时间感知对交互设计的影响
在交互设计中如何加以利用时间?它是可控的吗?
元素的时间控制难以描述,但我们都能感觉得到,从令人厌烦的等待加载,到令人愉快的轻松穿梭于页面间。时间控制的范围很广,大到可感受到的时间增量,小到区区毫秒。单独看似乎没有意义,但无论如何,它积累起来就能影响用户的看法。
时间为何重要时间是个难以掌控的概念,因为它的范围如此广阔。就像一个电子的大小,相对于我们银河系几乎无法察觉。一毫秒的跨度也一样,相比一个千年,根本感受不到。
但是数字世界的时间与人类的时间不同。几秒的差距,就决定了体验是令人沮丧还是令人愉悦。我们可以把它归为基本的人类心理学:
记忆与注意力是有限的——正如我们在交互设计最佳实践中描述的,设计师应当评估界面的认知负荷。否则,用户会苦于短暂记忆导致的信息丢失,使他们沮丧。人们必须感到一切尽在掌控——没有人愿意受科技的支配。正如我们最新的博文中陈述的,有些人仍然把计算机作为黑盒子对待。让人等待的电子产品,会给人一种不够格的傲慢印象。用户的操作是有节奏的。在用户体验领域,时间的度是以10的量级来丈量的。用户判断是否值得在一个网站花费时间,只需要0.05秒。如果它们决定留下,通常会在2-4分之内离开。
无论目标是更新你的Facebook信息流,或是在Amazon上对比购买产品,每项体验都可以分解为一系列的交互,交互操作之间的耗时对用户体验会产生复合影响。
交互设计中的时间要素那时间和交互设计具体有什么关系?设计顾问David Malouf相信,时间把交互设计与其他用户体验学科区分开来。时间远非线性的过程,因为随时间流逝所有交互都会发生。Malouf建议,我们可以具体从3个不同角度来检验时间:步调、响应和环境。
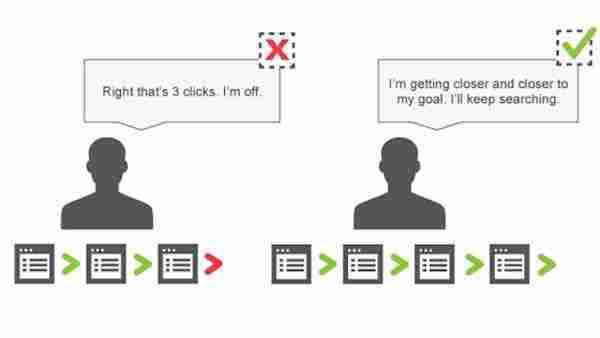
1. 步调在设计方面,步调与固定时间内完成的事情息息相关。你马上就会想到,“那么用户完成的事情当然越多越好”,但这未必正确。
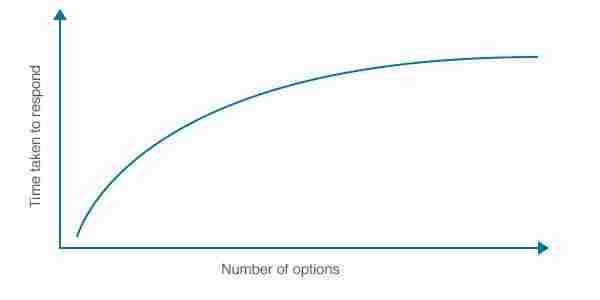
来源:席克定律
根据经验,操作流程远比可用的操作数量重要。席克定律说到,过多的界面元素实际上阻碍决策(因此也影响目标的完成)。
想一想,比如有一组庞大的注册表单,和另一组分成多页面的小表单,两者信息相同,会有怎样的区别。长表单会花费更少的时间,但一系列小表单似乎更容易掌控,对用户也不那么复杂。
