万剑归宗!值得学习总结的网页导航设计最佳实践
译者:@陈子木
优质的网页设计通常都有着相当不错的导航设计来支撑。如果你的网站有着有趣的内容和受欢迎的视觉设计,那么一个体验良好,可用性优异的导航栏无疑是必须的。可用和易用一直是高效交互的核心,也是激发创意、创造高效设计和优秀视觉设计的基础。所以说,是时候重新审视你的菜单和导航设计,尽量以简约的方式将它们重新组织起来。
导航是必不可少的。高素质是网站导航是让网站从不错走向卓越的必经之路。在今天,千变万化的网页导航设计开始趋于系统化、规则化,网页导航的最佳实践也并非虚无缥缈的都市传说,而今天我们要聊的也就是这个。
完美导航设计的重要性
最佳实践(best practice),是一个管理学概念,认为存在某种技术或者方法使生产管理实践的结果达到最优,并减少出错的可能性。也就是我们常说的“最佳解决方案”。
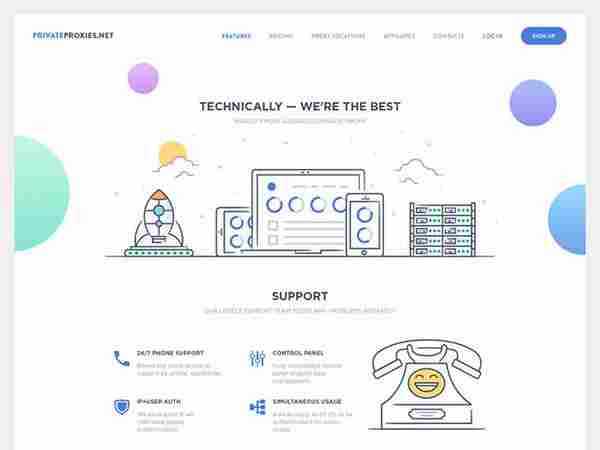
易于使用的网站导航是成功设计的典范,也是导航设计最佳实践的核心组件。这类导航设计有着一致的链接和清晰的内容划分,可以引领着用户探索到网站更深入的地方,以真正欢迎的姿态让用户待的更久。
与此同时,如果你将整个操作流程设计为复杂的模式,那么这意味着可能需要一系列无关的操作来达成目标,用户一旦无法快速找到目标,离开是必然的结果。
好的导航栏菜单的设计就像设计优秀的交通标识,简明清晰,指明方向,让人可以更方便更直接地找到目标。当然,用户需要了解的第一件事就是他们所处的位置,这样可以确定下一步要做什么。这也是为什么将导航设计视为用户体验的基本要素。
现如今,导航栏菜单的设计已经和以往大不相同,其中许多都有着创意十足的原创设计。但是要挑选一款足够漂亮但是又足够高效的导航栏设计依然是一件非常困难的事情。
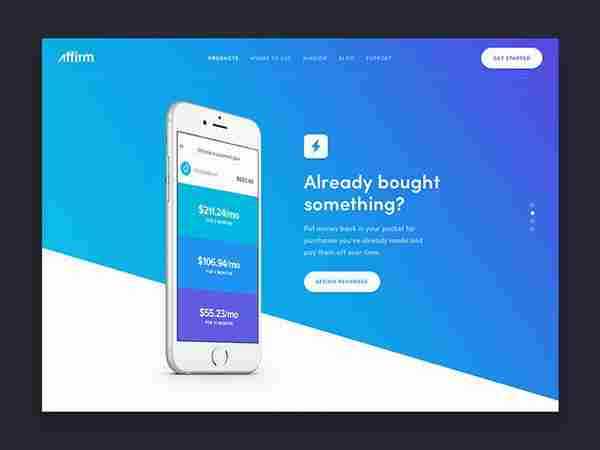
不过,导航栏的设计趋势正在慢慢改变,从视觉主导,逐步转变为现代网页导航最佳实践。最典型的就是使用汉堡菜单来收纳导航元素,一个点击便可打开。
一致的结构
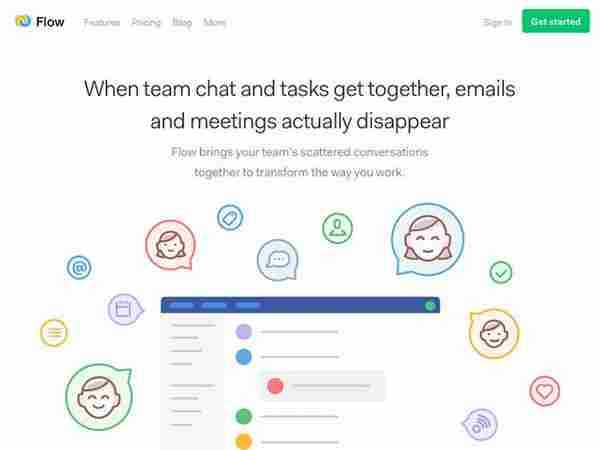
为了不让你的用户感到迷惑,你应当引入简约的元素和符合逻辑的结构。用户理应不经延迟、无需复杂操作就访问到他们想要的的内容。因此,务必保持简单!不要让用户花时间去思考怎么找内容,如何操作才够快。实现这一点最好的办法是将内容进行划分和组织,让它们根据不同的主题分割成不同的列表,从最宽泛的品类逐步梳理到最精确最具体的品类。按照字母顺序排列、目录索引、关键词和术语表也会有助于内容的划分和索引。
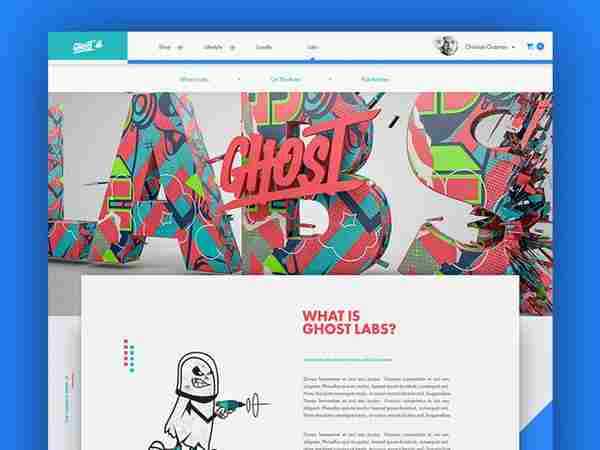
没有导航栏和菜单,用户会怎么办?导航栏和菜单是用户访问网站之后会立刻下意识寻找的组件,它们展现了一系列可供选择的操作和入口,这也意味它们将会领着用户前往内容。
可用性
汉堡菜单是一个控制容器,它至少包含了两个项目,并且通过点击按钮来触发。
菜单通常包含不同的项目,这些项目通常会触发不同的动作或者操作,进而导向不同的元素、应用或者网站。最好的导航菜单设计会根据当前的位置和状态,动态显示相关内容,提醒用户。
项目
每个导航菜单都有个基本限制,那就是每个操作或者条目,通常都会用一行或者单个文本来进行描述。并且,这个描述(或者说名称)要足够清晰,足以说明它的属性、功能或效果。
因此,通常这个描述用的句子或者单词都很短,但是也可以有图标或者额外的解释、快捷方式来对它的概念进行说明、强化。
静态的导航菜单是最常见的一种,设计师会将最常触发的按钮置于开始的位置。
动态的导航菜单则不然,最近用过的项目会被置于优先位置,并且会根据访问者的行为修改顺序。
1 2 下一页 查看全文下一篇:移动站点优化:移动端导航的七种设计模式