Vue 中对图片地址进行拼接的方法
(编辑:jimmy 日期: 2025/12/25 浏览:3 次 )
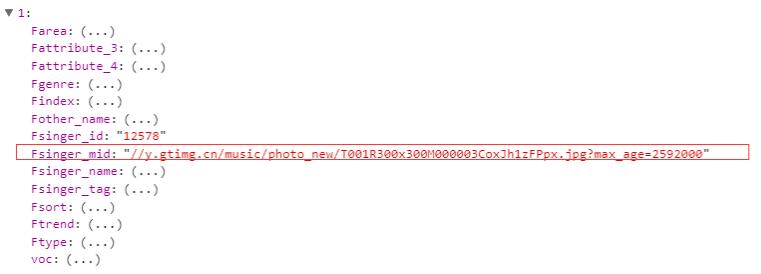
拿到一组数据,其中的img地址是这样的
我们想要将它转化为正常的图片地址,需要使用for循环来将图片拼接起来
getSingList(){
getSingerList().then((res) =>{
if (res.code==ERR_ok){
this.singers=res.data.list
console.log(this.singers)
for(var i=0;i<this.singers.length;i++){
this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg"htmlcode">
下一篇:VUE预渲染及遇到的坑
高通和谷歌日前宣布,推出首次面向搭载骁龙的Windows PC的优化版Chrome浏览器。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。