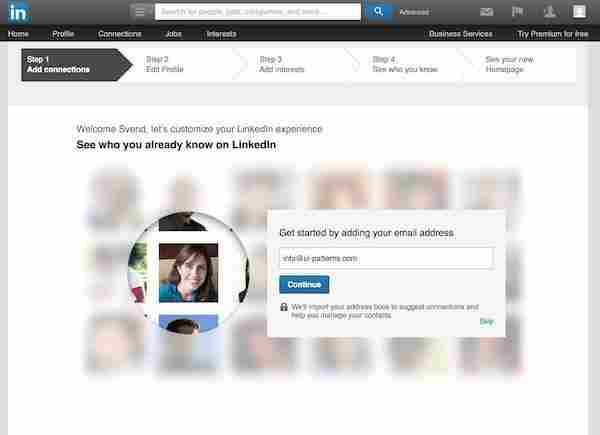
下面的例子来自LinkedIn,结合表单引导和进度条是个很不错的策略,改善了体验的步调。创建一套专业档案所需的冗长过程被分为4个可掌控的步骤。用户也能看到它们的进度到了什么地步,这会激励他们继续进行。步调与效率关系不大,更多是用户是否对体验感到舒适——不会使他们负担过重,也不会减慢它们的速度。
来源:LinkedIn表单引导
2. 响应产品的反应时间与用户的掌控程度直接相关。Jakob Nielsen说过,电子产品最重要的3个响应时间范围是:
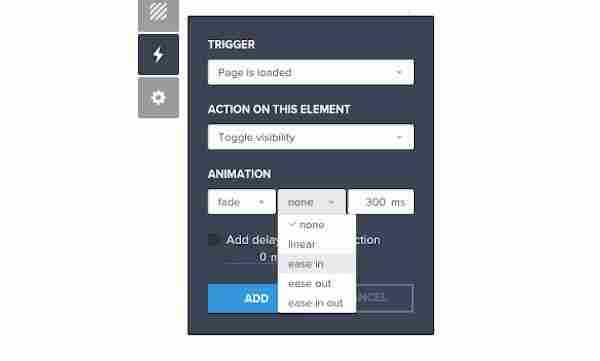
1秒——直接控制——用户感觉他们在直接操纵这个系统,就像使用真实的工具一样。除了结果的视觉呈现外,不需要任何反馈。1秒——间接控制——用户会注意到延迟,但在网站的体验中仍然感觉尽在掌握。比如对于加载新页面,这个延迟是可以接受的。10秒——部分控制——用户的注意力已经转移,操作流程中断。反馈对于减少半途而废至关重要,这就是加载界面如此流行的原因。响应时间中的延迟必须与任务的重要性相称。例如,加载云端面板,5秒是可以接受的。但是触发一个下拉菜单就不可忍受了。延迟越长,用户与界面之间的关系就越趋于分裂。
来源:UXPin
3. 环境如何、何时、何地,甚至为何使用一个应用,都对时间感知有所影响。
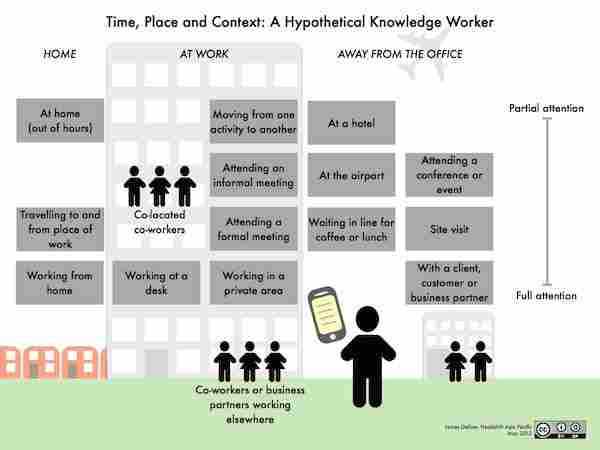
比如,网站的平均停留为2-4分钟,尽管电商销售流程的平均要持续28分钟(这甚至都没有考虑销售的品类——买一辆车可得花上几个月)。同样的,那些在商场购物会通过移动设备比价的人,比坐在家中沙发里购物的人更重视速度。
来源:理解企业中移动运算的时间、地点与环境
如果你发现用户过早离开你的网站,你就得修改链接文案了。你还可以检查页面的视觉层级(颜色、对比、字体),确保重要的信息得到了强调。
但是,这些吸引眼球的方法,在单独一页沉浸式内容中或许有违直觉,例如博客。这种情况下,你最好善加利用留白来强调内容(就像Medium那样)。同一个获取注意力的策略,依据网站类型的不同,会产生两种不同的效果——这都取决于环境。
