ai怎么设计矢量路由器图标?
(编辑:jimmy 日期: 2025/12/25 浏览:3 次 )
路由器是一个非常必要的电子设备,家里都会有路由器,该怎么设计路由器呢?今天,我们就来画一画路由器的图标,从中学习一下简单图形的绘制技巧,掌握圆角矩形工具,拼接与裁剪工具的使用方法,下面我们就来看看详细的教程。
- 软件名称:
- adobe illustrator(AI) 2020 v24.0.1 中文特别精简授权版
- 软件大小:
- 310MB
- 更新时间:
- 2020-04-16立即下载
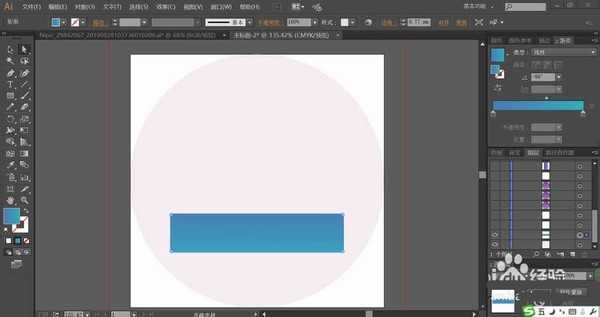
1、先用圆形画出背景并填充淡紫灰色,再用矩形画出路由器的底座并填充蓝色的渐变。
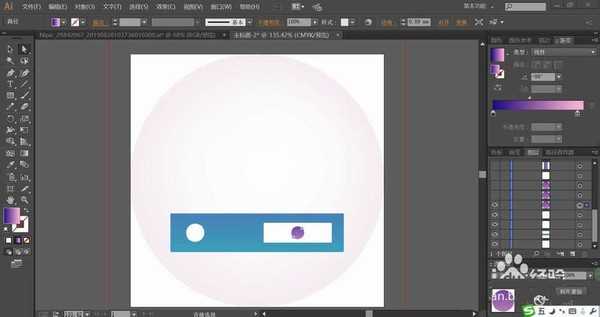
2、接着,我们用圆形工具画出底座左侧的圆形孔,再用矩形与圆形画出右侧的矩形结构与圆形的指示灯并分别填充白色与蓝色。
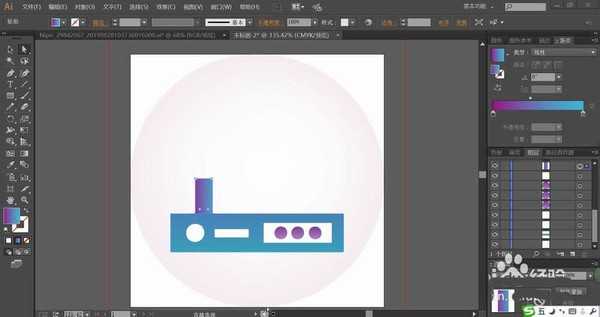
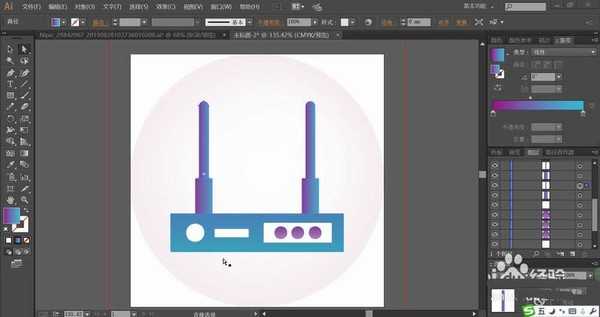
3、继续用矩形工具画出底座上面的矩形天线并用紫红色到蓝色的渐变填充。
4、用同样的方法画出天线的其它部分并填充,再把左侧的天线组合复制到右侧,调整两根天线分布到底座上的合适位置。
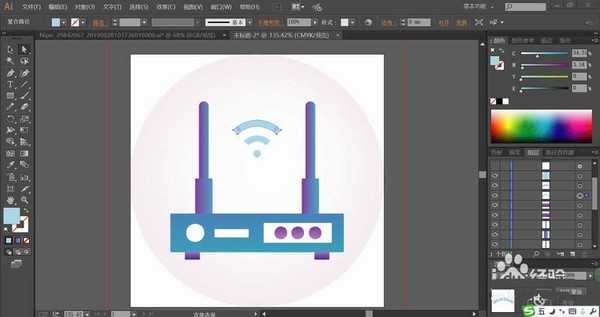
5、这一步,我们用圆形工具切割出无线信号的形状并用海蓝色的渐变填充。
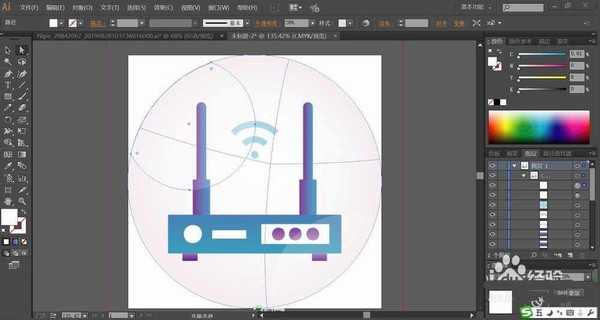
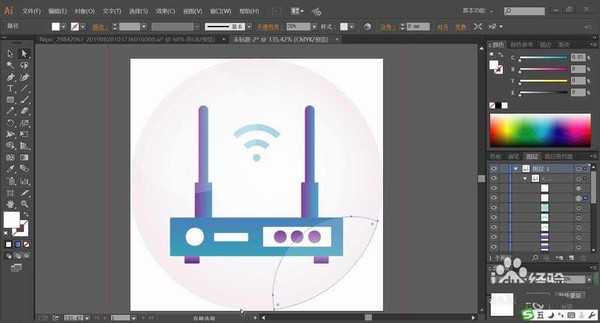
6、最后,我们画出路由器的两个底部的支撑脚并用深蓝色的渐变填充,再用圆形工具与大圆形进行剪切蒙版的操作,从而获得上下两个高光圆弧区域,我们用白色填充,设置透明度为20%左右,完成路由器图标设计。
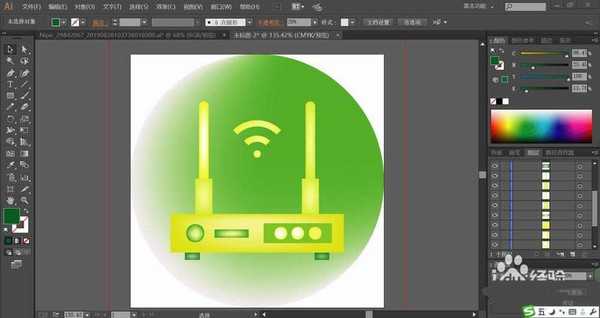
7、接着,我们也可以换一种风格,用绿白色的渐变填充底部的大圆形,再用黄色与绿色搭配填充路由器,通过网格工具制作出渐变效果,完成另外一种色彩风格的路由器图标设计。
以上就是ai设计矢量路由器图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么绘制带阴影的几何正方形图形?
ai怎么绘制2.5d立体效果的天文望远镜?
ai怎么手绘无线路由器标识? ai路由器logo的画法
下一篇:ai怎么绘制游戏眼镜? ai2.5d立体游戏眼睛的画法