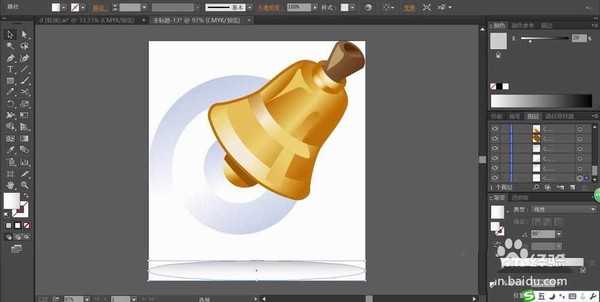
ai怎么绘制2.5d立体效果的铃铛素材图?
(编辑:jimmy 日期: 2025/10/12 浏览:3 次 )
生活中我们经常能看到各种各样的小铃铛,该怎么绘制小铃铛呢?下面我们就就来看看画一画漂亮的铃铛,从中学习一下金色的应用,还有铃铛上面不同的结构元素的绘制方法,以及色彩细节的呈现手段与技巧,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
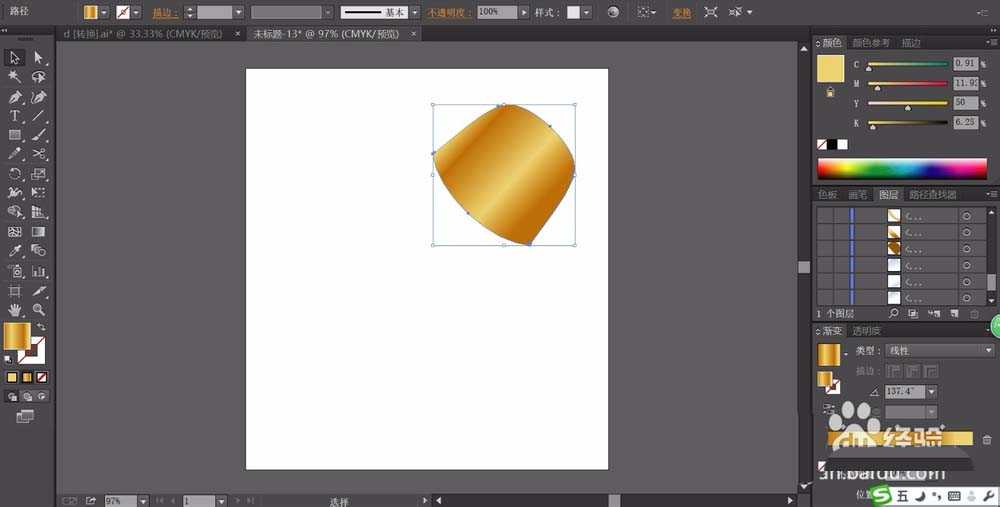
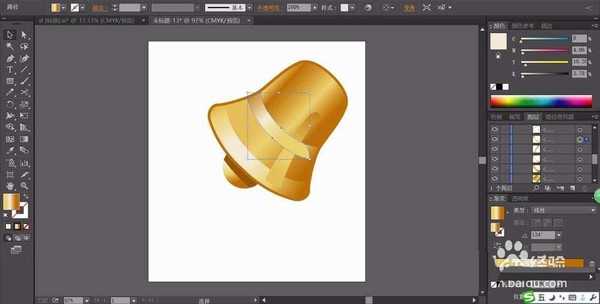
1、先用钢笔工具画出铃铛的路径,我们用金色的渐变填充。设置三种不同明度的金色,从而让铃铛的正面有着一种金属的材质。
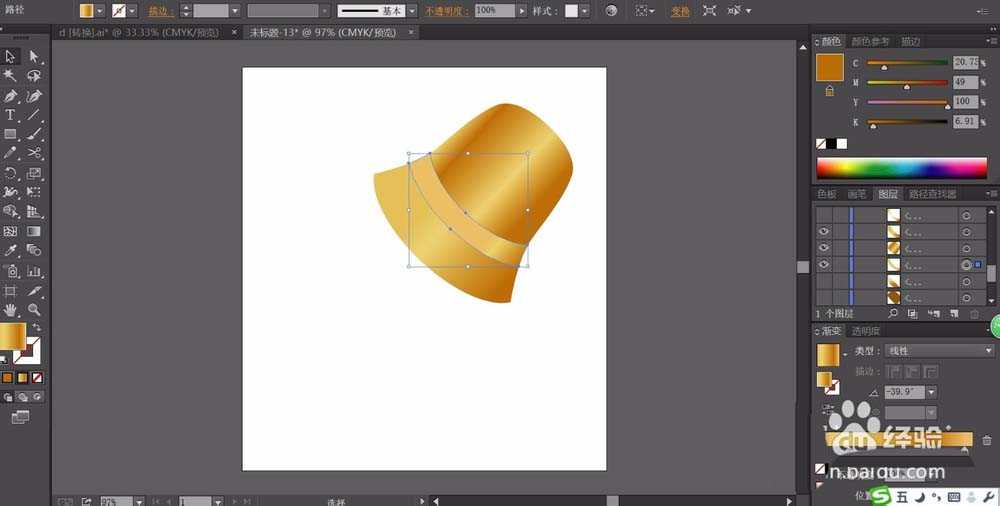
2、继续用钢笔画出铃铛的下方的边缘路径,我们绘制出亮暗两道路径,上面为高光,下方为暗光,分别用不同明度的金色的渐变填充。
3、这一步,我们绘制出铃铛的最外边缘的路径,我们用高亮的金色填充这个铃铛的外边缘,再用圆形画出铃铛下方的圆球,用咖啡色填充圆球,再用金色的渐变填充高光区域。
