ai怎么设计购物场景插画图?
购物是一件很开心的事情,很喜欢购物的时候推推车,我们今天就来画一画购物场景画,从中学习一下购物车辆的画法,还有人物动作与服饰的绘制技巧,体会一下橙色与黄色、红色、青色、绿色的搭配应用技巧,详细请看下文介绍。
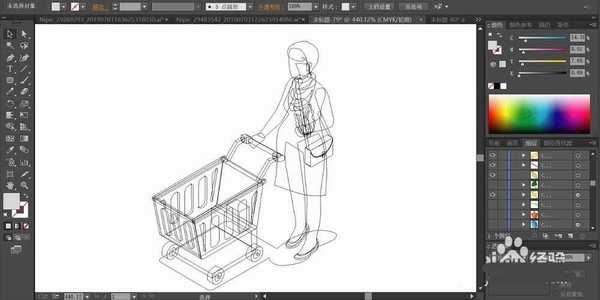
1、先用钢笔画出购物车的基本轮廓路径,再画出女士的基本动作轮廓,她的服饰的细节元素,手里的青菜的细节元素路径。
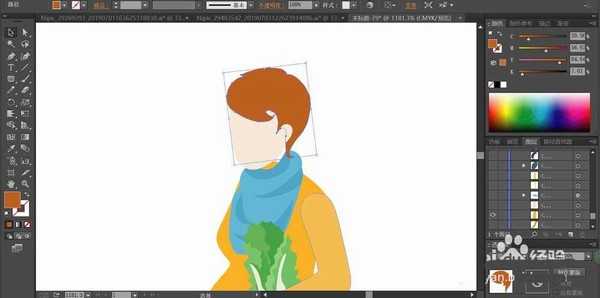
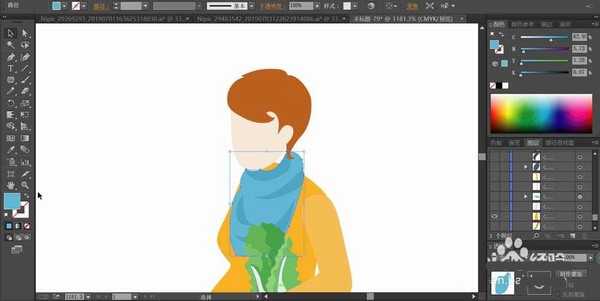
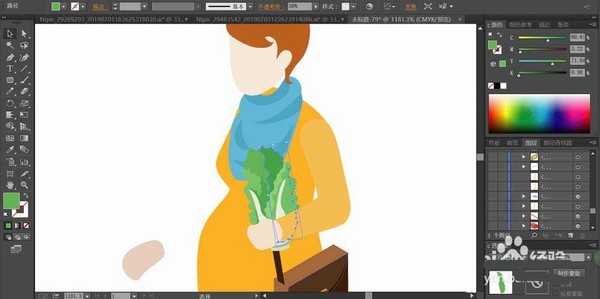
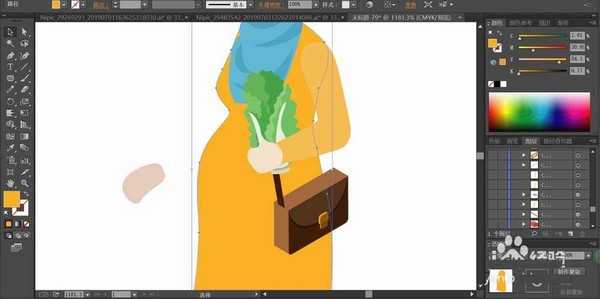
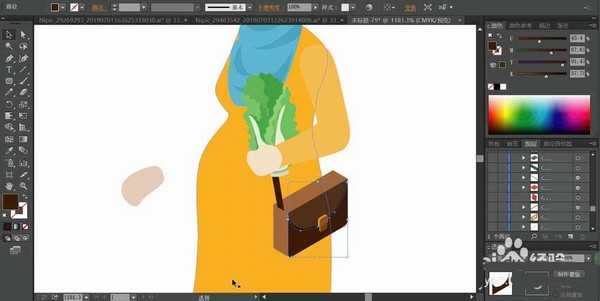
2、用黄褐色与粉色搭配填充女士的头发与脸蛋,再用两种亮度的蓝色填充女士的围巾,接着用两种橙色来填充女士的裙子。
3、继续用三种不同明度的绿色填充女士手里的青花的叶子,再用灰白色填充菜梗,用两种不同的咖啡色的填充女士斜跨的包包的不同侧面,再用橙色与暗橙色填充包包上面的结构件。
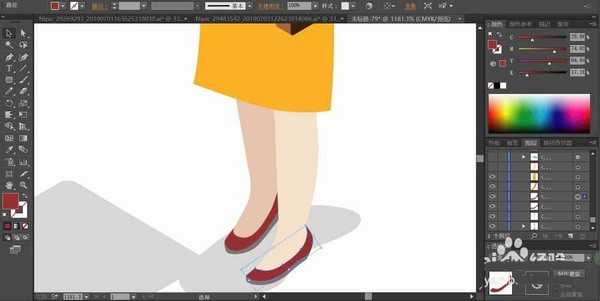
4、女士的腿部用明暗不同的粉色填充,左脚的色调稍暗一些。鞋子用暗红色与灰色搭配填充鞋面与鞋底。女士的影子用灰色填充,设置成正片叠底的模式。
