ai怎么设计电邮图标矢量图? ai设计电子邮件标志的教程
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
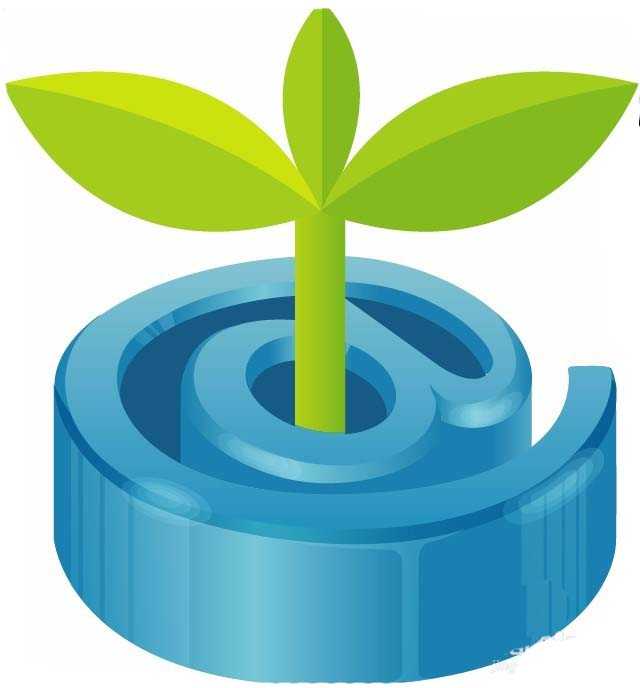
ai中想要设计一款电子邮件的图标,该怎么设计呢?下面我们就来看看ai设计电邮标志的教程。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
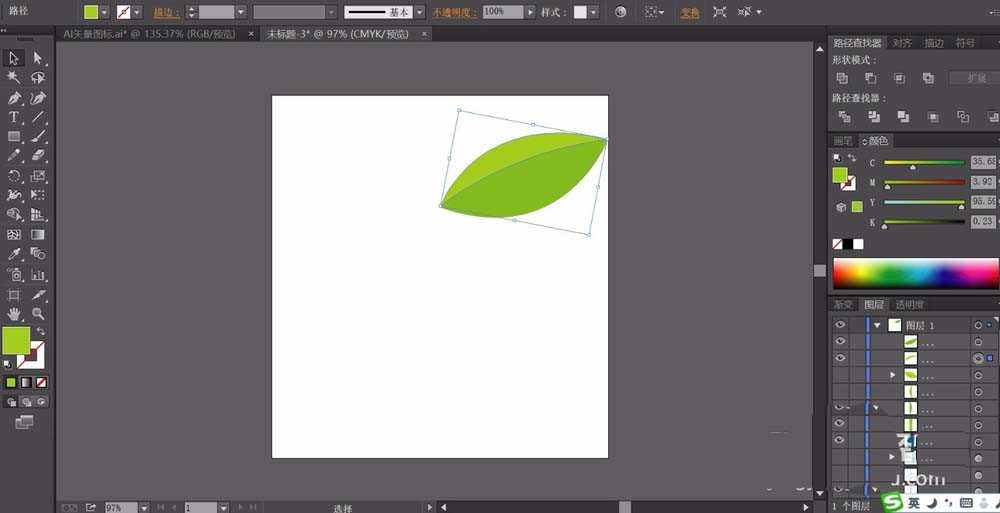
1、先用钢笔画出一片叶子的路径,这片叶子分为左右两个侧面,我们用不同明度的草绿色填充这两个侧面。
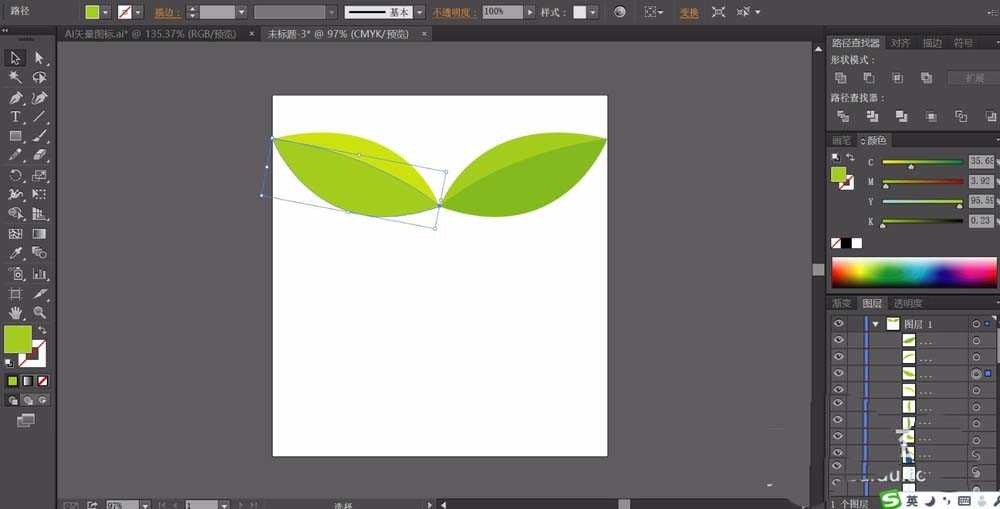
2、用同样的办法绘制出左侧的叶片,我们用更亮一些的绿色填充这个左侧叶片的左右结构。
