ai怎么设计矢量的音符图标?
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
动听的歌曲也是由一个个小小的音符组合而成的,想要使用ai绘制音符的图标,并从中学习一下组合工具与钢笔工具的使用,还有网格工具的多种用法技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
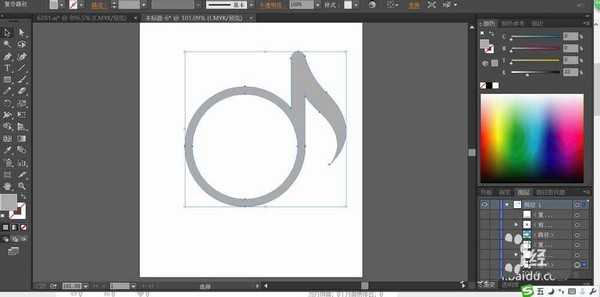
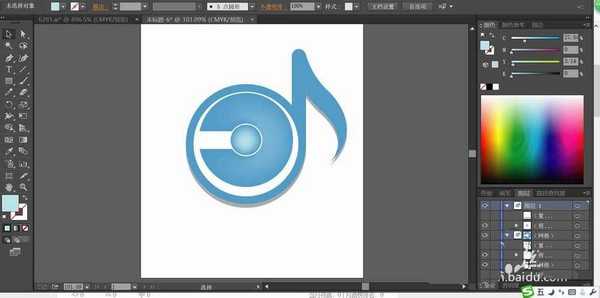
1、选择圆形工具画出一两个圆形,我们用两个圆形截取出粗边的圆形,再用钢笔画出音符的弯钩路径,我们让两个路径组合在一起,我们先填充灰色。
2、复制这个音符的路径再向左上侧移动两次,从而让图片成为一个有了阴影的音符形状元素。
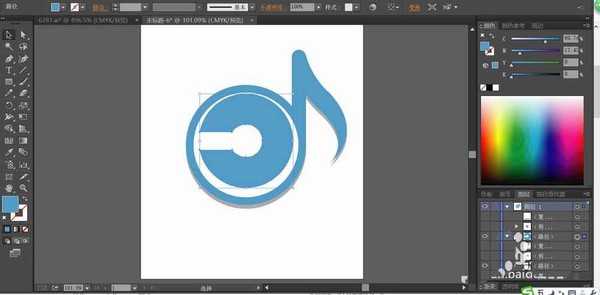
3、这一步,我们开始绘制这个音符的细节元素,用圆形与矩形组合成镂空的形状并填充一个白色放在最上层。再画出一个蓝色的圆形放在下方,让镂空形状与圆形做一个复合路径效果。
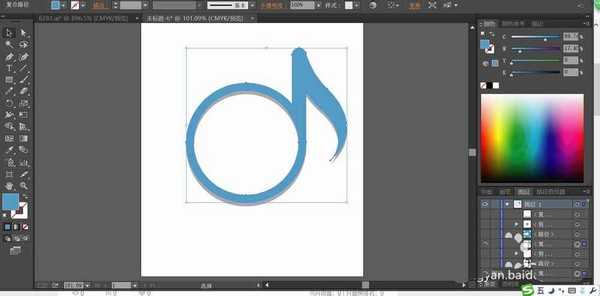
4、给正面的圆形做出一个网格渐变的蓝色效果,让两种蓝色的色调接近一些。
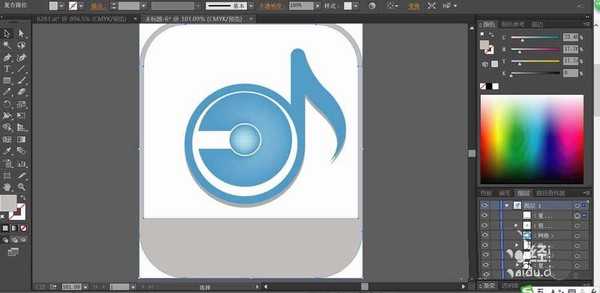
5、再给弯钩也做出一个蓝色的网格渐变效果,再用矩形画出一个外方框的背景,我们用白色与灰色填充。
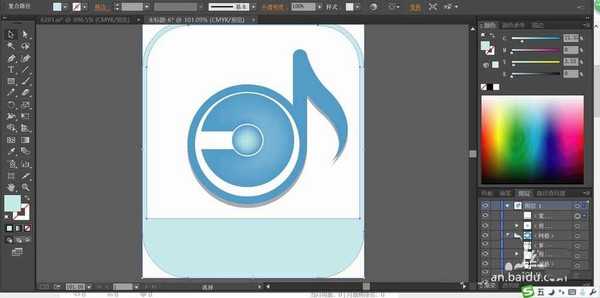
6、我们可以选择淡蓝色填充这个背景方框,从而让这个音符图标的色调更加的自然。
以上就是ai设计音符图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计听音乐的按钮图标?
ai怎么设计矢量的音乐符号logo标志?
Ai怎么制作一个简单的音乐符号图标?
下一篇:ai怎么设计梦幻的童话场景插画?