VUE中v-model和v-for指令详解
(编辑:jimmy 日期: 2026/1/13 浏览:3 次 )
1.基本雏形
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">需要new一个Vue实例,实例化的时候传入了一个对象{el:'#box',data:{msg:'Hello Vue!'}}。这个意思是:Vue这个只控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
上面代码我们new处理一个Vue的实例,并赋值给了vm变量,通过这个vm变量,我们也可以访问其中定义的数据:
var vm = new Vue({ el:'#box', data:{ msg:'Hello Vue!' } }); console.log(vm.msg); //'Hello Vue!'2.v-model指令
所谓的“指令”其实就是扩展了HTML标签功能(属性)。
v-model的双向数据绑定
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
注意:如果我们定义的数据是数组或者json,在模板上会怎样显示出来呢?
上一篇:妙用Angularjs实现表格按指定列排序<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">数组和json都被当作字符串输出了,显然这不是我们理想的效果。
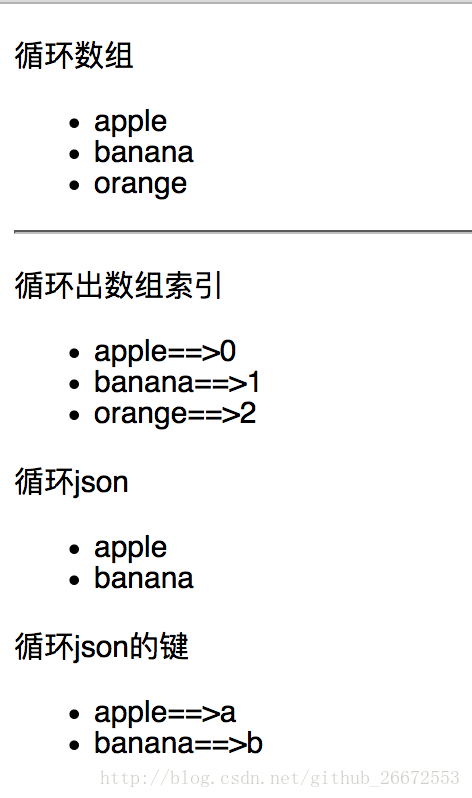
3.v-for指令
下一篇:JavaScript正则表达式简单实用实例
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?