ai怎么设计矢量的楼层标识牌?
(编辑:jimmy 日期: 2025/12/24 浏览:3 次 )
想要设计一个楼层标识牌,该怎么设计一款矢量的楼层标识牌素材图呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
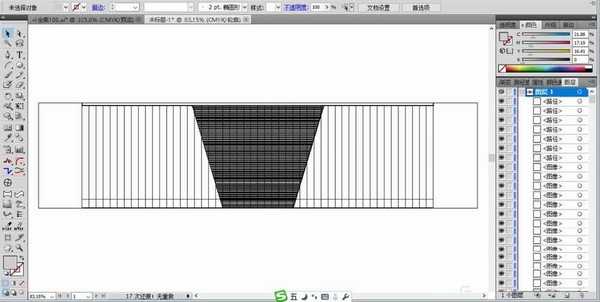
1、首先,我们先来画一画大厅中的接待台,使用矩形工具画出接待台的正面结构,两边为矩形,中间为一个倒置的梯形,这样的一个接待台的结构非常的大气。
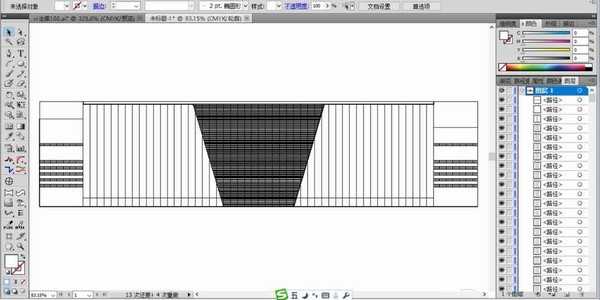
2、我们在接待台的两边继续画出两个小的矩形,这代表了两张小的桌面分布在大的接待台的两边。
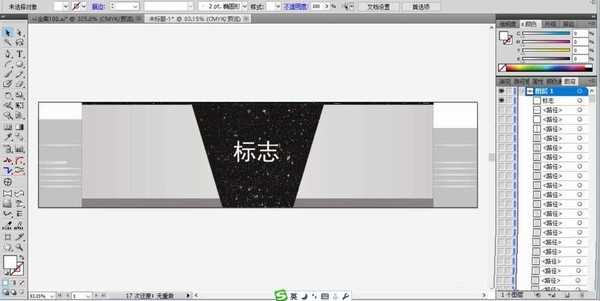
3、我们用灰色填充接待台的两边,再用灰黑色填充接待台中间的梯形,最后,我们把标志放在接待台的中间位置,这个接待台的正面就绘制好了。
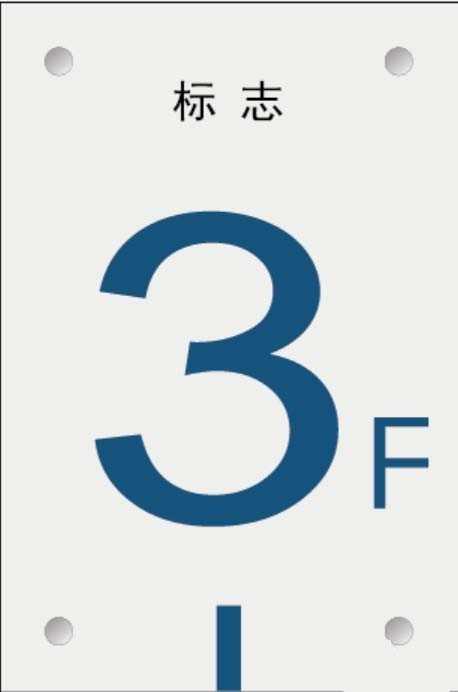
4、接着,我们再来画一画这个楼层的标牌,首先,我们用矩形工具画出一个背景板,再用圆形工具画出背景板上的四个小孔,把标志放在矩形背景的上方中间位置。
5、选择文字工具,我们打出楼层所在的数字,再把字母放在数子的旁边,数字下方用一个矩形来衬托。
6、我们用灰白色填充矩形背景板,用蓝色填充数字与字母还有矩形,用灰黑色填充四个小圆孔。这个楼层标牌设计完成。
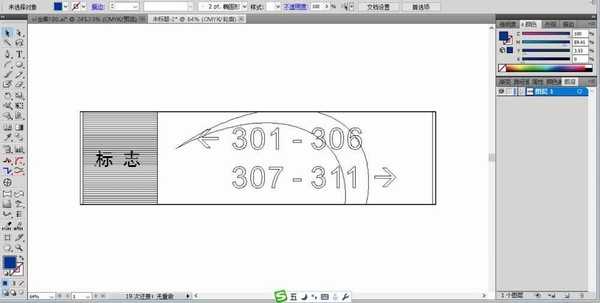
7、接着,我们再来做一个横排的楼层标牌,先用矩形画出标牌的背景,左侧为浅色区域,右侧为深色区域。我们把标志放在浅色区域,把文字信息放在右侧深色区域。
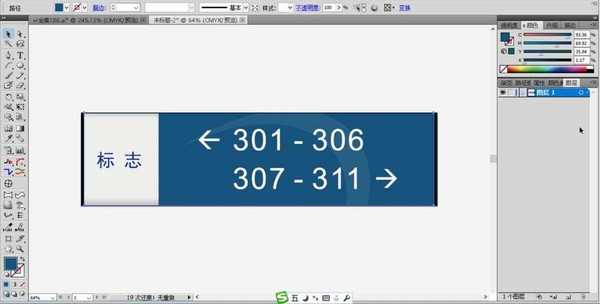
8、我们用灰白色填充左侧区域,用蓝色填充右侧的文字区域,文字填充为白色,完成这个横排的楼层标牌设计。
以上就是ai设计楼层标识牌的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计售楼处标牌图标?
ai怎么画立体的房屋? ai画卡通楼房的教程
ai怎么设计商场展台? ai楼层展台的设计方法
下一篇:ai版面网格怎么隐藏? ai去掉网格的教程