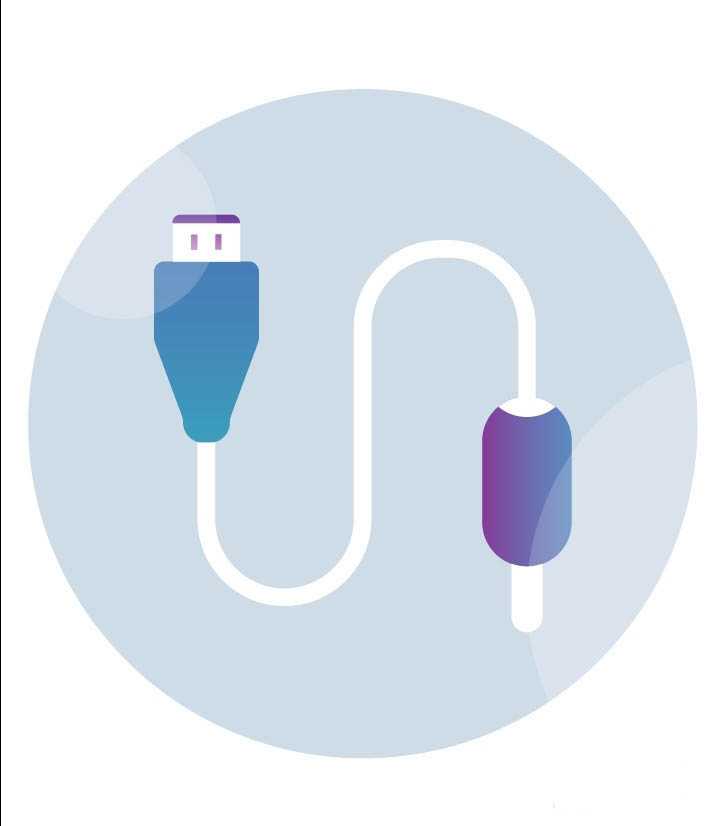
ai怎么设计扁平化的数据线图标?
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
日常生活中使用的数据线也可以画成图标的样式。该怎么设计扁平化的数据线图标呢?今天,我们就来画一画数据线,从中学习一下基本的矢量绘图工具与路径查找器的使用,掌握绘制复杂图形的办法,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
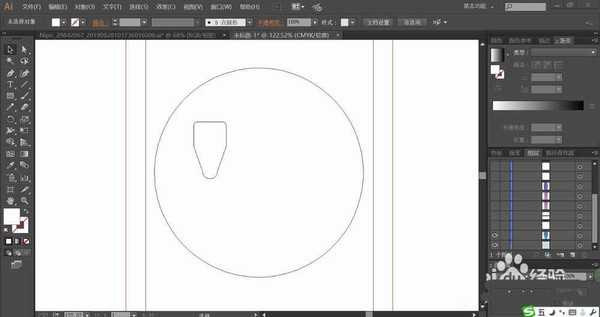
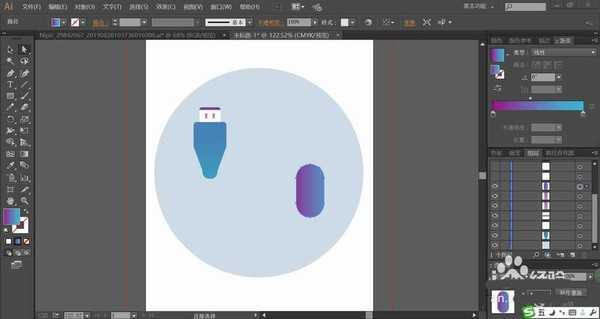
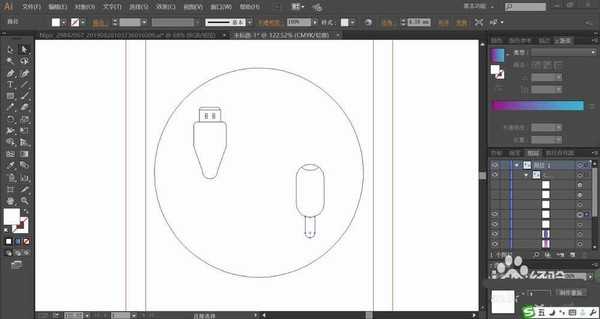
1、先用圆形工具画出图标的背景,再用钢笔与矩形工具画出左侧数据线的插头路径。
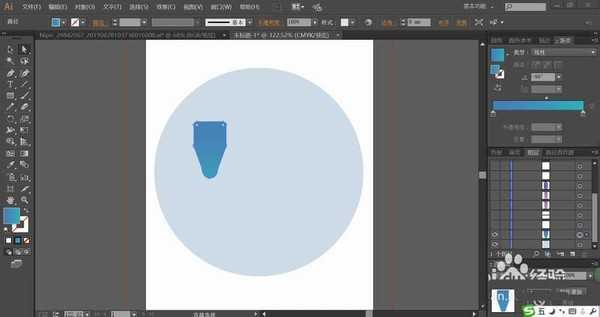
2、用蓝色的渐变填充插头,再用天蓝色填充圆形背景,让深色与浅色的相似色搭配起来。
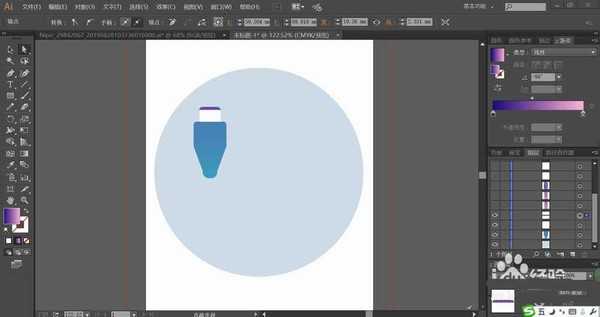
