BootStrap中的Fontawesome 图标
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
终于暂时的结束了winform迎来了B/S的项目,这个需要我们自己写前端页面,要用bootstrap搭页面,本人小白,正在慢慢摸索中,主要记录遇到的问题,及解决办法。
第一个,显示时间选择的控件。我在网上也搜了好多相关组件,但是可能跟我之前引入的js和css有冲突,所以出来的格式一直不对。后来就重新建了一个页面,专门显示datetimepicker,这次很容易就出来了。
@section CSS{
<link href="~/Content/admin/css/bootstrap-datetimepicker.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/admin/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />//需要引入的css,不过这里还缺一个,后面会提到。
}
<input size="16" type="text" id="datetimeStart" readonly class="form_datetime">
--
<input size="16" type="text" id="datetimeEnd" readonly class="form_datetime">
@section Scripts{
<script src="/UploadFiles/2021-04-02/jquery.min.js">
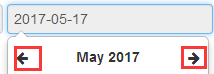
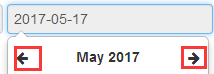
控件显示到页面上之后,我就发现不对劲,因为没有左右的箭头, 又捣鼓了一阵,最后找到了对应的css文件
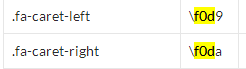
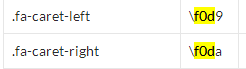
又捣鼓了一阵,最后找到了对应的css文件 ,随后百度了这个的意思,才知道用的是fontawesome图标
,随后百度了这个的意思,才知道用的是fontawesome图标
, 而不是Glyphicon字体图标。(附参考链接:https://www.huangwenchao.com.cn/2014/12/font-awesome-css.html),最后恍然大明白,原来我没有加fontawesome图标的css文件
而不是Glyphicon字体图标。(附参考链接:https://www.huangwenchao.com.cn/2014/12/font-awesome-css.html),最后恍然大明白,原来我没有加fontawesome图标的css文件
<link href="~/Content/admin/font-awesome/css/font-awesome.css" rel="external nofollow" rel="stylesheet" />//上面说的少个就是这个
以上所述是小编给大家介绍的BootStrap中的Fontawesome 图标,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
下一篇:Vue.js 中的 $watch使用方法