违专区四个字稍微靠上一点,因为立体化之后靠上的会显得靠前,有冲出的效果。
为了打造"久违专区"四个字从外框中钻出来的效果,最好是将外框分散为几个部分,当然最好的方法是先进行修剪,然后再去拉立体化,方法很多,看习惯,效果如下:
接下来将所有物件群组,做透视,这关系到立体化走向。透视如下:
再分别添加立体化,没关系,随便拉,只要通过复制立体属性和灭点就能很轻松的保证立体化方向统一,不会出现透视问题:
为了保证外框那个颜色一致,我们可以复制一层填色,有人可能会说,直接进行分别填色不就行了吗?前面我忘了讲了,我的立体化都是进行打灯光制作的,因为光源不一样,填充也不能保证颜色统一,我将外框复制一份,焊接在一起,然后填充一个随便什么颜色,因为待会儿我们反正要进行表面修饰,填充之后与"久违专区"四个字进行修剪:
有人可能会问为什么要进行修剪啊,因为这样可以保证外框置于最上层也不至于挡住"久违专区"和它的立体部分。现在开始对立体表面进行添加底纹修饰,可以随便用什么底纹,只要好看就行,我这里给出我的参数,《Make》上面我用了两种底纹,分别是宇宙能和玻璃砖,《教程》上使用的是硬3色雨点,其它的使用的是位图闪电风暴,效果如下:
这样效果基本上就出来了,但是背景可能这样会有些单调,可以加一个红色绸布、烟花和一个立体星星:
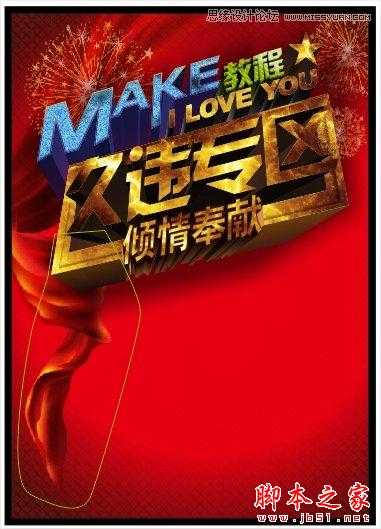
为了让绸布能够有一个包裹住字的效果,我们单独勾勒出一个如下轮廓:
然后把绸布复制一个,置于绘制的框框中,按右键取消掉轮廓。最后呢在底部做一点装饰,找一个礼盒素材,
做一个透明化处理,置于容器中,放置在底部,最后完善一点细节操作,完成最终效果。
下一篇:CorelDraw绘制红色透明立体效果的2013字体