电子商务网站设计分析六:商品详情页设计
(编辑:jimmy 日期: 2026/1/21 浏览:3 次 )
商品详情页是电子商务网站中最容易与用户产生交集共鸣的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计会涉及到运营层面,在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来,再有意识的避免设计与运营之间的冲突。
延伸阅读:
- 电子商务网站设计分析系列之一:首页导航
- 电子商务网站设计分析系列之二:首屏设计
- 电子商务网站设计分析三:登陆注册页设计
- 电子商务网站设计分析之四:面包屑导航
- 电子商务网站设计分析五:商品列表页设计
1.商品展示图不宜过大,鼠标悬停展示细节
商品详情页中的图片展示是用户进入该页面后的第一个视觉点,有设计师可能会因此认为这张图片的尺寸应该尽可能放大,让用户对商品概况一目了然。但作为设计师也应该考虑到右侧文字信息对于用户的重要性,两者之间的比例要避免很大的偏差,减轻用户在视觉上产生的不适。
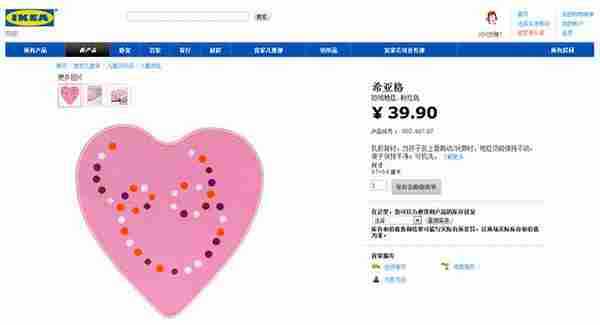
IKEA的网站就因为图片与文字之间的比例问题,让整体看起来轻重不明确,图片周围的留白更是与右边拥挤的文字形成了鲜明的对比。
鼠标在图片上悬停时,图片右侧会出现关于商品的细节展示,这是一个在商品详情页中很常见的功能。但使用过程中会发现,就算用户的鼠标无意识的划过图片,细节展示依然会马上呈现,这或多或少会影响到用户体验,而IKEA的网站则很自然地解决了这一问题。
IKEA的细节展示在点击后才会体现,不让“说来就来”的图片打扰用户的浏览体验。
2.满足用户的比价心理
“价比三家”是网络购物群体的消费习惯,因此,商品详情页的设计中也应该融入并满足用户选价的心理状态。在消费心理学中会提到,顾客买东西大多基于个人感受,可能并不是真正价格上的便宜,而是商家能让顾客觉得便宜。
折扣或是优惠额度的显示能让消费者心理产生微妙变化,正如当当网的做法,让原价和折后价产生对比,再直接表明折扣,这种重复表达能加深用户对优惠的力度的感受。
1 2 3 4 5 下一页 查看全文下一篇:如何让粉丝甘心为你的微博文章买单?