某度网盘【PC版】UI修改去广告图片+文字
(编辑:jimmy 日期: 2026/1/23 浏览:3 次 )
虽然已经有两位大佬发过了,但软件时常要更新,每次更新可能都得折腾一遍,主要是修改的地方比较多。可以先了解下两位的教程。
3.29更新 百度网盘PC版去除广告位教程
新版百度网盘【PC版】去除广告位
成品我会整理在一个网盘链接里,有新版本未更新可以回帖提醒我,我会第一时间研究修改方法。

2021-11-25 (9).png
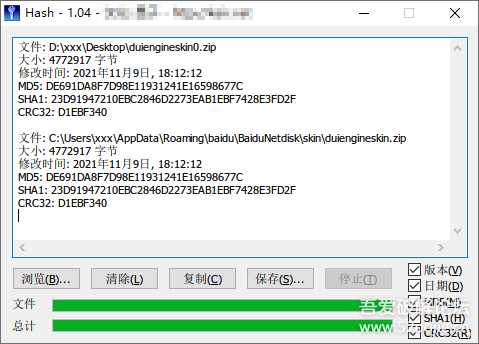
文件对比
特地的去查了下百度的UI界面控制,采用的是DirectUI。
文件位置:C:\Users\XXX\AppData\Roaming\baidu\BaiduNetdisk\skin\duiengineskin.zip
建议打开“运行”,输入:%userprofile%\AppData\Roaming\baidu\BaiduNetdisk\skin\
在下面的文章中有提到相关的属性说明(自行搜索关键字吧,貌似不能放博客链接),但我们只需要把软件界面里不要的删了,删不了的(文字运营位、企业认证和会员中心)修改成不显示即可,故了解pos属性就够了。
第五篇:在SOUI中使用XML布局属性指引(pos, offset, pos2type)
pos属性
pos属性可以指定4个值,也可以指定2个值。指定4个值时,分别代表控件的left,top,right,bottom,指定两个值时代表控件的x,y,具体位置还依赖于另外3个参数。
指定4个值时,pos目前支持7种标志:|,%,[,],{,},@
“|”代表参考父窗口的中心;如|-10代表在父窗口的中心向左/上偏移10象素。
“%”代表在父窗口的百分比,可以是小数,负数。如:%40代表在父窗口的40%位置,%-40则等价于(1-40%)。
“[”相对于前一兄弟窗口。用于X时,参考前一兄弟窗口的right,用于Y时参考前一兄弟窗口的bottom
“]”相对于后一兄弟窗口。用于X时,参考后一兄弟的left,用于Y时参考后一兄弟的top
“{”相对于前一兄弟窗口。用于X时,参考前一兄弟窗口的left,用于Y时参考前一兄弟窗口的top
“}”相对于后一兄弟窗口。用于X时,参考后一兄弟的right,用于Y时参考后一兄弟的bottom
“@”标志用来指定窗口的大小,只能出现在pos属性的第3,4个值中,用来标识窗口的宽度。当后面的值为负时,代表自动计算窗口的宽度或者高度(2015.3.3新增加解释)。
注:“|“, "[" ,"]", "{", "}" 中指定的值都可以为正或者负,正时向右或者下偏移,负则向左或者上偏移。
当没有上述标志时,负号代表参考父窗口的右边或者下边缩进绝对值位置。如:pos="0,0,-0,-0"代表占满父窗口。而pos="10,10,-10,-10"则代表在父窗口的基础上向内全部缩进10点。
@:指定窗口的size。只能用于x2,y2,用于x2时,指定窗口的width,用于y2时指定窗口的height。注:只能为正值,负号会自动忽略。
其中“{”和“}”是SOUI在DUIENGINE的基础上新增加的布局标志(SOUI是在DUIENGINE的基础上全面重构而来)。
注意!!!由于系统运行向前及向后引用,理论上有可能出来循环引用,导致界面布局失败,因此在使用"[","{",“}” 和"]"这几个标志时需要特别注意。
当pos只指定了x1,y1时,通常需要和offset(或者pos2type),size(或者width,height)配合使用。
修改前备份文件!!!
