Coreldraw结合Rave制作动画教程
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
本文中我们用ICoreldraw与R.A.V.E来制作一个动态表情,大家可以从中体会R.A.V.E制作动画的感觉。
说到做动态图,大家可能会想到Photoshop自带的Imageready,Fireworks、Flash等,其实Coreldraw自带的Corel Rave也可以做动画。先看下完成图吧:
制作步骤:
1、脸。打开Coreldraw,用椭圆工具画一个椭圆,填充一个褐色,无轮廓。
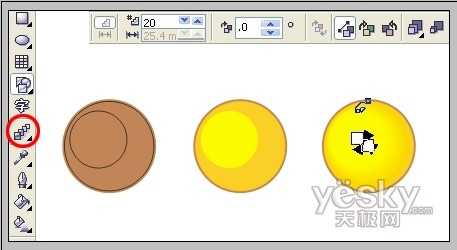
2、按小键盘“+”键原地复制一个,缩小一点,填充深黄色,再复制一个缩小填充浅黄色。选择“交互式调和工具”,在两个黄色椭圆之间拉出一个调和,步数为20,形成脸部明暗效果。
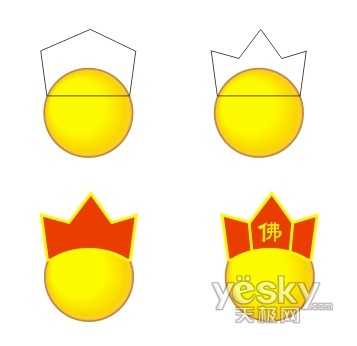
3、僧帽。用贝塞尔工具画一个五边形,用形状工具增加2个节点调节成僧帽的形状,填充红色,轮廓为黄色,宽度为1.411mm,再用贝塞尔工具画出帽子中间的2条黄色线段,最后用文字工具打一个佛字,黄色,隶书。
4、眼睛。先用贝塞尔工具画一个三角形调节圆滑后填充黑色,形成左眼,复制一个水平翻转形成一对微闭的眼睛。
5、眉毛。也是先用贝塞尔工具画出基本形状,调节圆滑后填充黑色,再复制即可形成眉毛。眉毛前端翘起以表现眉头紧锁的表情。
下一篇:cdr平行度量工具怎么标注图形和文字?