最终效果

1、新建1000*700大小文档,新添图层“渐变”,将前景色设为#724242,背景色设为#3c1a1a,在画布中拉径向渐变。

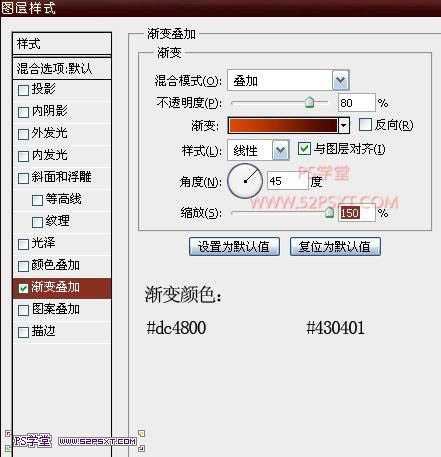
2、双击渐变图层,设置图层样式如下。


3、执行滤镜--素描--水彩画笔,设置如下。


4、在画布上用Aardvark字体打上“52psxt”,字体大小颜色随意。

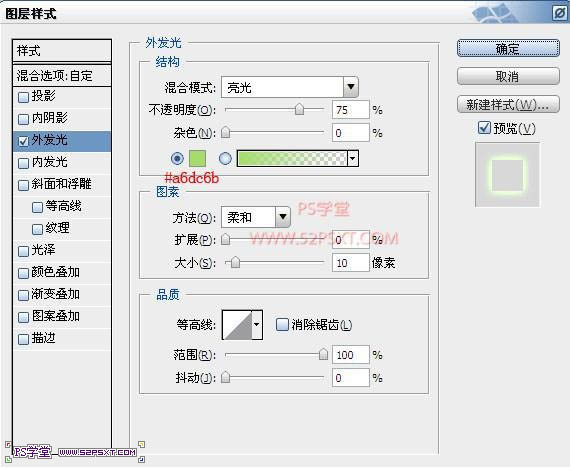
5、改字体图层填充为0%,双击字体图层,设置图层样式如下。


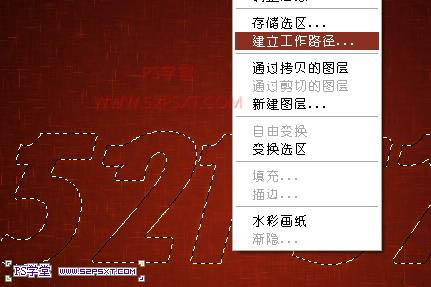
6、按住ctrl键点击字体图层,得到字体选区,右击建立工作路径。

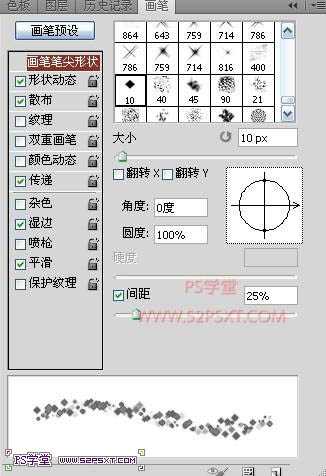
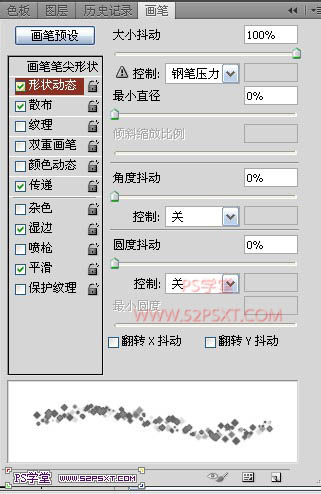
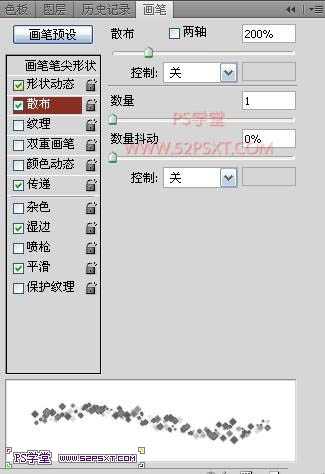
7、设置画笔如下。




8、选择钢笔工具,新建图层“描边”,右击路径,描边路径,不要忘记点模拟压力。

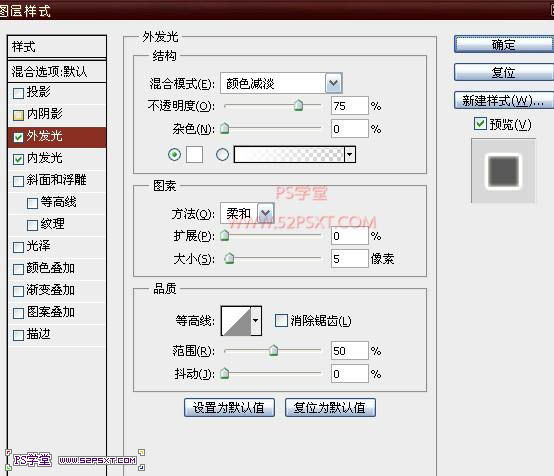
9、双击描边图层,设置图层样式如下。

上一页
12 下一页 阅读全文