Photoshop制作水滴字特效
(编辑:jimmy 日期: 2026/1/9 浏览:3 次 )
本教程主要使用Photoshop制作漂亮的水滴字特效,在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。
先放上效果图。

正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
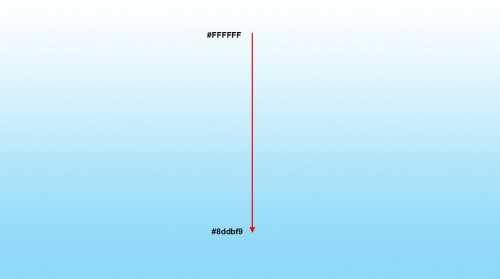
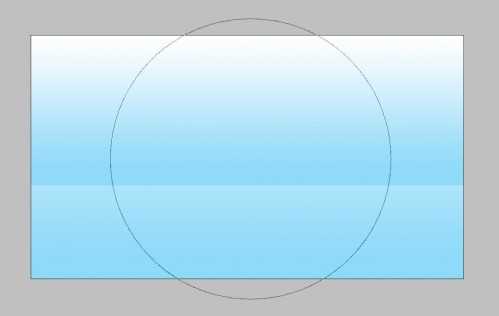
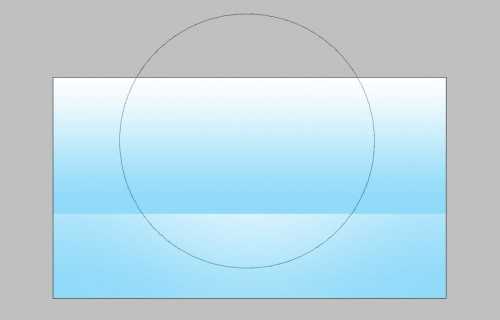
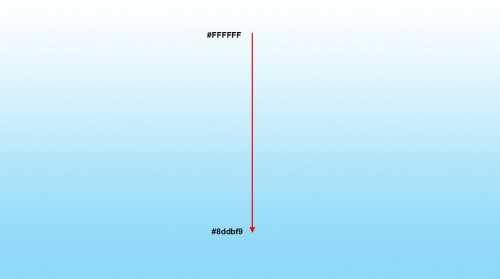
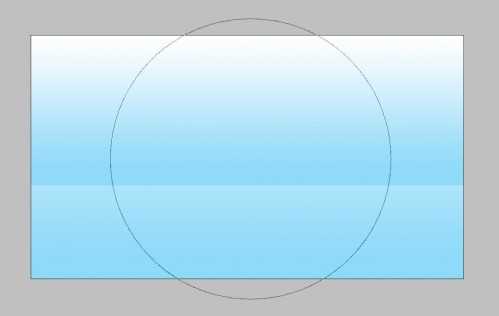
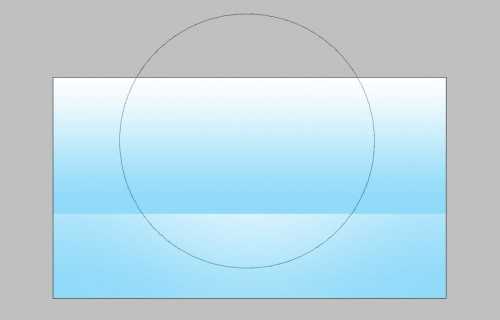
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9





这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。





在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。




为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
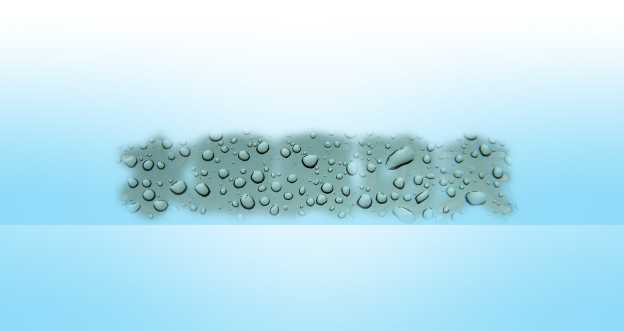
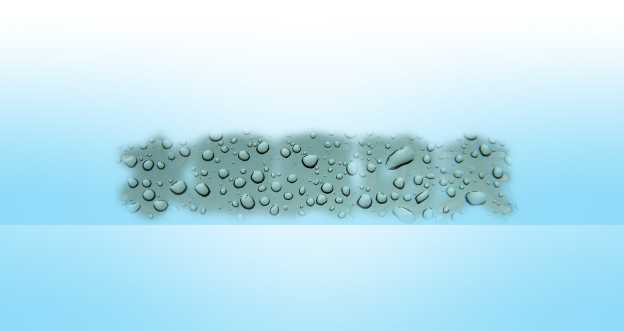
这是我做成的样子。

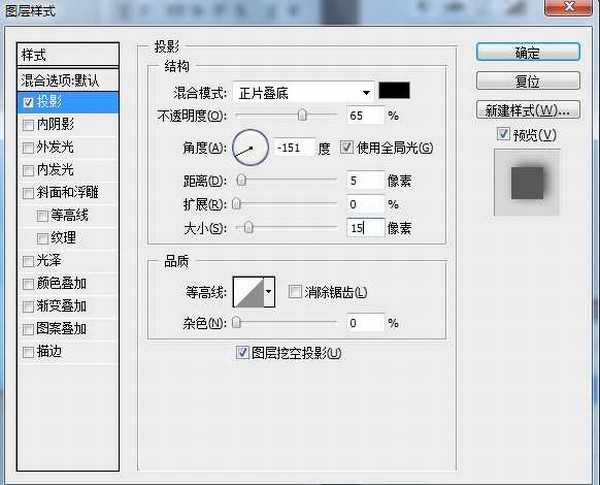
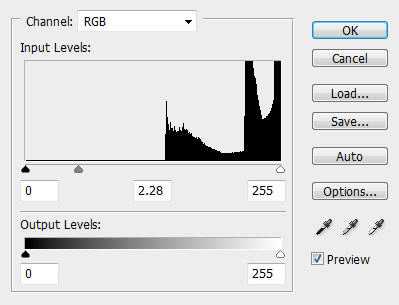
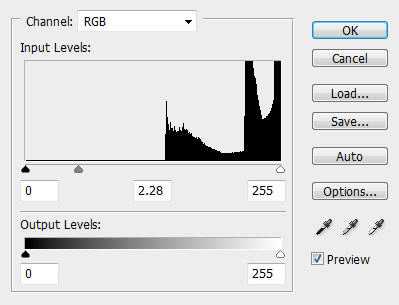
在所有图层顶端新建一个色阶调整层。做如下调整。



先放上效果图。

正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9





这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。





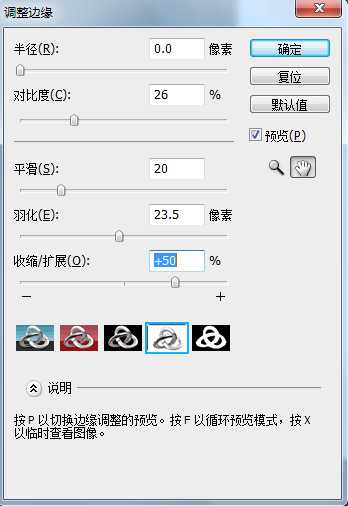
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。




为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

在所有图层顶端新建一个色阶调整层。做如下调整。



下一篇:Photoshop利用图层样式制作出色彩绚丽的新潮质感文字