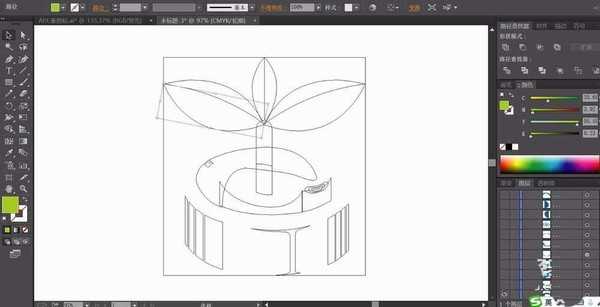
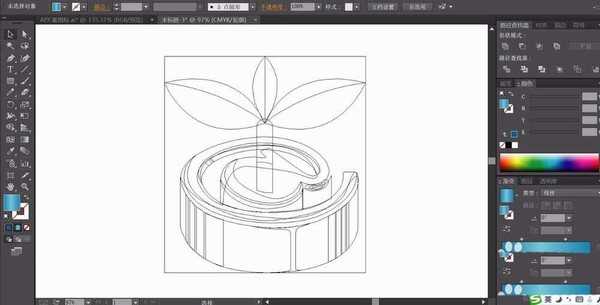
3、再继续使用钢笔工具画出这个小树苗的其它元素的路径,还有下面的字母的一些外边缘路径。
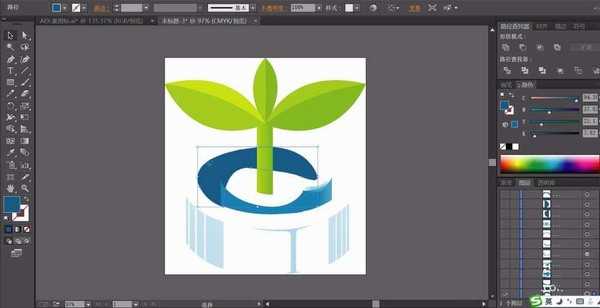
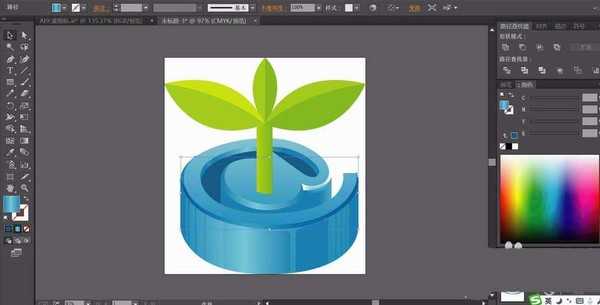
4、我们用绿色的渐变填充这个小树苗下方的茎秆,用蓝黑色的渐变填充字母的中间路径,用滤色效果来呈现字母边缘的高光区域。高光区域用半透明的蓝色渐变填充。
5、继续画出字母表面的细节路径,我们用正片叠底的效果来呈现字母的暗光区域,这个区域也是用蓝黑色的渐变填充。
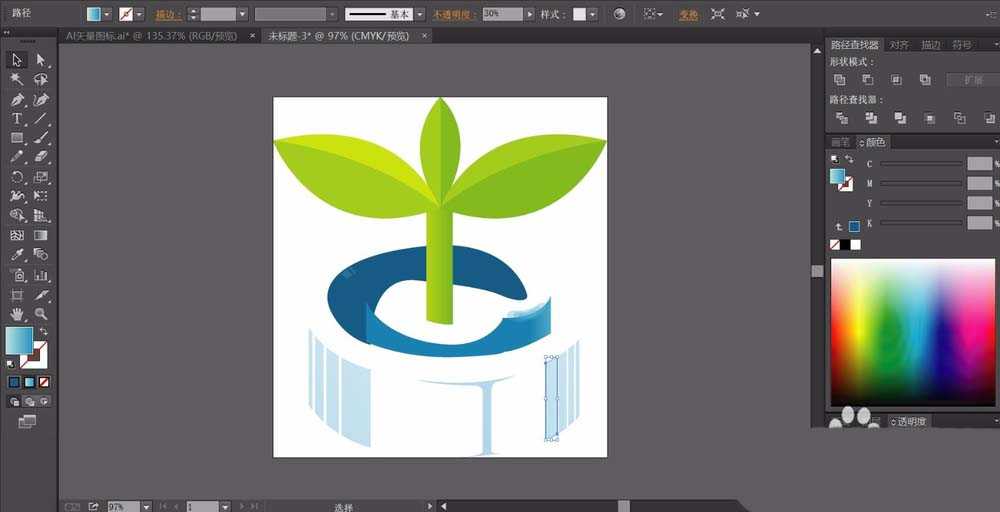
