ai怎么设计卡通分层渐变数字效果? ai创意字体的做法
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
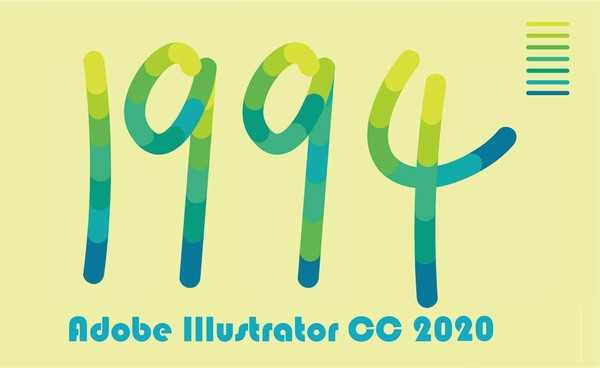
ai中想要设计一款卡通分层渐变数字效果用于海报字体,该怎么设计这款创意的字体呢?下面我们就来看看详细的教程。
- 软件名称:
- adobe illustrator(AI) 2020 v24.0.1 中文特别精简授权版
- 软件大小:
- 310MB
- 更新时间:
- 2020-04-16立即下载
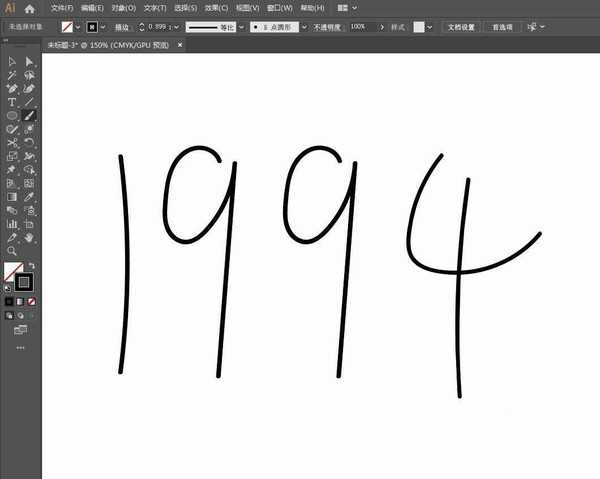
1、用画笔工具在画板上画上需要制作的数字。
2、点击对象-路径-简化,以删除多余的锚点,让路径更简洁。
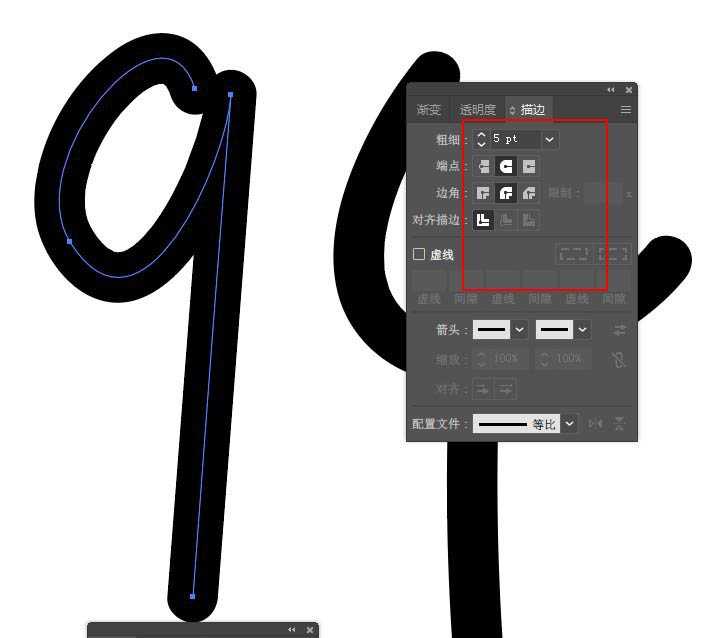
3、全选数字,打开描边面板,将端头改为圆头。并加粗描边。
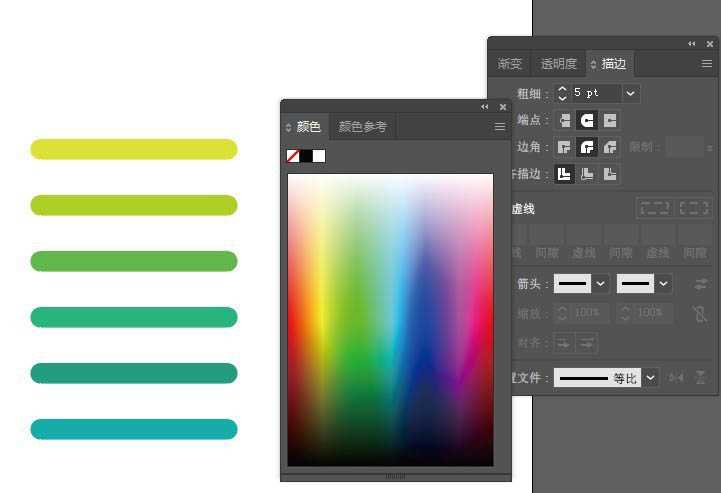
4、用直线工具画几条直线,描边颜色设置相近色。做一组渐变色。
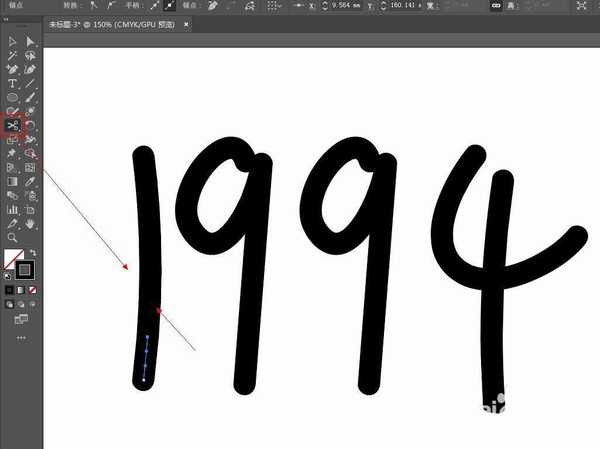
5、用剪刀工具将数字中的路径切断成一截一截的。
6、再分别选中每小段路径,用吸管工具吸取刚才做好的渐变色填充。最终效果如图:
以上就是ai创意字体的做法,希望大家喜欢,请继续关注。
相关推荐:
ai怎么制作立体透视效果的数字标志?
ai怎么制作3d立体数字? ai制作立体字的教程
ai怎么使用螺旋线工具制作一个颜色渐变的数字9?
下一篇:AI线条图形怎么转换为边框? ai纹理边框的做法