ai怎么设计点连线字体? ai制作圆点文字的技巧
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
小明在工作中遇到一位客户,想把一些字制作成圆点字,而且只是外描边做成圆点,圆点分部要均匀,间隔不能太大,太大看不出原来文字的样子。下面我们就来看看使用ai设计点连线文字的教程。
- 软件名称:
- adobe illustrator(AI) 2020 v24.0.1 中文特别精简授权版
- 软件大小:
- 310MB
- 更新时间:
- 2020-04-16立即下载
1、打开AI软件,用文字工具输入文本,尽量选择粗体,就是为了要边界清晰的。
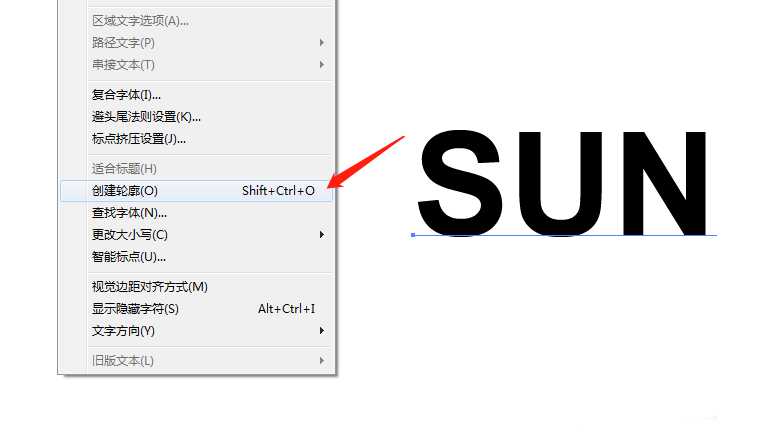
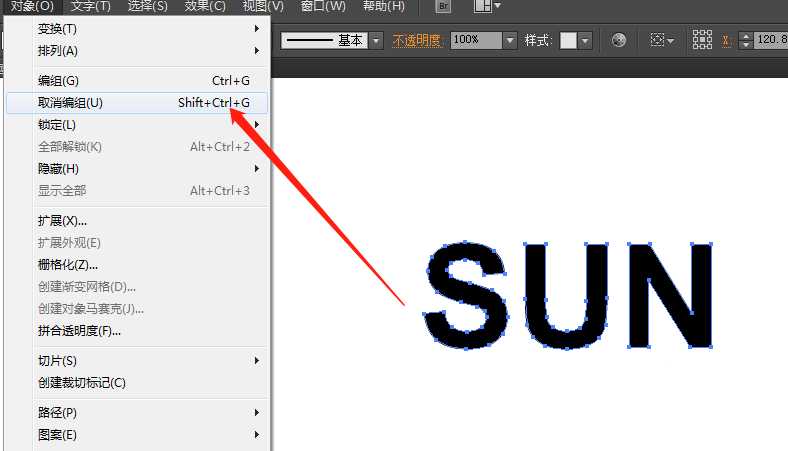
2、字体适当变大点,这样容易操作。将文字转曲(创建轮廓shift+Ctrl+O),取消编组,右击释放路径,是为了让路径单纯化 简单化。
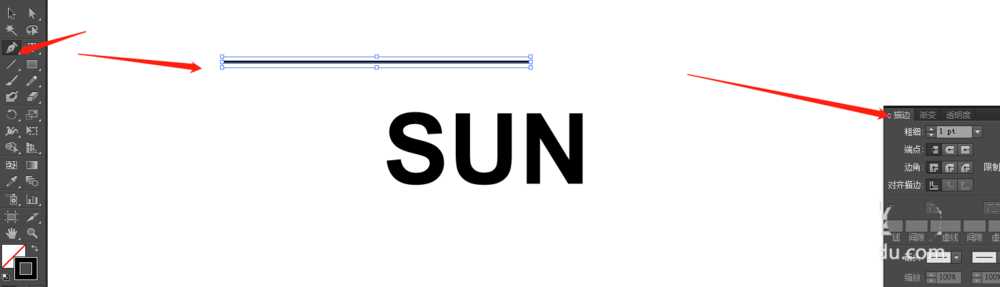
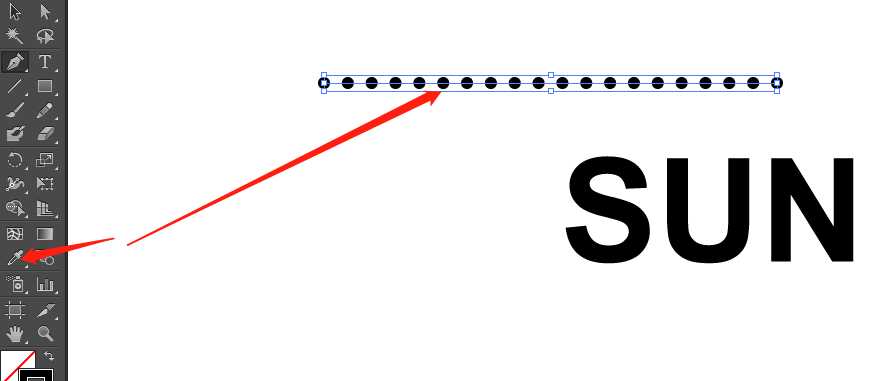
3、用钢笔工具画一条直线,描边为3pt,用描边选项中的虚线选项。
4、虚线里这样设置 0 6pt(数值是描边尺寸的2倍),注意是圆头端点。这样就是一个圆的点路径。
5、用吸管工具吸取这个路径的属性,把它作用在文字上。
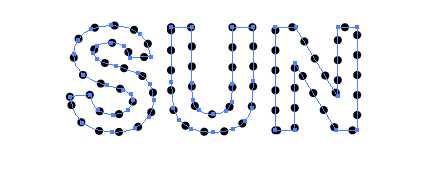
6、最终效果。
注意事项
文字一定要转曲,这是最关键的。
不要在PS里做,很麻烦。PS做的不是矢量图。
路径描边的虚线要设置成描边大小的2倍。
文字要尽量选粗体。
以上就是ai制作圆点文字的技巧,希望大家喜欢,请继续关注。
相关推荐:
ai怎么将直角文字变成圆角文字?
AI怎么使用混合工具设计点状文字? AI圆点文字的设计方法
ai怎么设计回字纹边框? ai设计中国风圆形回字花纹边框的教程
下一篇: