vue实现百度下拉列表交互操作示例
(编辑:jimmy 日期: 2025/12/3 浏览:3 次 )
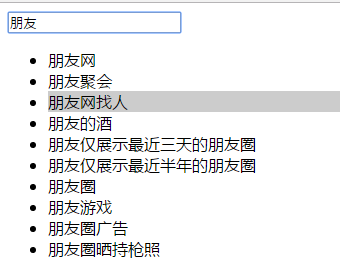
本文实例讲述了vue实现百度下拉列表交互操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue百度下拉列表</title>
<style>
.gray{
background: #ccc;
}
</style>
<script src="/UploadFiles/2021-04-02/vue.js">
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
下一篇:vue基础之使用get、post、jsonp实现交互功能示例