ai怎么设计扁平化的狐狸插画矢量图?
(编辑:jimmy 日期: 2025/12/25 浏览:3 次 )
狐狸是一种很美的动物,该怎么手绘可爱的狐狸呢?今天,我们就来画一画艺术风格的狐狸图案,从中学习一下狐狸的画法,掌握应用不同的线条图案去呈现狐狸的艺术化特征,体会一下桔黄色、桔红色、灰色的搭配效果,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC 中文版 2019 v23.1.0.670 直装版
- 软件大小:
- 1.76GB
- 更新时间:
- 2019-09-19立即下载
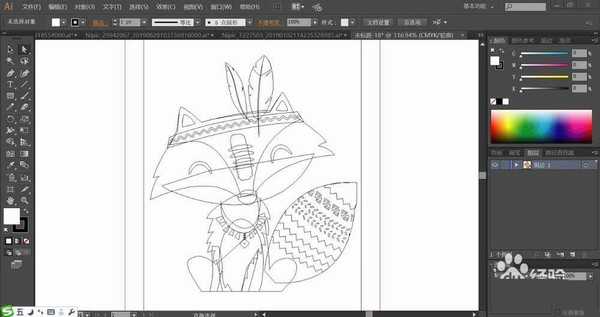
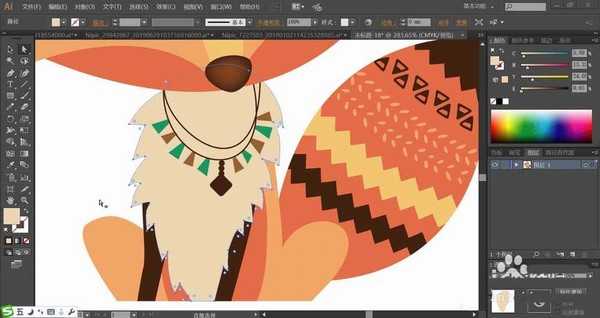
1、使用钢笔画出狐狸的面部表情,再画出它的头上的羽毛的细节,还有身体坐立的动作,胸前的项链,身后的大尾巴以及上面的图案路径。
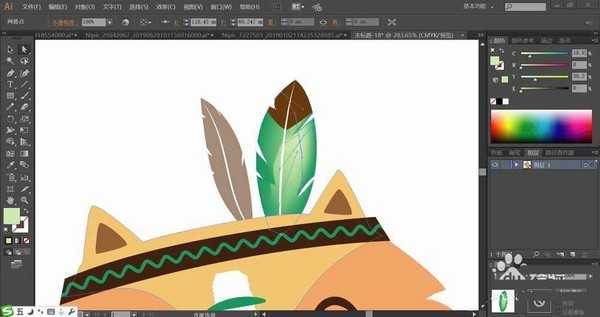
2、使用灰色与绿色分别填充狐狸头上的两根羽毛,再用暗棕色填充右侧羽毛的顶端,使用网格工具点击一下右侧羽毛让其呈现绿白色的渐变。羽毛的中间用白色填充。
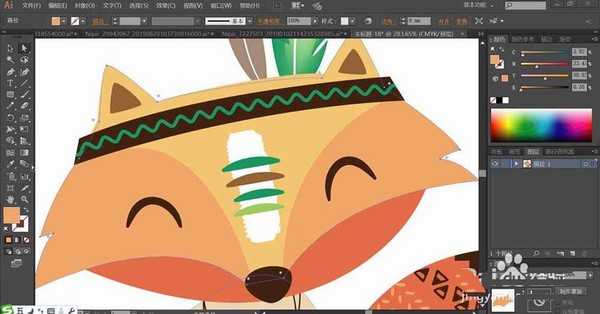
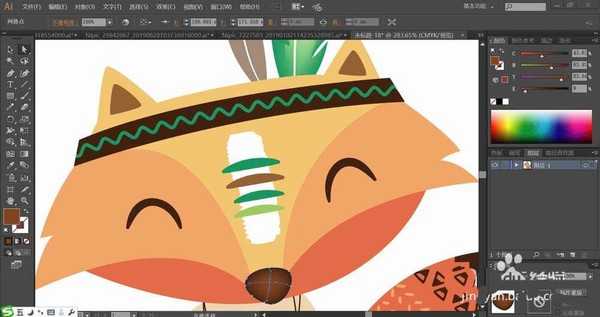
3、使用桔黄色、淡桔红色、桔红色搭配填充狐狸的脑袋,再用暗棕色填充狐狸的鼻头,再用暗棕色填充狐狸的耳朵内部。狐狸的头部用黑色与绿色搭配填充发带的路径。
4、使用绿色与棕色分别填充填充狐狸脸蛋中间的条纹,再用白色填充条纹的主体路径。狐狸的眼晴也用暗棕色填充。
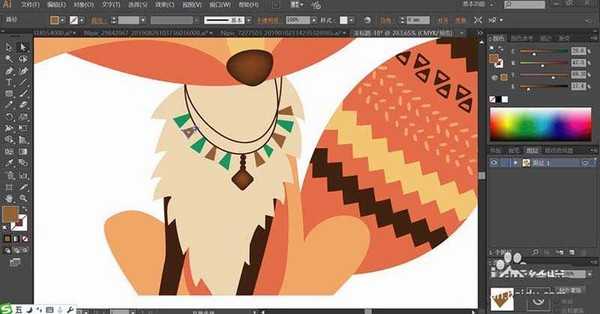
5、使用灰色填充狐狸的身体,再用淡桔红色填充腿部路径,身体下方用桔红色填充。
6、这一步,我们用绿色与棕色搭配填充狐狸的项链路径,再用网格工具点击一下项链下方中间的小吊坠让其呈现暗棕色的渐变效果。
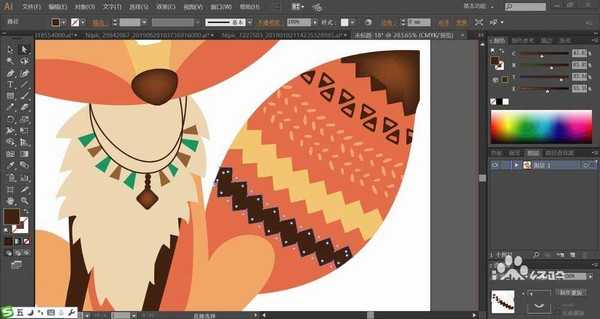
7、最后,我们用桔红色填充狐狸的大尾巴,再用暗棕色、黄色搭配填充尾巴上面的图案,使用网格工具点击尾巴的顶端让其呈现暗棕色的渐变效果,完成狐狸图案设计。
以上就是ai设计狐狸图案的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计小清新的海景风光插画矢量图?
ai怎么设计穿背带裤的帅气工人人物插画?
ai怎么手绘卡通效果的森林小屋? ai森林小屋插画的画法
下一篇:ai怎么手绘逼真的狼头头像? ai狼头矢量图的画法