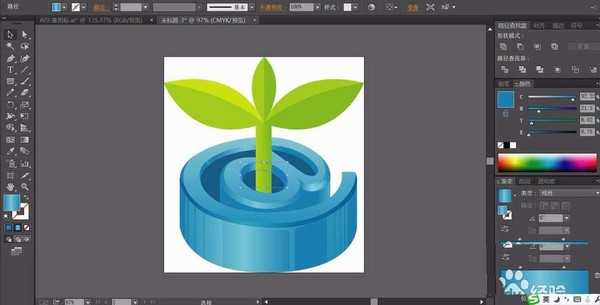
6、我们在字母的边缘画出更多的高光路径,并一一用滤色效果的蓝色渐变填充。让高光区域更多,更自然。
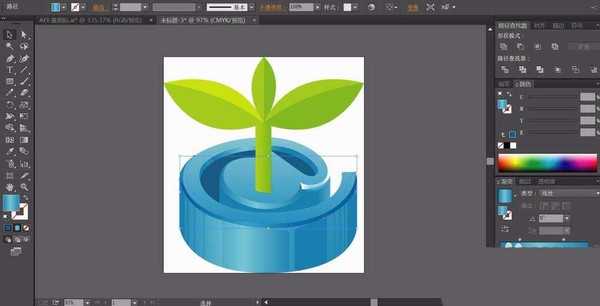
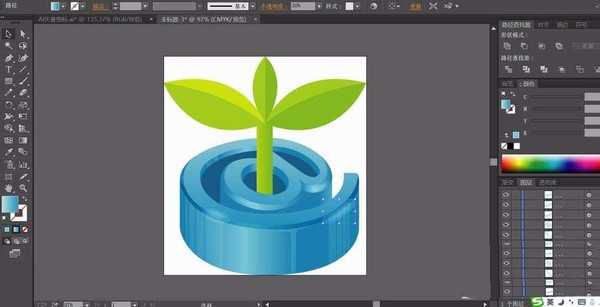
7、最后,我们画出字母的中间的暗光区域,我们在底部的凹下去的地方填充一个蓝黑色,在边缘用三色的蓝色渐变填充,让底部暗,边缘亮,电邮图标设计完成!
以上就是ai设计电邮标志矢量图的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么绘制图片相册的标志logo?
ai怎么设计一款时尚的女士礼帽标志?
ai怎么画彩色的冰激凌? ai设计冰激凌标志的教程
下一篇:ai怎么使用路径文字工具制作创意的文字海报?