运用AI 3D绕转工具制作超漂亮立体LOGO
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
本教程是向大家介绍运用AI 3D绕转工具制作超漂亮立体LOGO,制作出来的LOGO效果挺漂亮的,教程难度不大,转发过来,喜欢的朋友可以跟着一起来学习制作!
注:教程的原创作者是风风语者,感谢风风语者的原创分享,我们先来看看最终的效果图:
就是这个,下面的是我仿制 完成的效果
先画一个N,然后把它拖拽到符号面板里,点击确认,等于新建了一个符号。
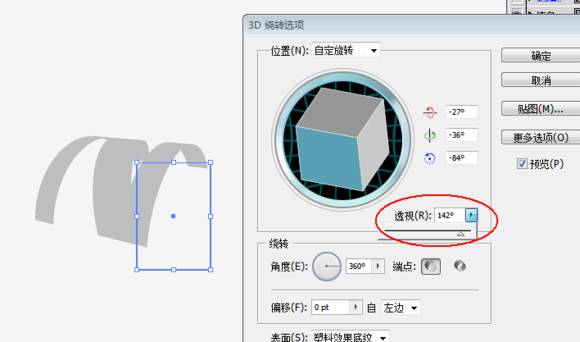
再画个矩形,执行 3D-绕转 命令
在点击贴图选项

选择第三页,因为第三页是圆柱体的侧面,而第一第二是圆柱体的两个横截面,这里我们用不到,但是如果你以后需要做相关效果,也可以贴在那里。
在符号选项里,找到我们刚才新建的符号,确定
把它拉到合适的长度和宽度(长度和宽度 甚至角度都可以用鼠标调整),到底怎么样合适呢?你点击确认之后调整着看,这个要一点一点,反复调整,我这里说的比较简略
一定要勾选这个三维模型不可见,这样我们的符号看起来就更清楚了,不妨碍视线了(其实我们也只要符号,其他的不用就隐藏好了)
这里可能有人奇怪,为什么符号的角度位置改变了?其实是我确定之后出去调整了角度,然后再返回来的,这里没有交代,自己慢慢研究一下,挺简单的
确定

然后仔细调整3D的角度(刚才说的调整),找到我们需要的位置,直到满意为止,如果发现那个符号太长了或者太宽了,没关系,点进贴图界面继续调整一下,然后再返回来看,不合适再回去。。。。
透视选项也是关系到我们logo立体感的重要选项,角度调整好之后,然后就要调一下透视。
上一页12 下一页 阅读全文
下一篇:Illustrator解决素材图片复制粘贴超卡问题图文教程