越快越好……在某种程度上讨论一个界面的步调时,我们提到过并非总是越快越好。
坦言之,绝大多数时间相关的可用性问题,都由于系统反应太慢。但是,也有些情况速度太快反而不好。通常,速度太快的界面会导致两个问题:错过信息,或是用户跟不上。
来源:FourSquare_
1. 用户错过信息信息变化太快时,用户只要看一眼屏幕的其他地方,就会错过它。这些通常适用于并非由用户触发的意外操作,而且通常这个变化离相关操作越远,越容易被忽略。有简单的补救方法可以将注意力引向这些变化,通过恰当处理的动画效果(我们稍后会讨论)。
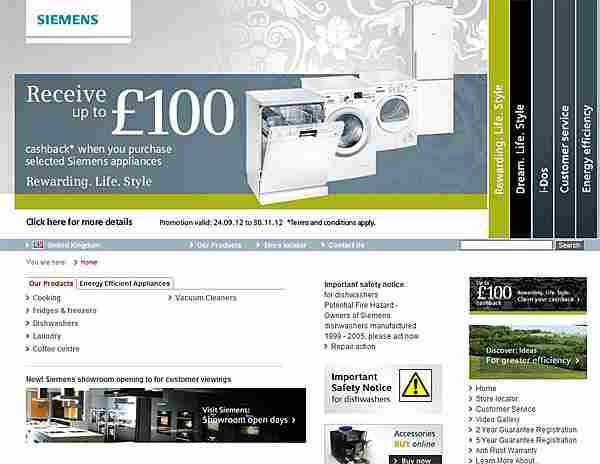
我们可以把西门子作为界面速度过快的例子。此例中,向用户展示了如下页面,然后询问他们是否发现了西门子有洗衣机的特别促销。
来源:Auto Forwarding
正如Jakob Nielsen,Nielsen-Norman Group的联合创始人所描述的,即使页面顶部以巨大文字展示了促销信息,用户还是没看到。为什么会发生这种事情?因为轮播图(其实更像手风琴效果)每5秒自动切换一张。每次屏幕切换,唯一的指示器就是右侧的边栏——它通常都被忽略了,因为这两个行动召唤看起来像是banner(从而引发了banner盲区)。
2. 用户跟不上即使用户注意到屏幕上快速切换的动画,也未必能理解。这通常发生在轮播图、旋转体和其他自动切换功能中——用户被图片激起了好奇心,当他们把鼠标移上去,它已经变成了另一张不怎么有吸引力的图。
可以发现,先前西门子的案例就是糟糕的用户体验决策的综合体。无论如何,5秒的轮播图是其中最糟糕的。因为它占屏幕主导地位,轮播图立刻就能吸引用户注意。但是这个轮播图每5秒改变一次,使用户迷失方向,并没有清晰表达出促销信息。用户并没有触发这个操作,于是为了努力赢回用户体验的控制权,他们对用户体验的其他不足更加敏感(比如糟糕的文案)。
来源:应该使用轮播图吗?
实际上,最好是摈弃自动切换的轮播图,因为它们最擅长分散注意力,最让人沮丧。目标与轮播图内容无关的用户,会发现它令人分心。真正需要了解其内容的用户,又无法及时反应。
对于非母语用户,响应问题更严重。年纪越大,或越不熟悉科技产品,越难以使用。要确保
下一篇:交互设计在扁平化网站建设中有何作用?