ai怎么手绘萌萌哒的一箭穿心矢量插画?
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
恋爱就是心动的感觉,想要绘制一个萌萌哒的图标,该怎么绘制呢?今天,我们来画一画一见钟情图标,从中学习一下恋爱图标的设计,了解一下粉红色与蓝灰色的搭配方法,体验一下用网格工具绘制金属材质与立体心形的过程,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator 2019(Ai cc2019) v23.1.0.670 绿色中文版 64位
- 软件大小:
- 275MB
- 更新时间:
- 2019-11-04立即下载
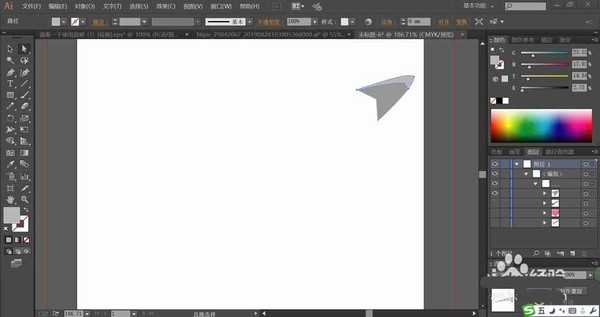
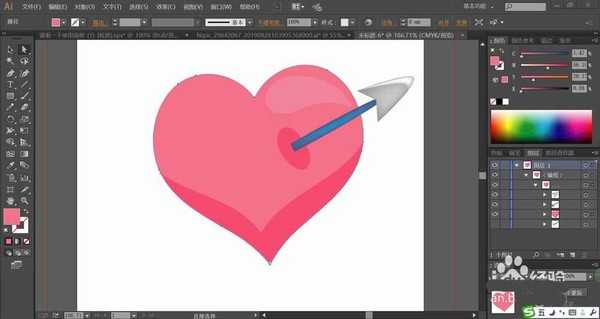
1、先使用钢笔画出箭头的路径,再用灰白色与灰黑色分别填充箭头的左侧与右侧。
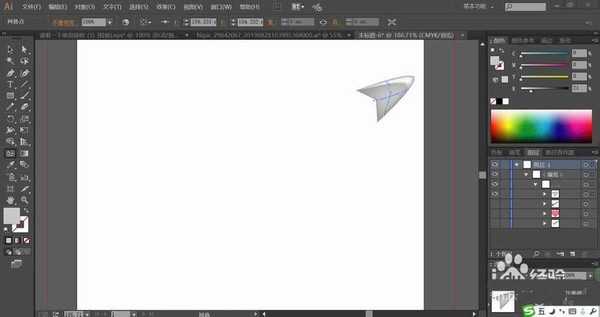
2、使用网格工具点击一下箭头的右侧高光元素,再用网格工具点击一下灰黑色的主体,分别制作出灰白色的渐变与灰色的渐变。
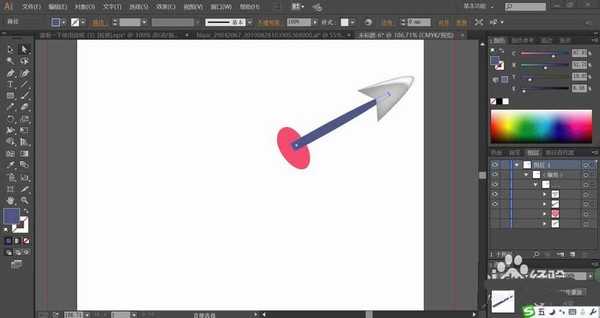
3、接着,我们使用钢笔与圆形工具画出箭杆与圆形接触点,用蓝灰色填充箭杆,用红色填充圆形接触点。
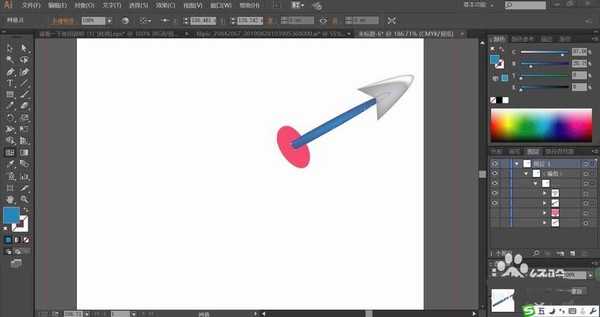
4、这一步,我们使用网格工具点击箭杆,让其呈现蓝灰色的渐变效果。
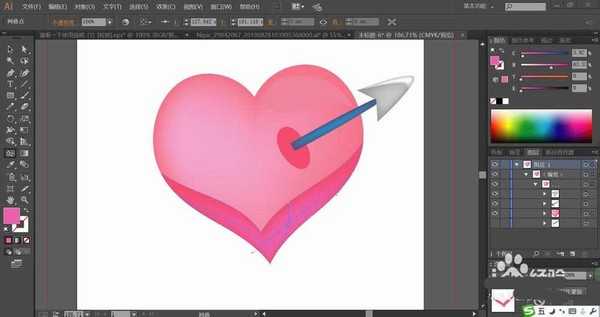
5、继续使用钢笔画出心形的形状,再分别填充桃红色与粉红色在主体与下方的暗光区域。
6、使用网格工具点击心形主体做出桃红色的渐变,点击暗光区域做出粉红色的渐变效果。
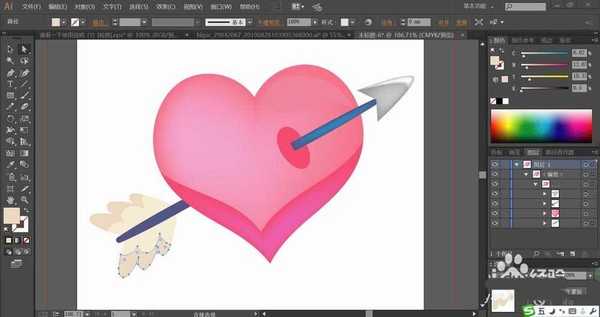
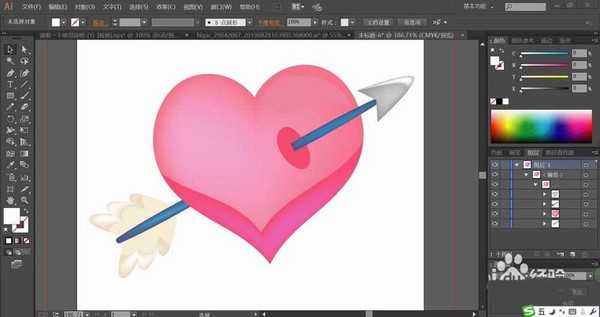
7、最后,我们用钢笔画出心形左侧的箭杆与羽翼,分别填充蓝灰色与红灰色、灰白色,使用网格工具给箭杆做出蓝灰色的渐变效果,给羽翼做出红灰色的渐变效果,完成一见钟情图标设计。
以上就是ai手绘萌萌哒的一箭穿心矢量插画的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么绘制爱心挂灯矢量素材插画?
ai怎么设计重叠渐变效果的心形logo?
ai怎么绘制心形礼盒? ai设计漂亮礼品盒的教程
下一篇:ai怎么手绘扁平化的手套矢量图?