Illustrator打造苹果风格图标:立体化
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
上次我们介绍了用Illustrator打造苹果风格图标的第一部分,也就是形状的建立(《AI打造清新苹果风格图标一:形状的建立》),今天我们来介绍第二步,看看用什么方法能将图标做成立体的效果。
将扳手的形状选中,执行Illustrator的“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在CS3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)
将扳手的形状选中,执行Illustrator的“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在CS3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

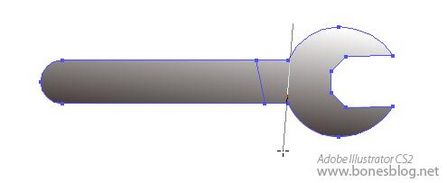
将两个形状选中,使用Illustrator美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注意不要割到扳手头。

此形状将分为两截。可在Illustrator图层调板中暂时将上面较小的形状关闭显示。
使用渐变工具从上往下拖曳,在拖曳的同时注意渐变的变化。

在渐变调板中,将左端的滑块相中心位置移动
并在颜色调板中取一个深灰色
看看整体效果
下一篇:Illustrator教程:制作矢量铝制水壶










