Photoshop设计制作出让人嘴馋的橙子果肉字
(编辑:jimmy 日期: 2026/1/1 浏览:3 次 )
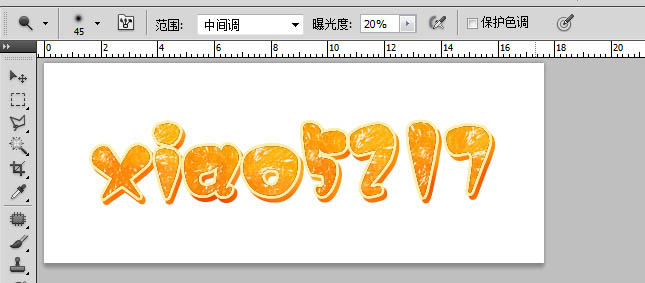
最终效果

1、先把素材找来,果肉明显的为佳。

2、随你用什么方法,把中间的芯和皮修补掉,不仔细也没关系,看不出来的。

3、Ctrl + N新建一个500*200的画布。打上字,我用的是迷你简萝卜,注意字一定要胖,瘦了没效果。

4、现在再把修补好的桔子肉挖出来,放在字下面。最好是整体放上去,不要把边缘放在字上。

5、在你的桔子肉图层按住Ctrl点文字图层,选区后点添加图层蒙版。

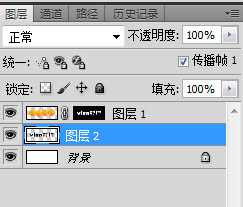
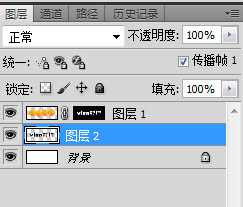
6、新建图层,把文字图层合并。

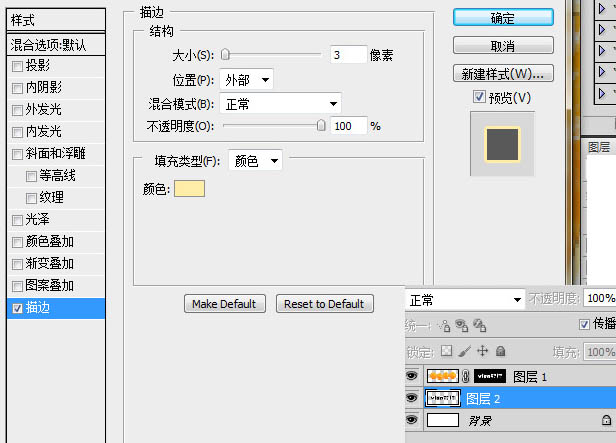
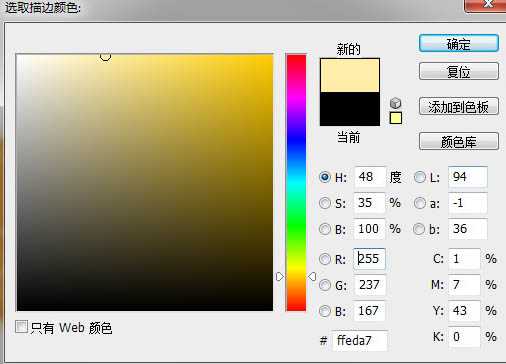
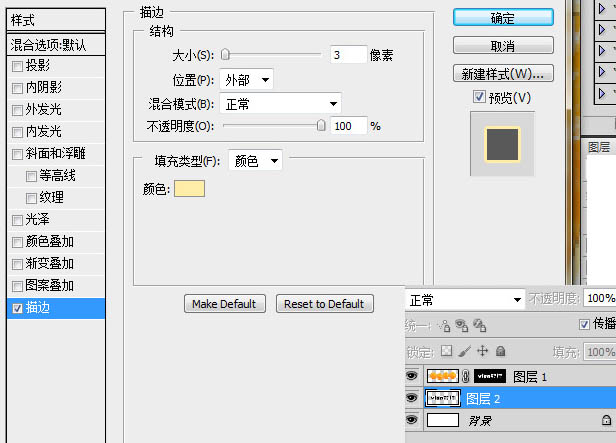
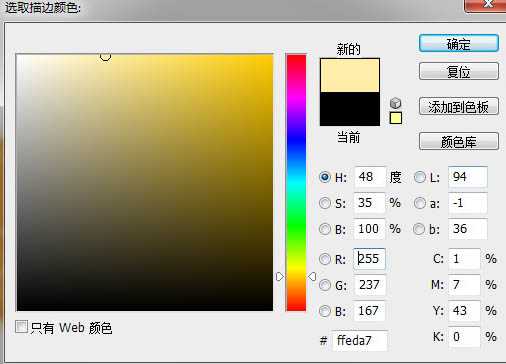
7、添加图层样式--描边,具体设置如图。