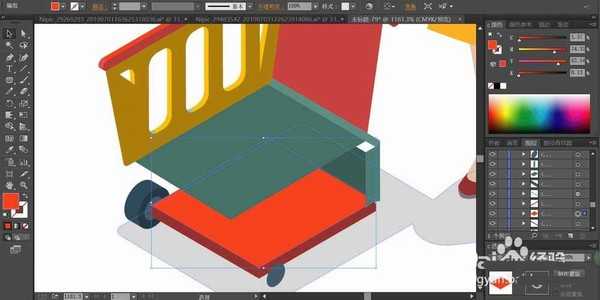
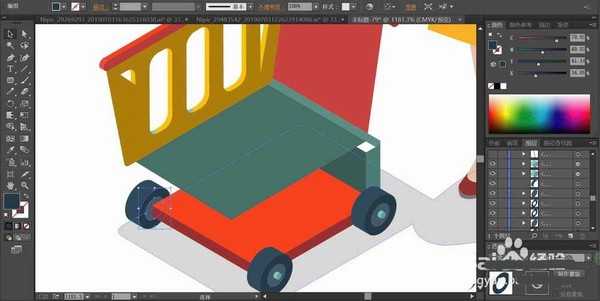
5、这一步,我们开始对于购物车进行填充,用两种不同亮度的红色填充购物车的最底层截面与顶端,再用青色与青黑色分别填充车轮的正面与侧面,车轮中间的小结构件用亮青色与青灰色分别填充。
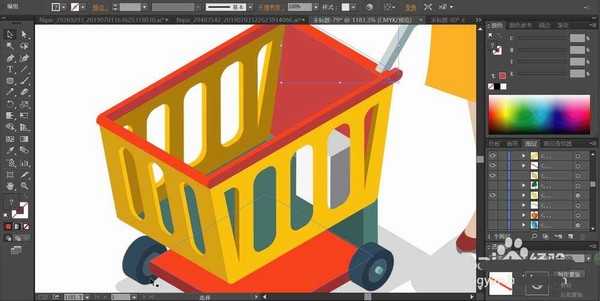
6、接着,我们继续用两种青色分别填充购物车中间的搁板,让侧面的青色在亮度上有所不同。购物车四周的挡板用明暗两种不同的橙色填充出围栏的立体效果。围栏的顶端用红色填充,围栏靠近女士一边的挡板也用红色填充。
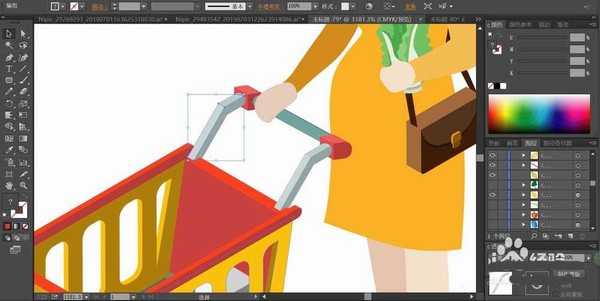
7、最后,我们再用灰白色与灰色搭配填充购物车的扶手的弯管,让其呈现一个金属的材质。
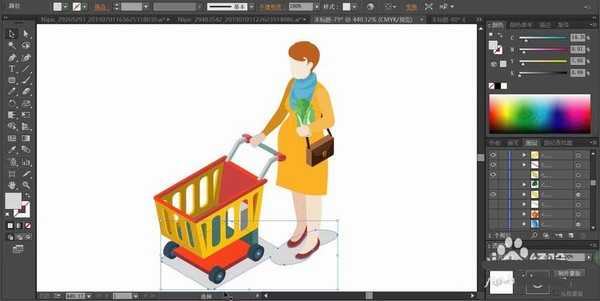
8、女士里边的金属管用青色与红色搭配填充,红色结构件用明暗不同的红色填充出立体的效果,完成购物场景画设计。
以上就是ai设计购物场景插画图的教程 ,希望大家喜欢,请继续关注。
相关推荐:
ai怎么手绘蜻蜓插画? ai蜻蜓矢量图的绘制方法
ai怎么绘制黄昏背景图? ai绘制日落黄昏插画的教程
ai怎么绘制雪地鸟矢量图片素材? ai小鸟插画的绘制方法
下一篇:ai怎么设计长裙飘飘的女孩插画图?