对vue中v-on绑定自定事件的实例讲解
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
关于官网vue中v-on绑定自定义事件的个人理解
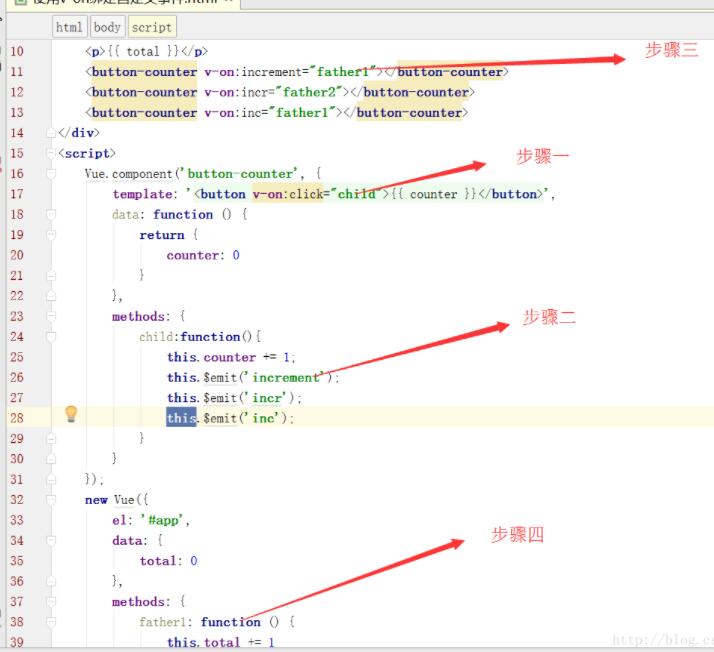
对官网实例进行了一些修改,如下图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-on绑定自定义事件</title> <script src="/UploadFiles/2021-04-02/vue.js">点击第一个按钮浏览器的执行顺序如图所示:
步骤一:点击第一个按钮,执行子组件的函数child
步骤二:分别触发该按钮中的事件$emit(‘ ');
步骤三:监听到 v-on:increment 事件,
步骤四:执行父组件监听子组件的事件father1;
以上这篇对vue中v-on绑定自定事件的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
下一篇:微信小程序开发之自定义tabBar的实现