div模拟textarea文本域实现高度自适应效果代码
textarea标签为表单元素,一般用在多行文字的输入。在web应用上常见的是评论输入框,微博信息输入框等。例如企鹅微博的输入框:
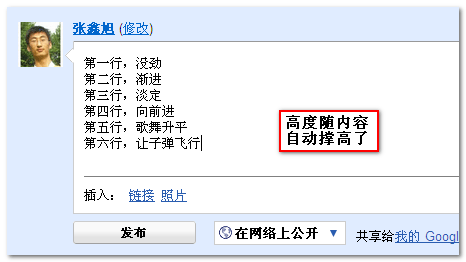
作为多行文本域功能来讲,textarea满足了我们大部分的需求。然而,textarea有一个不足就是不能像普通div标签一样高度可以跟随内容自适应。textarea总是很自信地显摆它的滚动条,高度固执地岿然不动。所以,有时候,为了增加交互体验想让文本域高度自适应的时候,就会遇到麻烦。并不是不能实现,例如Google的Buzz的输入框就是高度自适应里面的内容的,如下截图:

不说远的,我个人网站的提问与交流页面中的回答输入框(需登录):
然而,这些文本域的高度自适应都是通过JavaScript脚本实现的。拿我个人站点上的高度自适应文本框来说,要克隆一个隐藏的textarea,通过实时的文字赋值,检测是否产生滚动条来确定显示文本域的高度是否动态增加。对于JavaScript不熟悉的人来讲,这种方法的实现比想办法跟校花约会还麻烦。
然而,实际上,如果你要求不是很高,是个非常简便,且老少皆宜的实现方法的。这种方法就是使用普通的div标签模拟textarea文本域,同时又利用了div标签的高度自适应性。于是,textarea文本域的高度自适应效果就可以轻松实现。
二、div模拟textarea文本域及高度自适应我之前翻译过一篇文章,名为“你必须知道的28个HTML5特征、窍门和技术”,其中在“六、内容可编辑”部分介绍了一个标签属性,为contenteditable,顾名思意,就是允许用户编辑元素内容包含的任意文本,包括子元素。
应用了此属性后,普通的div标签也会像文本域一样可以获得焦点,同时有一个光标在那里闪啊闪,闪啊闪,你越看她她越闪。web QQ 2.0 的聊天对话框的输入框就是应用了此属性。
//zxx:企鹅的圣诞主题界面很nice,视觉效果很赞,下雪的效果也很有爱,连cup也为之奔腾。
使用很简单,一个普通的block元素上加个contenteditable="true"就ok了,如下:
<div contenteditable="true"></div>
true外面的引号甚至去掉都没关系。
contenteditable属性虽是HTML5里面的内容,但是IE似乎老早就支持此标签属性了。所以,兼容性方面还是不用太担心的。
ok,最麻烦的模拟textarea的可编辑效果已经解决了,现在想要使用div实现高度自适应那就像是给花花草草松松土一样容易的。使用min-height属性基本上就一步到位了,考虑到IE6浏览器对min/max家族不屑一顾,结合其内部元素溢出会撑开父标签高宽的特性,IE6浏览器直接定高就可以了。于是,假设我们要实现默认200像素高度,高度可随内容自适应的效果,直接下面两个样式就可以了:
{ min-height: 200px; _height: 200px; }
于是,把说到现在的内容结合一起,就可以使用div模拟textarea文本域轻松实现高度自适应了。
如下测试代码——
CSS代码:
.test_box { width: 400px; min-height: 120px; max-height: 300px; _height: 120px; margin-left: auto; margin-right: auto; padding: 3px; outline: 0; border: 1px solid #a0b3d6; font-size: 12px; word-wrap: break-word; overflow-x: hidden; overflow-y: auto; _overflow-y: visible;}