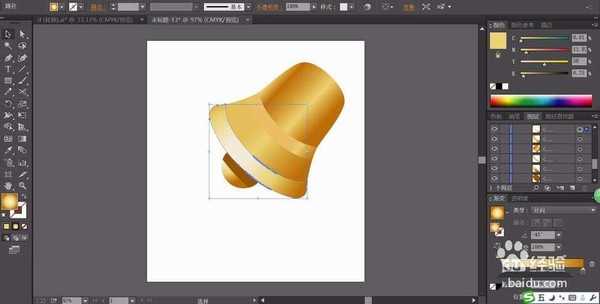
4、画出铃铛上面的高光路径,还有铃铛的边缘阴影,我们用金色的渐变填充这个铃铛表面的高光区域,再用咖啡色填充这个铃铛的阴影。
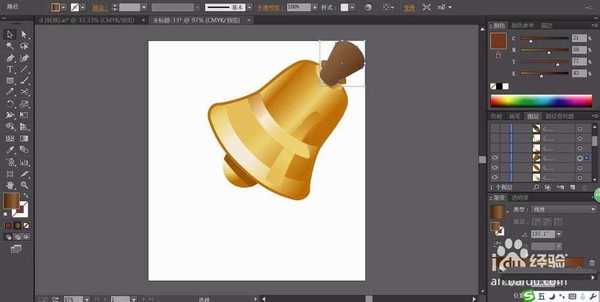
5、这一步,用钢笔画出铃铛的顶端的结构件并用咖啡色的渐变填充。
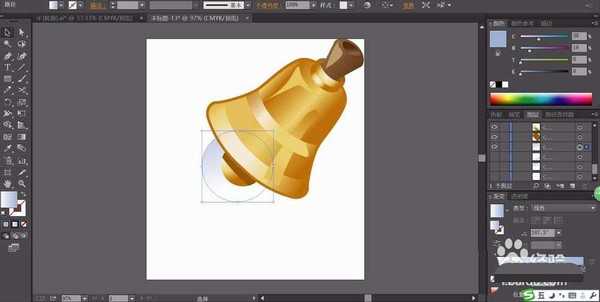
6、最后,我们用钢笔画出铃铛顶端的结构件的高光区域,还有铃铛下方的圆球的阴影路径,我们分别用高金色的渐变与天蓝色的渐变填充。
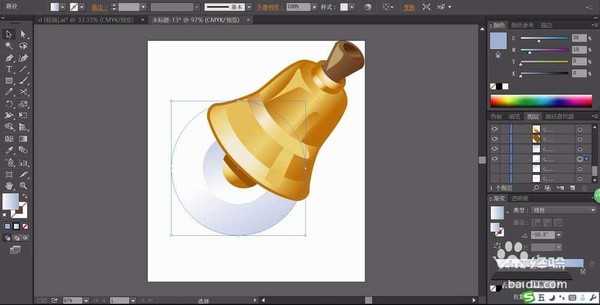
7、再画出这个铃铛下方的圆球的大的阴影的路径,我们再用天蓝色的渐变填充,再画出这个铃铛的下方的阴影路径并用灰色的渐变填充,完成铃铛图片设计。
以上就是ai设计2.5d立体小铃铛的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计漂亮的铃铛素材?
ai怎么设计扁平化的UI铃铛标识?
ai怎么画简笔画小铃铛? ai铃铛的画法
下一篇:ai怎么使用画笔工具给图片添加雾霾效果?