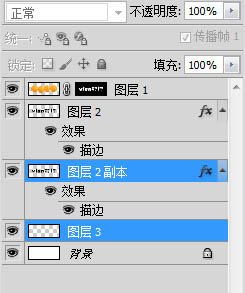
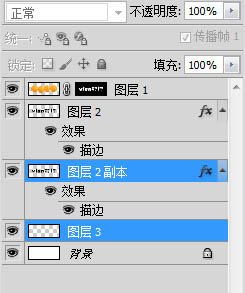
8、复制该层,再新建一层放到下面,再次合并。

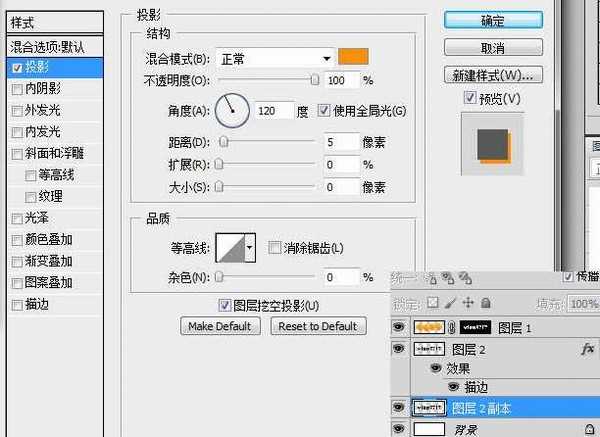
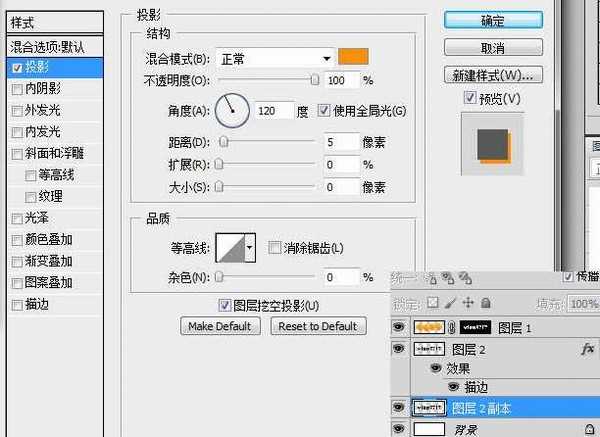
9、添加图层样式--投影,具体设置如图。


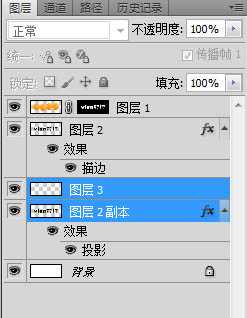
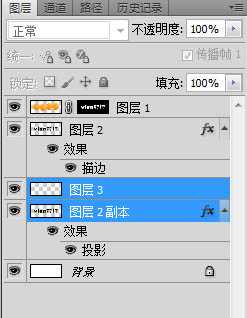
10、再新建一层,与做投影的那层合并。

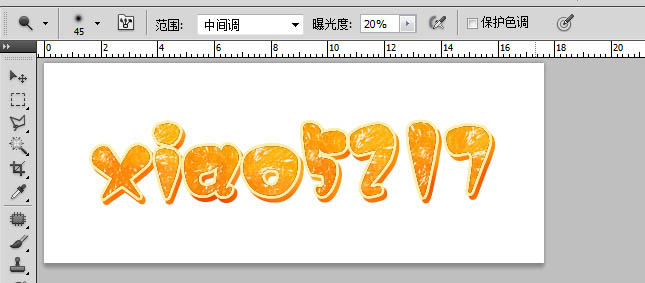
11、用减淡加深工具,把该层刷上一点变化,设置如图。

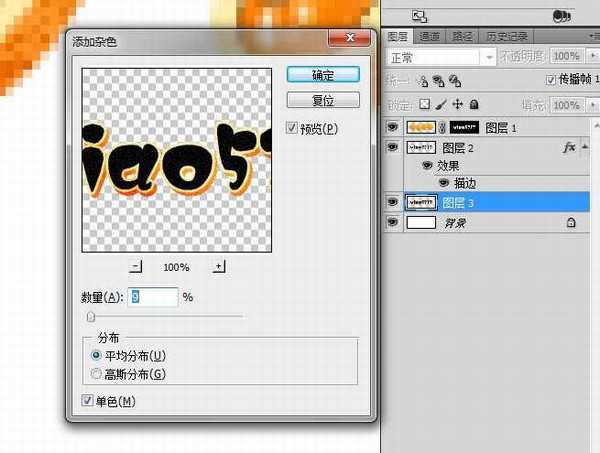
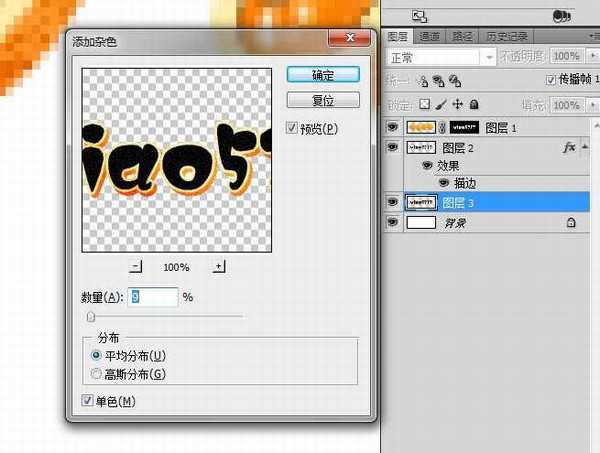
12、给该层再添加一点杂色做肌理,设置如图。

