做好中文排版!让长文章更易阅读的十项原则
@BobbyTung :本文最初以英文发表于Medium,主要是希望给外文圈的朋友在进行Web与App等内容服务中文地区化时,能够提供较好的文字排版呈现。在吴逸文、许翰文等设计圈的朋友催促下,以中文重新书写,删除部分「对外」的用语,并且加上一些额外的信息,希望对中文圈也能有所帮助。
东亚对于全球化的网络服务来说,进入时会遇到几道墙壁隔离,第一道就是语言的障蔽(然后你会遇到中国伟大的防火墙)。中文、日文、韩文有着不同的排版规则,目前在W3C的参考资料中,日文排版需求是最为完整的文件,但是长到大概很难读完;韩国的谚文文字排版需求则是份量刚刚好。至于中文,我目前还在撰写草稿。
在我写完前,先整理出十项简单的原则,作为做好中文排版的参考。
编者注:序号文末有注释。
一、注意标点的不同
无论你有没有安装额外的字型,各操作系统中有汉字的字体数量不在少数,有些是简体、有些是繁体、有些是日文。感谢Unicode早期的中日韩越统一表意文字规划1,这些字体大致上有着相当的共通性。
但问题在于,日文、繁体中文与简体中文的字形(Glyph)2不同,加上每种字型只会造出针对该种语言常用的汉字3,常会发生缺字而后退(Fallback)到其他字型的状况,会使得文内的字型不一致而打乱阅读。所以,从一开始就选对字型相当重要。
那么,要如何判断简体与繁体的字型呢?
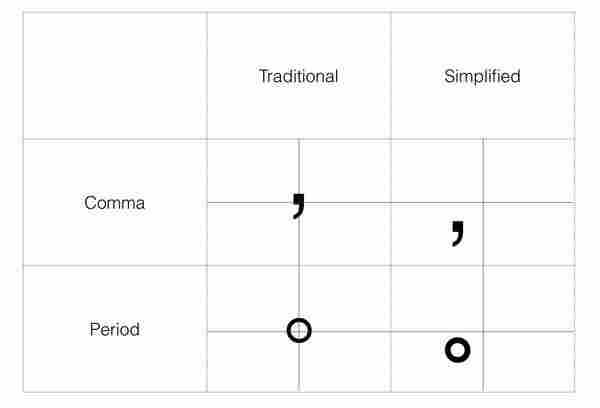
很简单,输入一个全角的逗号与句号,套用你所要的字型,若这两个符号位于正中央,就是繁体中文;若像日文一样落到左下角,就是简体中文。若要进一步区分简体中文与日文字型,可以输入日文没有的汉字,例如「启(U+555F)」,若无法正常显示,就是日文字型。
最后,如果没有特别的原因4,中文原则上都使用全角标点。
繁体与简体标点的位置不同
补充说明:有朋友来信询问这一段的叙述。标点符号位置只是用来判断简体字型与繁体字型的简单依据。并非繁体字一定要使用置中标点才是对的。5
二、使用正确的系统字型
更进一步,你可以在App的地区化或者CSS中指定对的系统字型。我常看到许多产品只做好日文的地区化,例如说仅使用OS X与iOS中的Hiragino Mincho来做内文字,这会产生许多问题:
标点不符合繁体中文规则。
前面所提缺字会让内文遇到一些字时显得坑坑疤疤,就像剪贴的黑函一样。
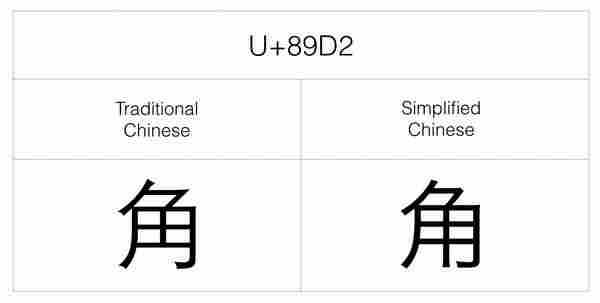
台湾、日本、香港、中国使用的字形不同,而最好都能用该区域的标准字。
「角」字简繁之间有字形差
下面是OS X / iOS / Windows与Android中的中文系统字型,让你能够确实选对。有一些只预装在新版系统6上,而在iOS App上,可能要做些额外的工夫才能从Apple下载这些字型使用。
各操作系统中文系统字型列表
对于Android来说,Droid Sans Fallback这套系统字无论对中日韩文来说都不大及格,如果希望达到较好的排版效果,建议使用开源的「思源黑体」但下载任何有汉字的字形都要花上不少时间,除非预先Subset来轻减。你也可以使用一些动态Subset的Webfont服务,或者干脆忘了Android系统(哎!)。
补充说明:在HTML 5中可以lang设定网页语言,中文的代码是zh,过去常用的是zh-hant与zh-hans来区分简繁体。但我更建议使用zh-TW、zh-CN、zh-HK来加上地区。虽然现在没有显著的差异,但香港的粤语造字未来可能从繁体中文中分离,加上地区描述未来可能会用得上,且向下兼容。
三、适当的行距
不只是行距,字级也是个问题。但我没办法告诉你字级要多大才正确,毕竟现在屏幕尺寸与DPI差距颇大,但绝对不能以排英文的方式来排中文。活版时代,内文常用的字级有两种,一种是五号字,就是10.5pt(3.7mm),另一种是新五号,就是9pt(3.18mm)。7内文字尽量不要小于9pt。这里请以适当的大小自行计算,毕竟屏幕与书籍是不同的。
但是行距有着正确的数字,一般而言中文行距介于1.5到2em之间,通常只要指定:
p {line-height: 1.7em;}
就能得到适当的行距。
1 2 3 下一页 查看全文下一篇:如何玩转柔和色调?10个实用方法帮你搞定!