ai怎么设计立体的台历素材?
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
生活中如果有个台历是很方便的,该怎么绘制台历呢?小小的台历是人们在工作生活中的小帮手,今天,我们就来设计一款台历,从中学习一下特殊视角表现物体的一种技巧,还有绘制扉页的一些重要的绘制方法,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC 2018 免费安装版 64位
- 软件大小:
- 864.5MB
- 更新时间:
- 2017-10-29立即下载
- 软件名称:
- Adobe Illustrator 2020(AI) v24.1 for Mac 中/英文版
- 软件大小:
- 1.35GB
- 更新时间:
- 2020-03-03立即下载
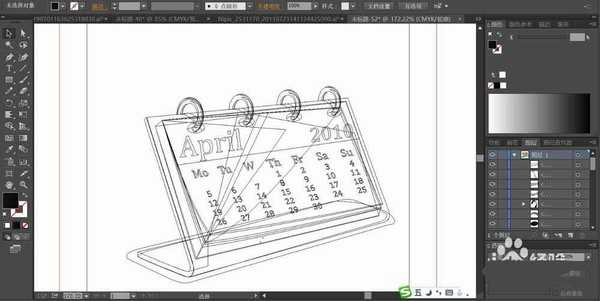
1、先用钢笔画了台历的正面与底部的结构轮廓,再画出台历上方的金属圆环的路径,台历表面的数字与文字一一绘制出来,重点就是台历表面的扉页的细节轮廓。
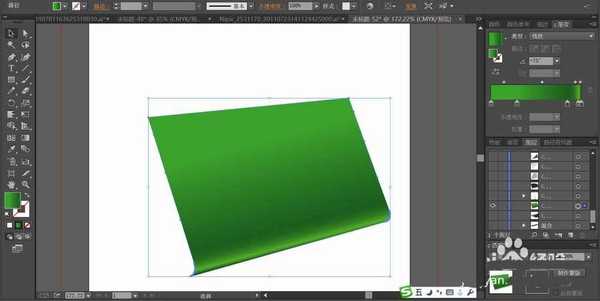
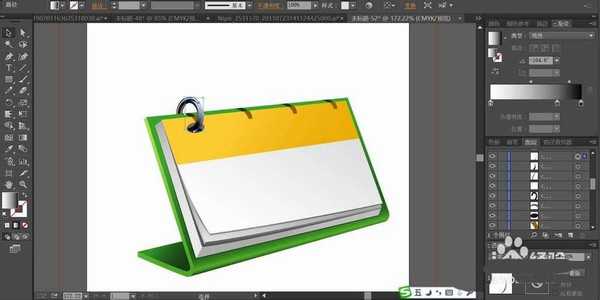
2、设置绿色的渐变填充台历的正面轮廓,让高光出现在上方区域,暗光在下方,底部设置一个高光的平行线让立体效果呈现出来。渐变的角度在75%左右。
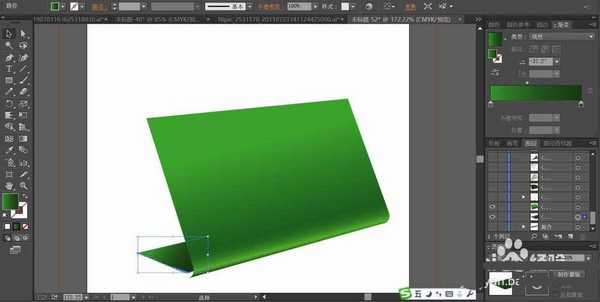
3、继续用一个较暗的绿色渐变填充台历的下方底部的结构,让较暗的台历底座呈现出来。
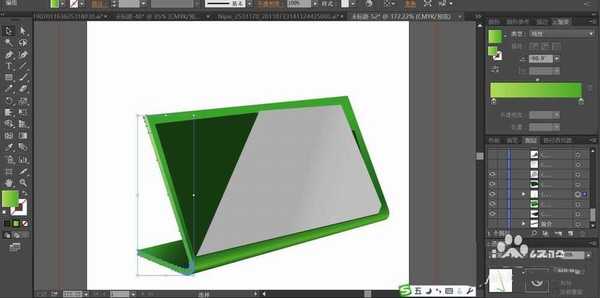