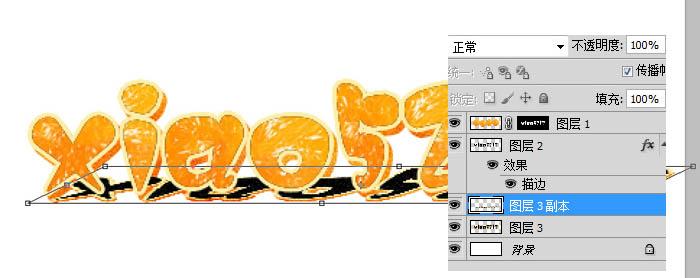
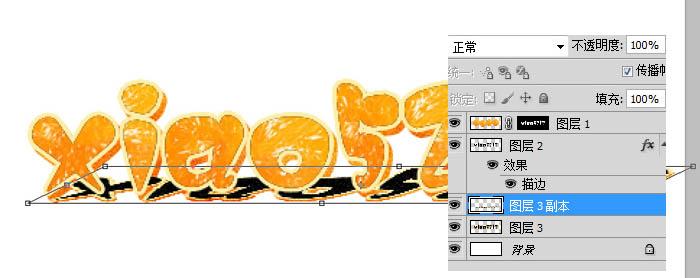
13、复制该层,变形工具压扁,如图所示。

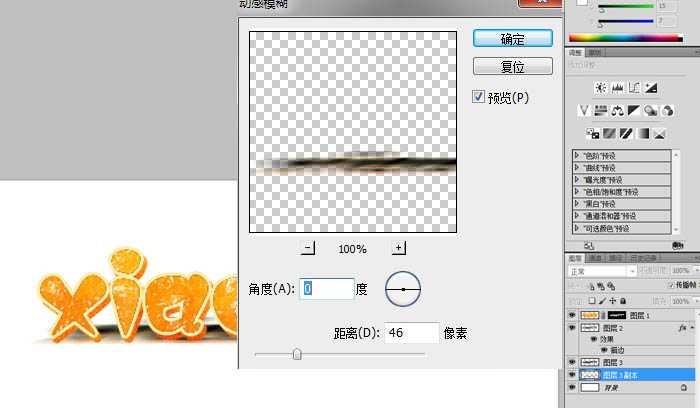
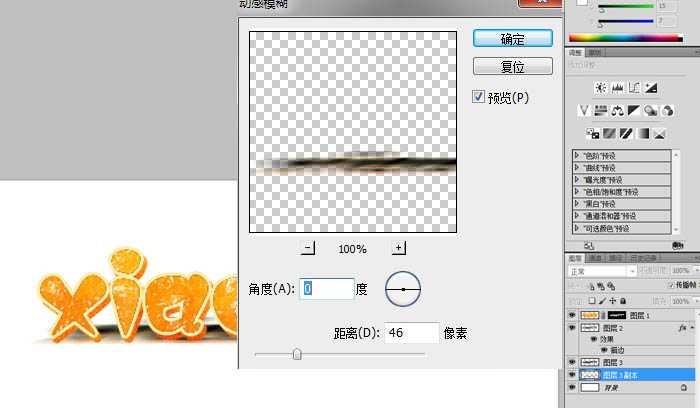
14、加上动感模糊,更改不透明度。

最后再度娘桔子,添加素材,完成最终效果。是不是很可爱。


1、先把素材找来,果肉明显的为佳。

2、随你用什么方法,把中间的芯和皮修补掉,不仔细也没关系,看不出来的。

3、Ctrl + N新建一个500*200的画布。打上字,我用的是迷你简萝卜,注意字一定要胖,瘦了没效果。

4、现在再把修补好的桔子肉挖出来,放在字下面。最好是整体放上去,不要把边缘放在字上。

5、在你的桔子肉图层按住Ctrl点文字图层,选区后点添加图层蒙版。

6、新建图层,把文字图层合并。

7、添加图层样式--描边,具体设置如图。


8、复制该层,再新建一层放到下面,再次合并。

9、添加图层样式--投影,具体设置如图。


10、再新建一层,与做投影的那层合并。

11、用减淡加深工具,把该层刷上一点变化,设置如图。

12、给该层再添加一点杂色做肌理,设置如图。

13、复制该层,变形工具压扁,如图所示。

14、加上动感模糊,更改不透明度。

最后再度娘桔子,添加素材,完成最终效果。是不是很可爱。

下一篇:photoshop利用画笔描边及图层样式制作出漂亮的发光字