Photoshop打造超酷的边缘发光的荧光字
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
最终效果

1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:

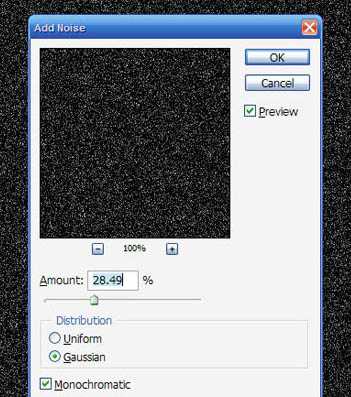
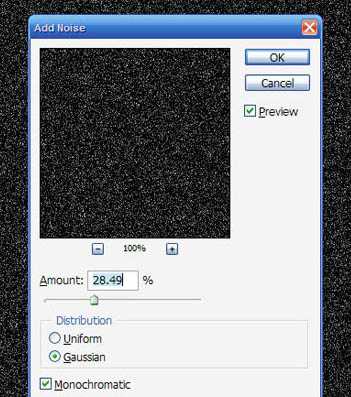
2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:

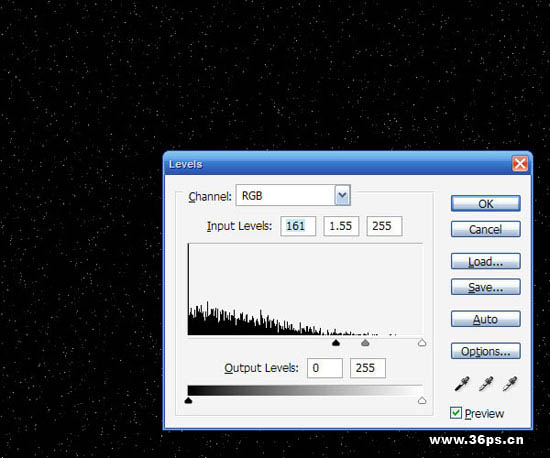
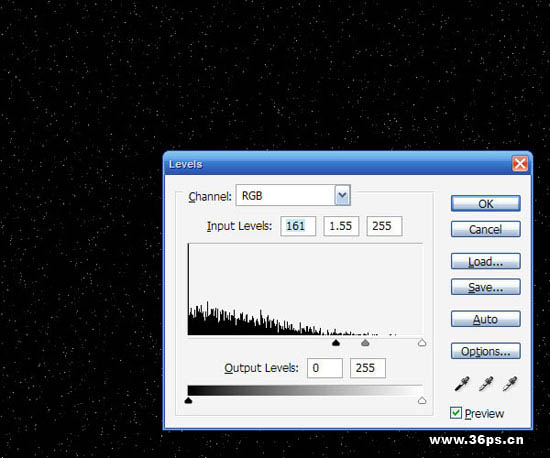
3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。

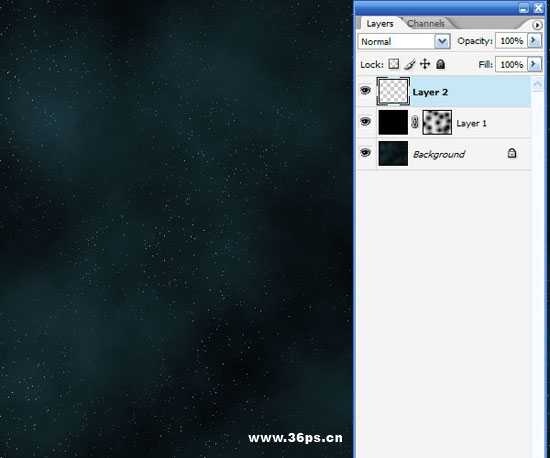
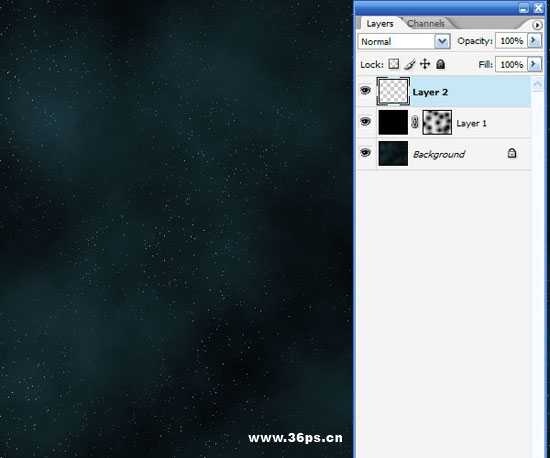
4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。

5、在顶端新建一个渐变图层,渐变颜色选择白色到黑色的径向渐变(中心到边缘)。 命名本图层为渐变图层。混合模式调节为叠加,不透明度调整为45%。效果如下: 提示:新建渐变图层的操作是在图层面板下面点击“创建新填充或调整图层”,再选择渐变图层选项。

