基于layer.js实现收货地址弹框选择然后返回相应的地址信息
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
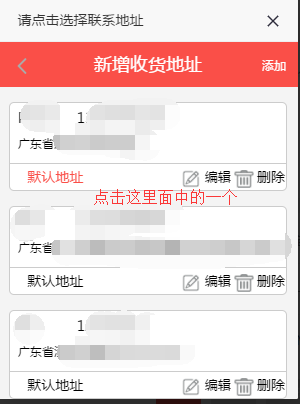
先给大家展示下效果图:
核心代码如下所示:
(‘.selectaddress').click(function () {//图一联系方式中的点击事件
top.layer.open({
id: “layer_say_hello”,
type: 2,
title: ‘请点击选择联系地址',
shadeClose: true,
shade: 0.8,
area: [‘300px', ‘400px'],
content: “{:Url(‘/mobile/user/address_list')}”, //iframe的url
success: function (layero, index) {
// var jquerySendHelloButton =(“.addre span”, layero.find(“iframe”)[0].contentWindow.document);
var jquerySendHelloButton = (“.listdetail”,layero.find(“iframe”)[0].contentWindow.document);(jquerySendHelloButton).click(function () {
var addressid = (this).find(‘.addressId′).val();varconsignee=(this).find(‘.contact span').eq(0).text();
var phone = (this).find(‘.contactspan′).eq(1).text();varaddre=(this).find(‘.addre span').text();
(‘.contactspan′).eq(0).text(consignee);(‘.contact span').eq(1).text(phone);
(‘.addrespan′).eq(0).text(addre);(‘input[name=address_id]').val(addressid);
(‘.selec′).css(‘display′,′none′);(‘.demand_add').css(‘display','block');
layer.close(index);
})
//传入参数,并赋值给iframe的元素
}
});
})
以上所述是小编给大家介绍的基于layer.js实现收货地址弹框选择然后返回相应的地址信息,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
下一篇:jQuery导航条固定定位效果实例代码