css 垂直对齐 css中vertical-align属性(垂直对齐)的使用说明
这两天写个页面css的时候用到了vertical-align属性,使用过程中踩到了坑,所以总结如下:
1.vertical-align的语法
vertical-align属性的具体定义列表如下:
语法: vertical-align : baseline | sub | super | top | text- top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
说明: 设置元素内容的垂直对齐方式
值: baseline:基线对齐;sub:下标;super:上标;top:顶端对齐;text-top:与文本的顶端对齐;middle:中部对齐;bottom:底端对齐;
text-bottom:文本的底端对齐;
百分比和长度:CSS2,可为负数。
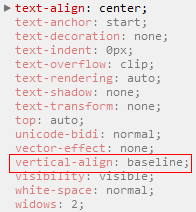
初始值: baseline
继承性: 不继承
适用于: 行内元素和单元格(table-cell)元素
媒体: 视觉
计算值: 百分比和长度值为绝对长度;其他同指定值
特别提醒:vertical-align只对行内元素有效,对块级元素无效。
关于使用的详细介绍可以参考逍遥叹的《垂直对齐:vertical-align属性(转)》。
2.关于vertical-align:middle的问题
middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是文字的正中心。
所以在使用middle的时候要特别注意,要在不同浏览器中调试。
3.我遇到的问题
页面局部html代码:
复制代码代码如下:
<ul class="gclearfix">
<li>
<em class="num top">1</em>
<a href="#">我这段长长的文字只是来测试行内高度的的的的的的的的的的。。。。。。。。。。。。。</a>
<a class="detail" href="#"></a>
</li>
</ul>
相关样式表css代码:
复制代码代码如下:
#hot-sou ul li{overflow: hidden;padding: 2px 0 3px;vertical-align: middle;}
#hot-sou ul li .num{width: 15px;height: 15px;margin-top: 3px;background-color: #CCC;line-height: 15px;text-align: center;color: #FFF;display:inline-block;}
#hot-sou ul li .top{background-color: #F6872C;}
#hot-sou ul li a{width: 192px;display: inline-block;margin-left: 5px;overflow:hidden;height:18px;white-space:nowrap;}
#hot-sou ul li .detail{width: 17px;height: 17px;line-height: 17px;background:url(http://p0.qhimg.com/t01a607b2b834b26673.gif) no-repeat;margin-left:10px;margin-top:2px;}
注意上图中的代码我在li中使用了vertical-align:middle;li是块级元素。
(by guorui-20120920)
根据上面的介绍我们可以推断这样使用是不正确的,vertical-align不继承,所以li中a的vertical-align都按照浏览器的默认来取值。因此表现也会有差异。
chrome下的表现:
IE9下的表现: IE7下的表现:
IE6下的表现:
从上面的图中可以看出,li中的vertical-align:middle(它本身就没有这个属性);并没有“遗传”给它里面的em和a(em和a被浏览器“潜规则”了)。
解决的办法是把vertical-align:middle;正确的写入到li中的em和a里面。
复制代码代码如下:
#hot-sou ul li{overflow: hidden;padding: 2px 0 3px;}
#hot-sou ul li .num{width: 15px;height: 15px;margin-top: 3px;background-color: #CCC;line-height: 15px;text-align: center;color: #FFF;display:inline-block;vertical-align: middle;}
#hot-sou ul li .top{background-color: #F6872C;}
#hot-sou ul li a{width: 192px;display: inline-block;margin-left: 5px;overflow:hidden;height:18px;white-space:nowrap;vertical-align: middle;}
#hot-sou ul li .detail{width: 17px;height: 17px;line-height: 17px;background:url(http://p0.qhimg.com/t01a607b2b834b26673.gif) no-repeat;margin-left:10px;margin-top:2px;}
#hot-sou ul li .detail:hover{background-position:0 -30px;}
更新代码后。。。
chrome下的表现:
IE9下的表现: IE7下的表现:
IE6下的表现:
通过上面的比较发现,还是没有对齐,但是这是代码中的边距、行高等影响了我们,现在我们把他们统一起来。
复制代码代码如下:
#hot-sou ul li{overflow: hidden;padding: 2px 0 3px;}
#hot-sou ul li .num{width: 15px;height: 15px;background-color: #CCC;line-height: 15px;text-align: center;color: #FFF;display:inline-block;vertical-align: middle;}
#hot-sou ul li .top{background-color: #F6872C;}
#hot-sou ul li a{width: 192px;display: inline-block;margin-left: 5px;overflow:hidden;height:15px;line-height:15px;white-space:nowrap;vertical-align: middle;}
#hot-sou ul li .detail{width: 15px;height: 15px;line-height: 15px;background:url(http://p0.qhimg.com/t01a607b2b834b26673.gif) no-repeat;margin-left:10px;}
#hot-sou ul li .detail:hover{background-position:0 -30px;}
更新代码后。。。
chrome下的表现:IE9下的表现:


IE7下的表现: IE6下的表现:
通过上面的比较,我们发现这样统一设置行高后,li中子元素的基线一致了,垂直居中也就获得了比较满意的结果。
总结:这次遇到的问题主要是vertical-align正确使用的问题,通过研究了解到如何规范使用,特别是有些属性在块级元素和行内元素使用上的差别。同时不同浏览器对于属性默认值的解析也是测试时需要注意的问题。如果开发中使用的是height与line-height相同的取值,会大大减少不同浏览器出现差别的情况,所以这也是开发中需要注意的地方。
下一篇:overflow:hidden line-height clearfix:after使用方法介绍