3、继续使用矩形工具画出插头的前端细节元素,再用钢笔画出上侧的圆角矩形接触结构件,我们用白色与蓝紫色填充两个结构件。
4、继续使用矩形工具画出数据线右侧的金属头的形状并用紫红色到蓝色的渐变填充。
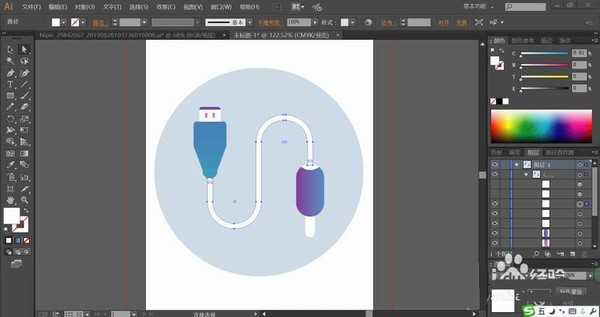
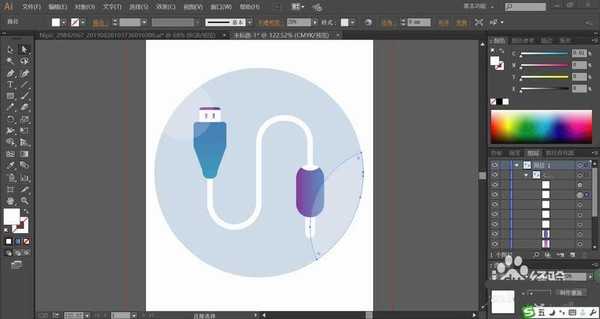
5、这一步,我们画出右侧数据线的结构件的细节,并画出左右两个插头之间的连接线的形状,可以使用矩形工具去拼接,也可双使用钢笔直接绘制。
6、用白色填充两个插头之间的连接线,再给圆形背景左右两侧加上一个高光圆弧,使用透明度为20%的白色填充一下。
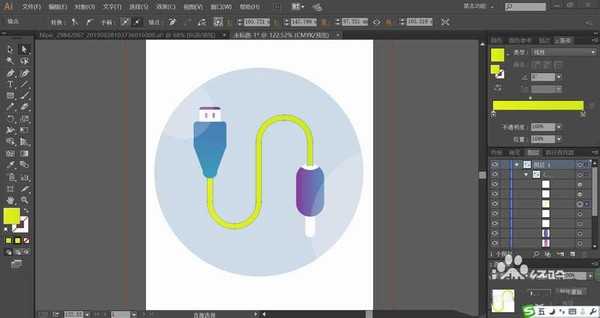
7、最后,我们也可以用黄色的渐变填充两个插头之间的连接线,让数据线呈现另外一种色彩搭配风格,完成数据线图标设计。
以上就是ai设计扁平化的数据线图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么画简单的口红icon图标?
ai怎么设计指示图标? ai指示标志的画法
ai怎么绘制饭菜的图标? ai扁平化饭菜图标的设计方法
下一篇:ai怎么绘制饭菜的图标? ai扁平化饭菜图标的设计方法