按照UI的布局设计思路来,我们就不必去删其他的XML布局文件和资源图片了,直接改对应的布局控件就OK了。涉及到两个文件:
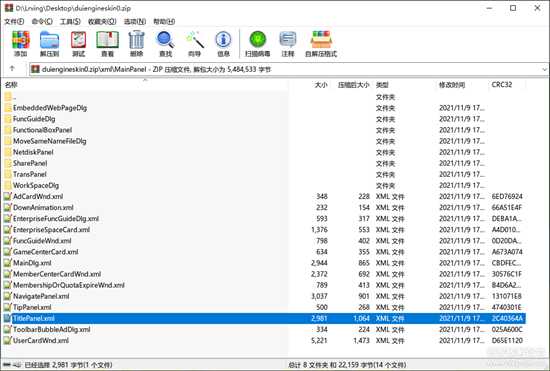
标题栏页面:duiengineskin\xml\MainPanel\TitlePanel.xml

2021-11-25 (10).png
TitlePanel.xml修改前:
[XML] 纯文本查看 复制代码
<caption name="CaptionPanel" pos="0,0,-0,-0"> <!--logo--> <img pos="20,12,@122,@26" skin="titlepanel_logo"></img> <!--文字运营位--> <link name="link_header_ad" pos="-670,|-8" crtext="C9A566" font="0000:微软雅黑" align="left" maxwidth="200" cursor="hand" dotted="1" show="0"></link> <!--icon广告--> <imgbtn name="btn_icon_ad" pos="-588,|-14,@28,@28" skin="titlepanel_ad_skin" cursor="hand" show="0"></imgbtn> <!--用户头像--> <img name="img_userhead" pos="-504,|-15,@30,@30" skin="titlepanel_default_head"> <img name="img_userhead_frame" pos="0,0,-0,-0" skin="titlepanel_headframe"/> <img name="img_userhead_cert_status" pos="16,18,@13,@13" skin="titlepanel_cert_status_icon" show="0"/> </img> <!--用户昵称--> <text name="txt_nickname" pos="-450,|-8" crtext="333333" font="0000:微软雅黑" align="left" cursor="arrow" maxwidth="200" dotted="1"></text> <!--会员身份标识--> <imgbtn name="btn_crown" pos="-432,|-8,@32,@16" skin="titlepanel_translucent" icoskin="titlepanel_vipclose" cursor="hand"/> <!--企业认证--> <dlg name="dlg_enterprise" pos="-380,|-7,@60,@14"> <link name="link_enterprise_authentication" pos="0,0" font="0004:微软雅黑" crtext="0065DD" cursor="hand">%str1553%</link> <imgbtn name="btn_enterprise_arrow" pos="[4,|-5,@12,@12" skin="enterprise_down_btn" cursor="arrow" show="0"></imgbtn> </dlg> <!--会员中心--> <imgbtn name="btn_vipcenter" pos="-302,|-20,@84,@40" class="cls_titlepanel_vipcenter_btn" txtyoffset="2">%str1505%</imgbtn> <dlg name="dlg_coupon" pos="[-28,|-22,@34,@15" skin="titlepanel_vipcenter_cornel" show="0"> <text name="text_coupon" pos="6,0" font2="facename:微软雅黑;adding:-2" crtext="ffffff"></text> </dlg> <text name="text_vipcenter" class="cls_titlepanel_vipcenter_btn" show="0"></text> <!--游戏icon--> <imgbtn name="btn_game_icon_ad" pos="-208,|-14,@28,@28" skin="titlepanel_game_center_skin" cursor="hand" ></imgbtn> <dlg name="title_right_region" pos="-179,10,-119,-10"> <!--消息--> <imgbtn name="btn_message" pos="14,|-8,@15,@16" skin="titlepanel_message_btn" cursor="arrow" tip="%str1506%"></imgbtn> <img name="img_newmsg_reddot" pos="[-5,|-8,@8,@8" skin="titlepanel_reddot" show="0"/> <!--设置--> <imgbtn name="btn_setting" pos="[14,|-8,@15,@16" skin="titlepanel_setting_btn" cursor="arrow" tip="%str1507%"></imgbtn> </dlg> <!