vue中添加与删除关键字搜索功能
(编辑:jimmy 日期: 2025/12/29 浏览:3 次 )
具体代码如下所示:
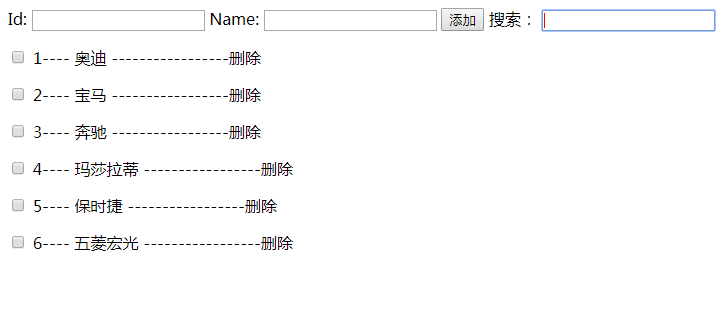
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="/UploadFiles/2021-04-02/vue.js">总结
以上所述是小编给大家介绍的vue中添加与删除关键字搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
下一篇:jquery 遍历hash操作示例【基于ajax交互】