如何理解Vue的v-model指令的使用方法
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
本文主要讲解v-model指令,主要包括HTML元素的v-model和组件上的v-model两种,用四个简单的案例介绍v-model的使用。
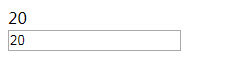
案例一:HTML元素的v-model -输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
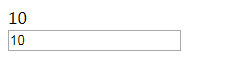
案例二: 定制组件的v-model - 输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
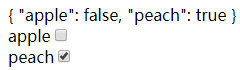
案例三: 定制组件的v-model - 复选框(checkbox) - 2.2.0 新增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
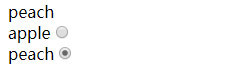
案例四: 定制组件的v-model - 单选按钮(radio) -2.2.0 新增
上一篇:vue用递归组件写树形控件的实例代码
下一篇:JavaScript去掉数组重复项的方法分析【测试可用】
几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。