基于BootStrap的前端分页带省略号和上下页效果
(编辑:jimmy 日期: 2026/1/14 浏览:3 次 )
bootstrap前端分页 自带效果。
首先是百度下获得资源
http://blog.csdn.net/u013025627/article/details/50485327
其实15年的时候我师兄给过我一个文档不知道在哪儿搞得,我靠那是示例之多。现在嘛只有找代码片段自己写
好了好了这个东西也就是没有上一页 下一页的。于是我加了而且修改了下源代码。扯淡的是我不能用bootstrap的效果,为什么?因为我们有自己的样式,so我得有个下过自己写
首先看看源代码我修改注释的部分
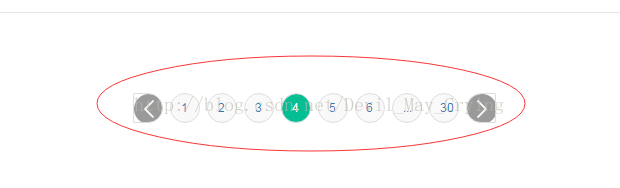
这个now是UI做的效果也就是选中显示一个绿色。
前端的样式修改我会加入类似表格分页的样式类型,
前端的样式其实差不多都是每一个li 包含一个a标签 所以直接写死
就整体来说基本满足我所需要的样式,也还行。剩下的就是写好ajax方法 供给回调函数就行了。
效果图大致是这样
点击上一页:
点击下一页
以上所述是小编给大家介绍的基于BootStrap的前端分页带省略号和上下页效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
下一篇:微信小程序网络请求wx.request详解及实例