解决Layui选择全部,换页checkbox复选框重新勾选的问题方法
(编辑:jimmy 日期: 2026/2/5 浏览:3 次 )
在项目中发现layui数据表格勾选复选框checkbox的时候,转到新的一页勾选,上一次的勾选不会选中,即没有记忆功能。导致跟后台交互传递参数不全问题。
为了解决此问题,我们可以借助缓存,每勾选一个,保存到缓存变量数组中,取消勾选的时候,删除缓存的对应项。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="com.jfinal.kit.PropKit" %>
<%@ page import="com.jfinal.kit.PropKit" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- 引入公共css,js -->
<jsp:include page="/resource/jspf/include_common.jsp"></jsp:include>
<!-- 引入自定义css -->
<style type="text/css">
.layui-table-view .layui-form-checkbox[lay-skin=primary] i{margin-top:6px;}
.bo{border:1px solid;}
/* .imgs{border:1px solid;width:200px;height:300px;position:fixed;/* display:none; */} */
</style>
<title>提醒党员</title>
</head>
<body style="margin-top:5px;">
<div class="layui-fluid">
<form class="layui-form layui-fluid" action="">
<div class="layui-row">
<div class="layui-form-item layui-col-md12">
<div class="layui-row hei" style="width:90%;margin:0 auto;">
<div class="layui-col-md2 layui-col-md-offset1 layui-input-inline"><!-- style="margin-left:15%" -->
<input type="text" name="pmName" class="layui-input" placeholder="党员姓名"/>
</div>
<div class="layui-col-md2 layui-input-inline">
<input type="text" name="phone" class="layui-input" placeholder="手机号"/>
</div>
<div class="layui-col-md2 layui-input-inline">
<input type="text" name="org_name" class="layui-input" placeholder="所在组织"/>
</div>
<div class="layui-col-md3">
<input type="button" class="layui-btn zh-btn" lay-submit="" lay-filter="chaxun" btn-search value="查询" />
<input type="button" class="layui-btn zh-btn" btn-renovate value="刷新" />
</div>
</div>
</div>
</div>
</form>
<div class="layui-row">
<div class="layui-col-md12">
<xblock class="xb">
<button class="layui-btn" btn-confirm><i class="layui-icon"></i>确定党员
</button>
</xblock>
<table id="idTest" lay-data="{id: 'idTest'}" class="layui-table" lay-filter="test"></div></table>
<div id="page"></div>
</div>
</div>
</div>
<script type="text/html" id="sexTpl">
{{# if(d.SEX ==0){ }}
女
{{# } else { }}
男
{{# } }}
</script>
<script type="text/html" id="imgTpl">
{{# if(d.HEAD_URL == null){ }}
<img class="img_ra" src="/UploadFiles/2021-04-02/default.jpg">
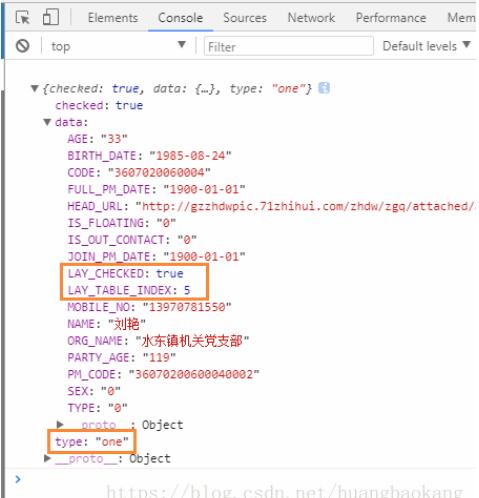
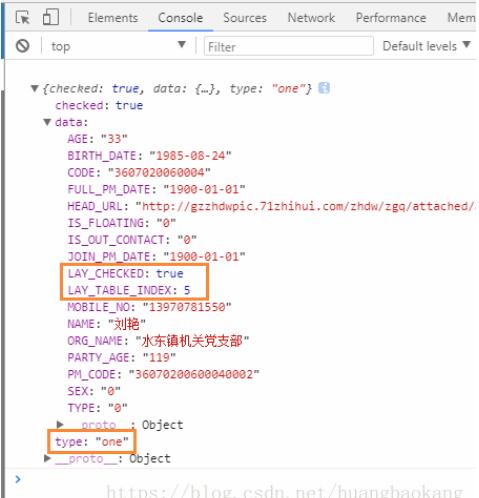
勾选一个的时候,type为one,而且数据data里也会带上LAY_CHECKED和LAY_TABLE_INDEX字段。
全选的时候type变成all
符:页面效果图
以上这篇解决Layui选择全部,换页checkbox复选框重新勾选的问题方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
下一篇:js中apply()和call()的区别与用法实例分析