Bootstrap 表单验证formValidation 实现远程验证功能
(编辑:jimmy 日期: 2026/1/14 浏览:3 次 )
最近项目用到了一个很强大的表单验证。记录下。官方地址:http://formvalidation.io/api/
还有一点很重要:这个插件的Bootstrap最好用他们自带的,有点改动。不用再去Bootstrap官网下载。
向上效果:
先导入资源:
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="dist/css/formValidation.css" rel="external nofollow" /
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery.min.js">html:
<form id="defaultForm" class="form-horizontal"> <div class="form-group"> <label class="col-xs-3 control-label">Full name</label> <div class="col-xs-5"> <input type="text" class="form-control" name="boxId" /> </div> </div> </form>下面是验证代码;
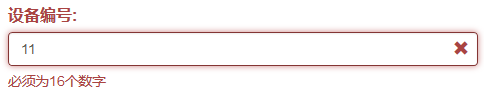
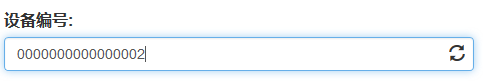
$('#defaultForm').formValidation({ message: '此值无效', icon: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, locale: 'zh_CN', fields:{ boxId:{ verbose: false,//代表验证按顺序验证。验证成功才会下一个(验证成功才会发最后一个remote远程验证) validators: { notEmpty: { message: '这是必填字段' }, digits: { message: '值不是数字' }, stringLength: { min: 16, message:'必须为16个数字' }, remote: { type: 'POST', url: '/box/unique', message: '此设备号已存在', delay: 2000 } } }, onSuccess:function(){ //点击提交表单。表单所有都验证成功 } });后台返回
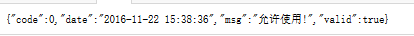
{ “valid”: true }//通过验证 或 { “valid”: false }//不通过—》 ‘此设备号已存在',效果图;
以上所述是小编给大家介绍的Bootstrap 表单验证formValidation 实现远程验证功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
下一篇:基于vue+ bootstrap实现图片上传图片展示功能