ai怎么设计卡通效果的眼镜图标?
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
漂亮的眼镜人人都喜欢,可以绘制的软件有很多,今天我们就来看看使用ai画一个红色的眼镜,从中学习一下玻璃与金属材质的绘制技巧,还有细节元素的材质与形状的画法,标牌的设计技巧,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC 中文版 2019 v23.1.0.670 直装版
- 软件大小:
- 1.76GB
- 更新时间:
- 2019-09-19立即下载
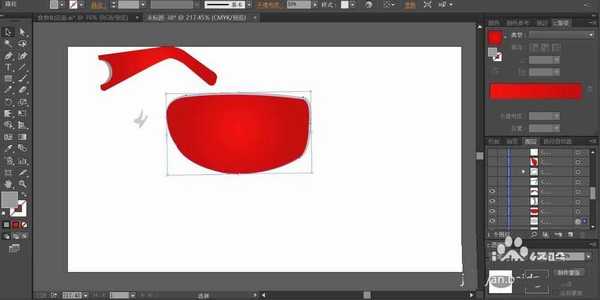
1、先用钢笔画出眼镜的一只镜片的形状再用红色的径向渐变填充。
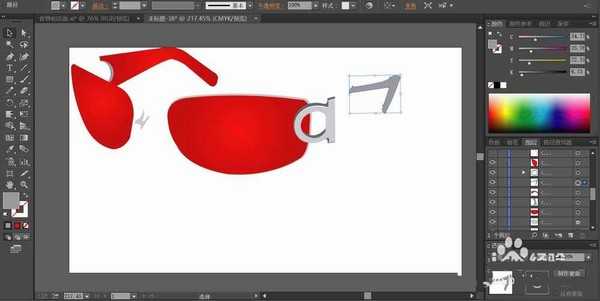
2、接着,我们用灰色填充眼镜的轮廓放在红色的镜片后方作为修饰立体效果,再用同样的方法画出眼镜左侧的支架。
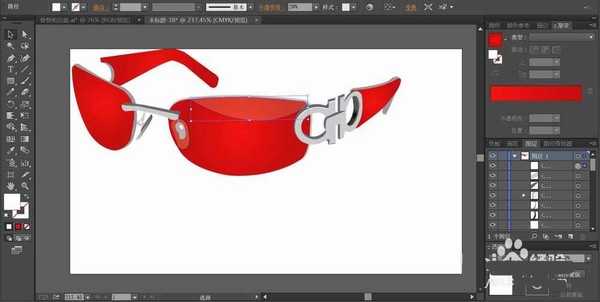
3、近一步绘制出右侧眼镜的支架,我们用灰白色与灰黑色搭配填充正面与侧面,从而立体效果呈现,边缘的高光区域用白色填充。
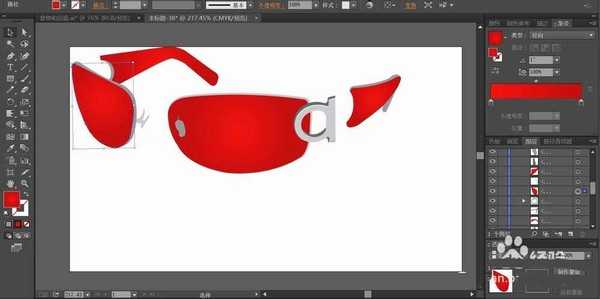
4、接着,我们完成左侧镜片的绘制与填色,再把右侧的支架剩余部分也绘制出来,用灰黑色的渐变填充眼镜支架的内侧路径。
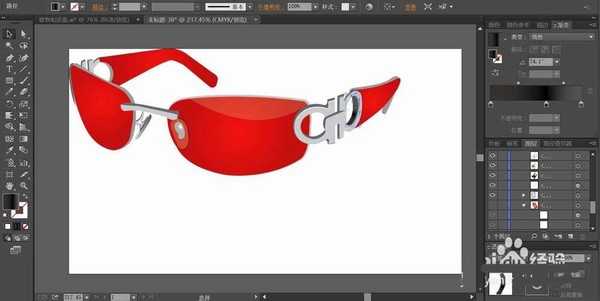
5、这一步,我们画出镜片上面的高光路径并用半透明的白色填充,再画出镜片边缘的椭圆结构件,我们先用红色的渐变填充再用半透明的白色覆盖,从而让镜片与结构件的色调变化呈现出来。
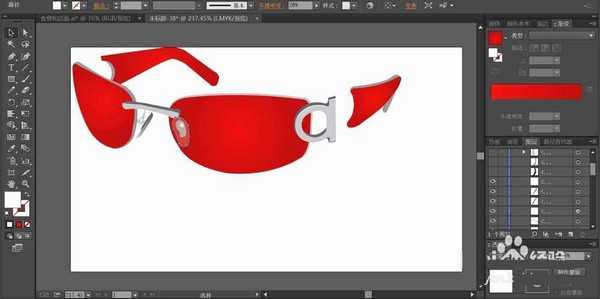
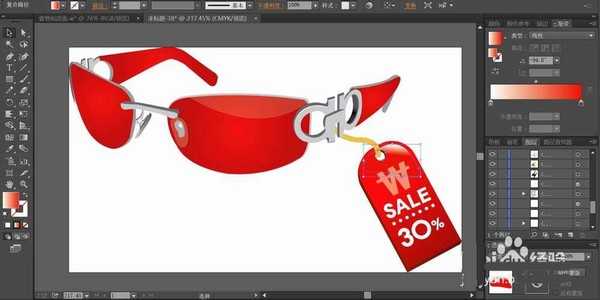
6、最后,我们用钢笔画出眼镜右侧的标牌的路径,分别用橙色填充绳索,用红色的渐变填充标牌的正面,再用暗红色的渐变填充标牌的侧面,让暗调的截面在下方。
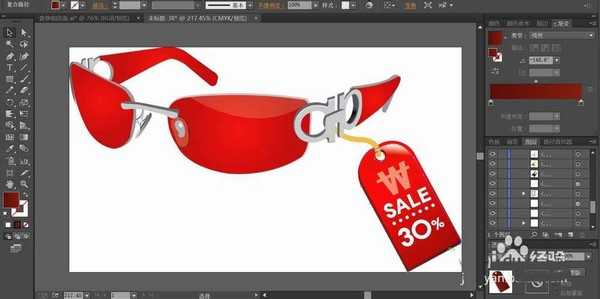
7、我们再把需要的文字放在标牌上面,再用白色与半透明的白色分别填充不同的文字,完成眼镜图标设计。
以上就是ai绘制漂亮眼镜的教程 ,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计书本上眼镜的场景素材?
ai怎么画眼镜图形? ai绘制墨镜的教程
ai怎么设计3D眼镜图标? ai设计影院3d眼镜的教程
下一篇:ai怎么设计创意的冲浪板产品宣传海报?