photoshop使用滤镜打造出3D炫彩光环效果
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
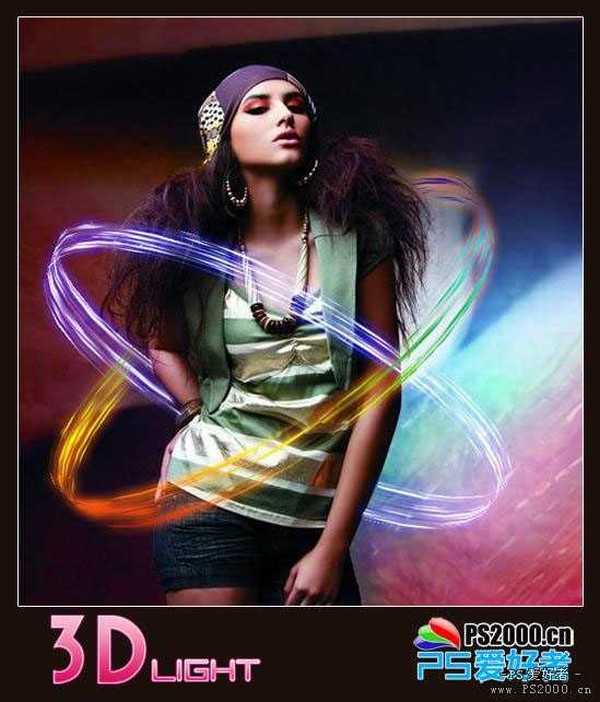
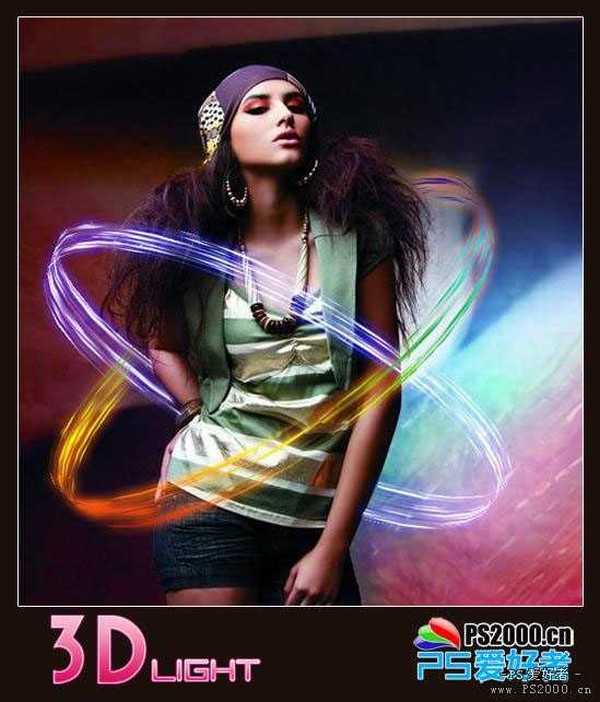
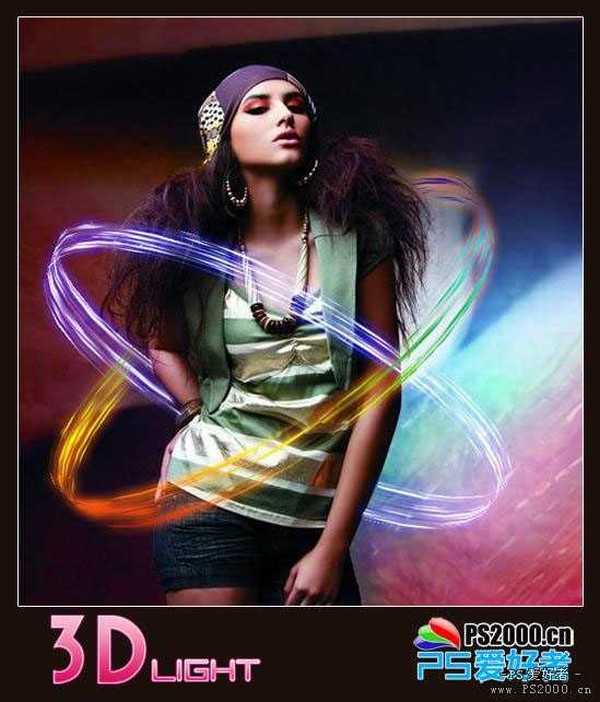
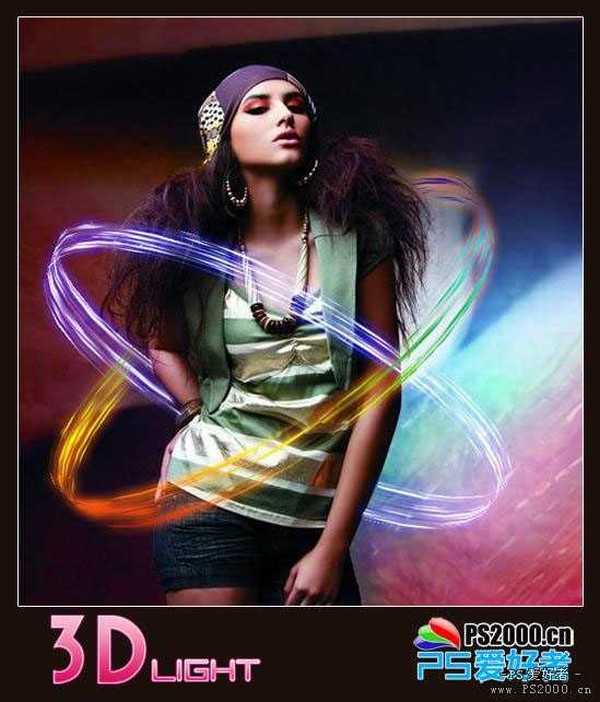
最终效果










































下一篇:photoshop将美女图片打造出日系清新效果