--窗口属性--> <hr pos="-98,|-8,@1,@16" size="1" crbg="d6d8dd"/> <imgbtn name="btn_minimize" skin="titlepanel_minmize_btn" pos="-84,|-8,@15,@16" cursor="arrow" tip="%str251%"/> <imgbtn name="btn_maximize" skin="titlepanel_maximize_btn" pos="-56,|-8,@15,@16" cursor="arrow" tip="%str1503%"/> <imgbtn name="btn_restore" skin="titlepanel_restore_btn" pos="-56,|-8,@15,@16" cursor="arrow" tip="%str1504%" show="0"/> <imgbtn name="btn_close" skin="titlepanel_close_btn" pos="-30,|-8,@15,@16" cursor="arrow" tip="%str250%"></imgbtn></caption>
调整了部分控件的位置和大小(pos属性)并精简(删除了无用属性)。
TitlePanel.xml修改后:
[XML] 纯文本查看 复制代码
<caption name="CaptionPanel" pos="0,0,-0,-0"> <!--logo--> <img pos="20,12,@122,@26" skin="titlepanel_logo"></img> <!--游戏icon--> <img name="btn_game_icon_ad" pos="0,0,@0,@0" show="0"></img> <!--企业认证--> <dlg name="dlg_enterprise" pos="0,0,@0,@0" show="0"></dlg> <!--文字运营位--> <link name="link_header_ad" pos="0,0,@0,@0" show="0"></link> <!--会员中心--> <img name="btn_vipcenter" pos="0,0,@0,@0" show="0"></img> <!--icon广告--> <img name="btn_icon_ad" pos="0,0,@0,@0" show="0"></img> <!--用户头像--> <img name="img_userhead" pos="]-40,|-15,@30,@30" skin="titlepanel_default_head"> <img name="img_userhead_frame" pos="0,0,-0,-0" skin="titlepanel_headframe"/> <img name="img_userhead_cert_status" pos="16,18,@13,@13" skin="titlepanel_cert_status_icon" show="0"/> </img> <!--用户昵称--> <text name="txt_nickname" pos="]-60,|-8" crtext="333333" font="0000:微软雅黑" align="left" cursor="arrow" maxwidth="200" dotted="1"></text> <!--会员身份标识--> <imgbtn name="btn_crown" pos="]-42,|-8,@32,@16" skin="titlepanel_translucent" icoskin="titlepanel_vipclose" cursor="hand"/> <dlg name="title_right_region" pos="-179,10,-119,-10"> <!--消息--> <imgbtn name="btn_message" pos="14,|-8,@15,@16" skin="titlepanel_message_btn" cursor="arrow" tip="%str1506%"></imgbtn> <img name="img_newmsg_reddot" pos="[-5,|-8,@8,@8" skin="titlepanel_reddot" show="0"/> <!--设置--> <imgbtn name="btn_setting" pos="[14,|-8,@15,@16" skin="titlepanel_setting_btn" cursor="arrow" tip="%str1507%"></imgbtn> </dlg> <!--窗口属性--> <hr pos="-98,|-8,@1,@16" size="1" crbg="d6d8dd"/> <imgbtn name="btn_minimize" skin="titlepanel_minmize_btn" pos="-84,|-8,@15,@16" cursor="arrow" tip="%str251%"/> <imgbtn name="btn_maximize" skin="titlepanel_maximize_btn" pos="-56,|-8,@15,@16" cursor="arrow" tip="%str1503%"/> <imgbtn name="btn_restore" skin="titlepanel_restore_btn" pos="-56,|-8,@15,@16" cursor="arrow" tip="%str1504%" show="0"/> <imgbtn name="btn_close" skin="titlepanel_close_btn" pos="-30,|-8,@15,@16" cursor="arrow" tip="%str250%"></imgbtn></caption>
