案例解析:这么设计网站导航怎能不出彩?
简单有效的导航栏设计能够极大的提高用户体验,不仅能让用户更快找到他们想要的内容,还能适当分担搜索引擎的压力。常见的导航设计我想大家都已经非常熟悉了,今天我们要分享的一些有趣的、原创的、甚至具有一定开创性的导航栏设计方案,这些优秀的设计非常引人注目,令人难忘。这些网站的导航栏设计,比起传统的导航会相对更复杂一些,但是绝对会令你眼界大开。
当然,我们推荐这些网站并不只是因为导航栏设计,这些优秀的网站通常在技术使用和信息呈现上也做得非常突出。和很多酷站一样,只要你深入探究,一定会获益匪浅。
Jova
Jova的网站设计非常清爽,导航栏的设计均衡并且结构妥帖。
设计师使用细线构成的线框栅格来构建网站导航,经典的黑白配色,加上清晰锐利的英文字体,构建出优雅迷人的外观,在柔和的背影映衬之下,给人深刻的印象。
Beloesuhoe
Beloesuhoe 的设计团队巧妙地使用布景构建出了一个独一无二的网页导航,非常抓人眼球。这个网站乍一看好象就是一个背景图,但是实际上,网页上脉动的小红点会提示你导航的存在,它并不是看起来那么简单。将鼠标移动到小红点上,你会发现这些导航点是可交互的,并且将你引导到特定的页面。
这种“沉浸式”的导航栏设计是个非常有趣的解决方案,可拓展的空间也相当大。
First Person
First Person 整站使用了单页滚动设计,并且通过左上方的菜单栏来进行导航引导。但是这并不是它的突出之处,当你在首页向下滚动的时候,能够看到一个精心制作的3D场景,整个场景会随着白天黑夜变换主题,并且当你鼠标移动到3D场景的特定点上的时候,能够激活组件,进行交互,浏览信息,绝对别出心裁。虽然整站导航不算突出,但是这个3D场景的导航设计,简直帅酷爆表。
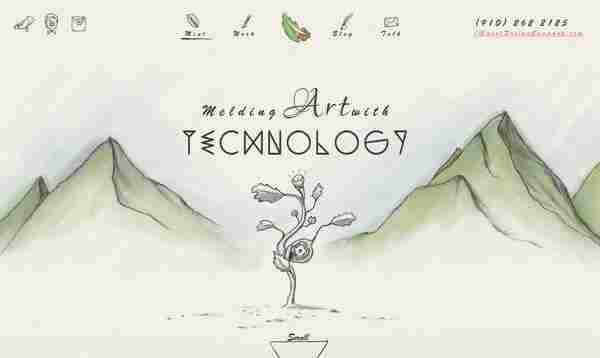
Mint Design Company
说 Mint Design Company 的导航设计精美绝伦完全不是过誉。设计师几乎是用漂亮的手绘插画完成了整个网页的设计,导航栏所使用的手绘图标更是精致,鼠标移动到导航栏图标处会有好玩儿的动效出现,最关键的是每个动效都不尽相同。
Vive Latino
Viva Latino的设计团队充分利用涂鸦的独特效果,让整着陆页在同类设计中脱颖而出。干净的单色页面上,漂亮的手绘排版设计和独具个性的小人错落混拍在一起,营造出节日的气氛,最关键的是,这样的设计也创造出独具一格的导航模式。
1 2 3 4 下一页 查看全文
下一篇:响应式设计引发的争议:留住用户与失去用户