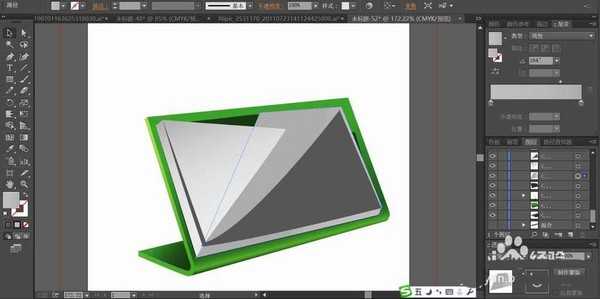
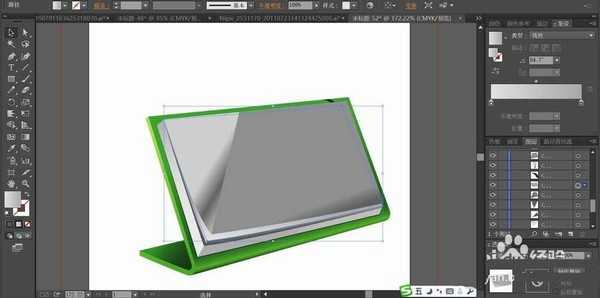
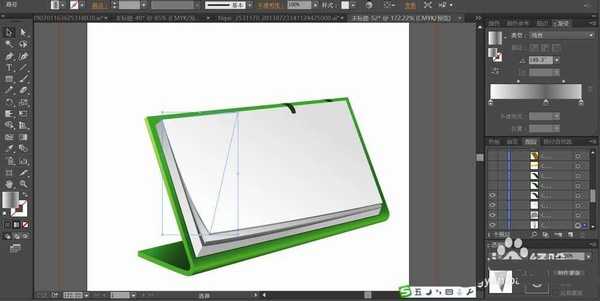
4、这一步用较亮的绿色的渐变填充台历的左侧边缘,我们让台历的立体结构呈现。接着,我们用灰白色的渐变与暗绿色搭配填充扉页所在的路径。
5、继续用灰白色的渐变填充台历扉页的左侧三角元素的路径,再用不同的灰色渐变填充下方的边缘截面的路径,让扉页的立体结构呈现。
6、继续用不同的灰色渐变一层层的填充扉页,让不同明度的灰色扉页一层层的出现在左侧边缘位置。
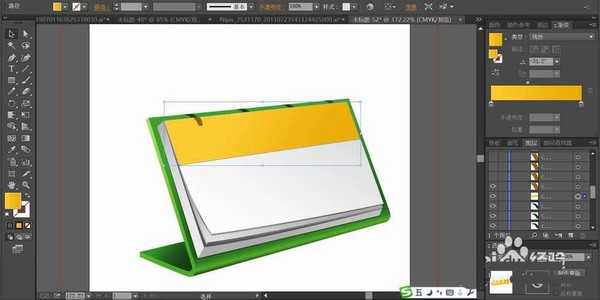
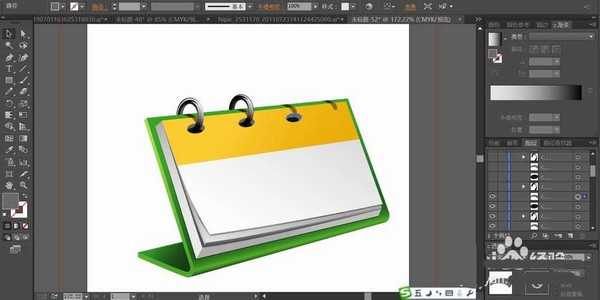
7、用橙色的渐变填充台历正面的上半部分,再用灰色的渐变与灰黑色的渐变填充台历上方的金属圆环。
8、金属圆环的下方阴影用灰色与灰黑色搭配填充,圆环在台历表面的阴影用暗绿色与暗橙色搭配填充,从而让影子在绿色表面与橙色表面的色彩细节区别开来。
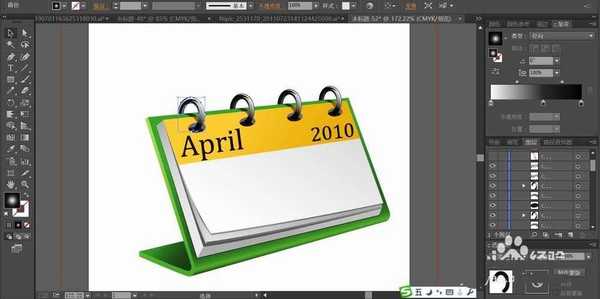
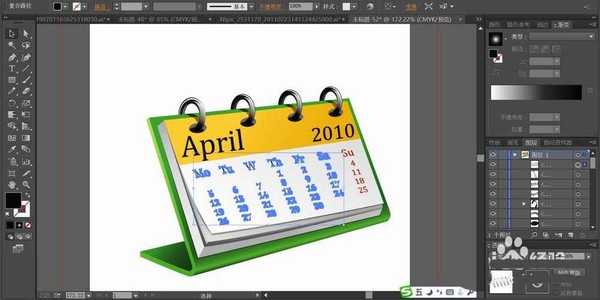
9、最后,我们用黑色与红色分别填充台历上面的文字,完成台历图片设计。
以上就是ai设计立体的台历素材的教程 ,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计立体的等距斜角日历?
ai怎么画三维立体的木箱? ai木箱子的画法
ai怎么设计三维立体建筑效果的文字LOGO?
下一篇:ai怎么设计相机矢量宣传图?