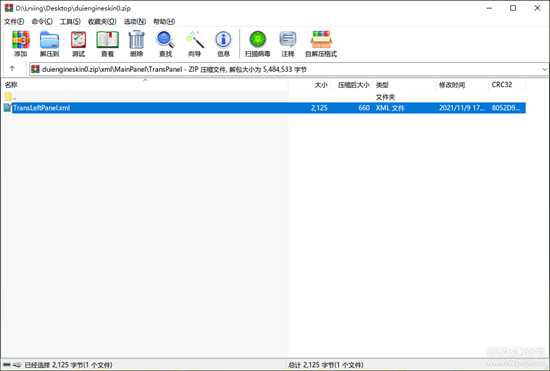
传输页面:duiengineskin\xml\MainPanel\TransPanel\TransLeftPanel.xml

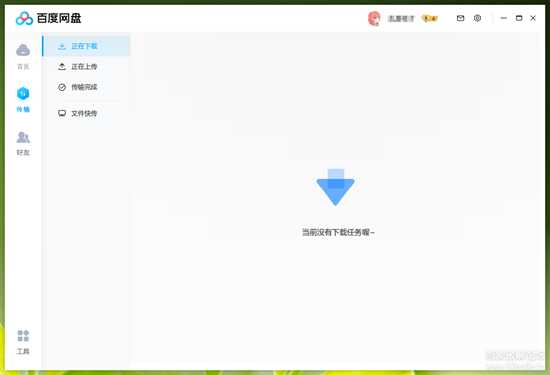
2021-11-25 (11).png
TransLeftPanel.xml修改前:
[XML] 纯文本查看 复制代码
<dlg name="dlg_opbtn_list" pos="0,0,-0,-0" crbg="f9fafb"> <dlg pos="0,8,-0,@38"> <imgbtn name="btn_op_download" pos="0,0,-0,-0" skin="transpanel_left_download_btn" class="cls_transleftpanel_op_btn" txtxoffset="55">%str1800%</imgbtn> <hr name="hr_line_download" pos="0,0,@3,-0" crbg="06a8ff" show="0"/> </dlg> <dlg pos="0,46,-0,@38"> <imgbtn name="btn_op_upload" pos="0,0,-0,-0" skin="transpanel_left_upload_btn" class="cls_transleftpanel_op_btn" txtxoffset="55">%str1801%</imgbtn> <hr name="hr_line_upload" pos="0,0,@3,-0" crbg="06a8ff" show="0"/> </dlg> <dlg pos="0,84,-0,@38"> <imgbtn name="btn_op_history" pos="0,0,-0,-0" skin="transpanel_left_history_btn" class="cls_transleftpanel_op_btn" txtxoffset="55">%str1802%</imgbtn> <hr name="hr_line_history" pos="0,0,@3,-0" crbg="06a8ff" show="0"/> </dlg> <hr name="text_line" pos="30,128,145,129" crbg="ededed"/> <dlg pos="0,133,-0,@38"> <imgbtn name="btn_op_cloud" pos="0,0,-0,-0" skin="transpanel_left_cloud_btn" class="cls_transleftpanel_op_btn" txtxoffset="55" show="0">%str3750%</imgbtn> <hr name="hr_line_cloud" pos="0,0,@3,-0" crbg="06a8ff" show="0"/> </dlg> <!--广告面板--> <dlg name="dlg_ad" pos="|-72,-170,@145,@160" show="0"> <!--与AdPanel.xml内容一致--> <dlg name="AdPanel" pos="0,0,-0,-0"> <gifplayer name="ad_img_bkg" pos="0,0,-0,-0" bulltimer="1"></gifplayer> <imgbtn name="ad_img_btn" pos="0,0,-0,-0"></imgbtn> <imgbtn name="ad_close_btn" pos="-16,0,-0,16" cursor="arrow" tip="关闭" show="0"></imgbtn> <text name="ad_calc_size" pos="0,0" crtext="ffffff" font2="facename:宋体;bold:0;italic:0;underline:0;adding:-1" textmode="40825" show="0"></text> <dlg name="AdTipPanel" pos="-31,-17,-0,-0" msgtransparent="1"> <img name="ad_tip_bkg" pos="0,0,-0,-0"></img> <text name="ad_tip" pos="0,0,-0,-0" crtext="ffffff" font2="facename:宋体;bold:0;italic:0;underline:0;adding:-1" textmode="40825"></text> </dlg> </dlg> </dlg> <hr pos="-1,0,-0,-0" size="1" crbg="F1F1F1"/></dlg>
TransLeftPanel.xml修改方法:删除第24行至36行即可。
先把这两个文件单独解压出来,修改完这两个文件拖回去就大功告成了!
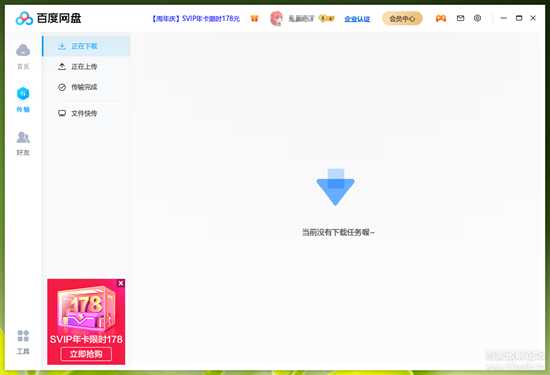
前后对比:

修改前.png

修改后.png
感谢前两位大佬的付出,灵感都来源于他们。
授人以鱼不如授人以渔,想要学习的最好自己动手改一次,否则版本更新后就失效了。
网盘分享会持续更新的。
https://wwe.lanzouo.com/b01ut2txa
密码: 52pj
开了SVIP还有广告就很过分了。
 第一次发帖,有不足的地方请提出,谢谢大家!
第一次发帖,有不足的地方请提出,谢谢大家! 本贴仅供学习,请不要破坏软件作者利益。如有侵权,请及时联系删帖。
下一篇:CAD图纸转换器Acme CAD Converter 2022