6、添加文字。酷一点效果的文字。

7、为文字添加效果。 首先是颜色叠加,使用颜色为黑色。其他设置不变。
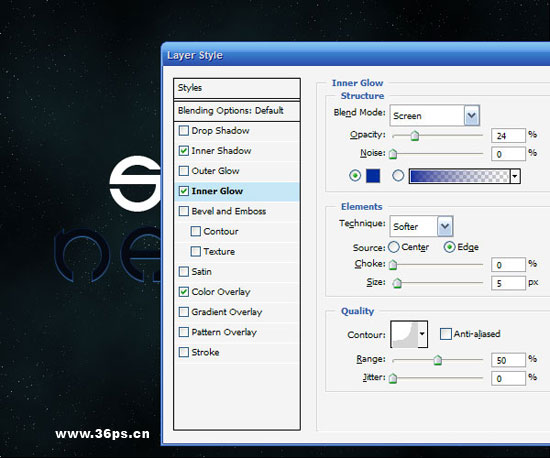
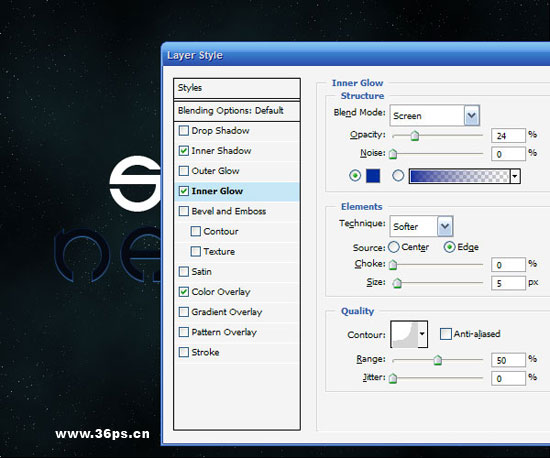
其次是内发光,如下图设置。混合模式为滤色。方法为柔和。其他设置如下图。
最后是内阴影。内阴影设置:颜色#54a4ff,混合模式为滤色,距离1,大小2,角度-90度(负90度),其他都保持默认。
注意:下图只给出内发光的调节界面,其他两个效果见上面文字描述。

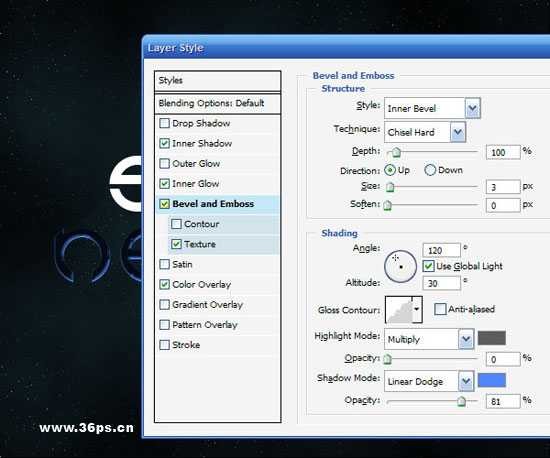
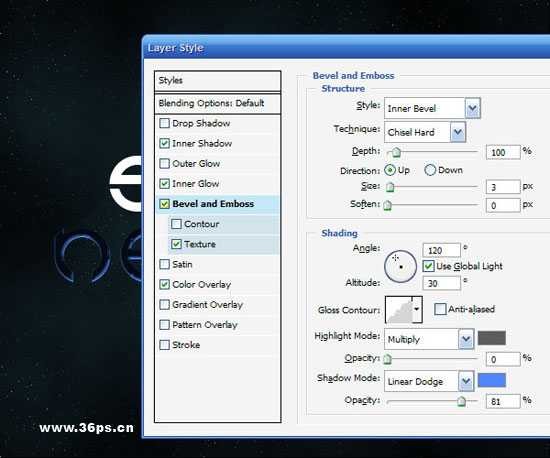
8、继续为文字添加效果。 斜面与浮雕,设置如下,其中样式选择内斜面,方式选择雕刻清晰。高光模式是正片叠底,暗调模式选择线性减淡。其他数字设置如下图。
纹理(未给出设置截图):使用Photoshop默认的第一种气泡图片,深度-79%(负79),其他都是保持默认。

9、投影和外发光,这两项不给图片了。设置这两项混合模式为滤色,颜色都为#008ac5。距离设置为10像素和100像素。全部完成后的文字效果如下。

10、下面开始制作背景烟雾的效果。复制文字图层,命名为新文字图层。去掉该图层的图层样式。将文字的颜色修改为#5cdbff(注意:这里说的是新文字图层的问题),然后将新文字图层向上移动一个像素(使用键盘上向上的箭头)。

上一页12 下一页 阅读全文

1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:

2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:

3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。

4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。

5、在顶端新建一个渐变图层,渐变颜色选择白色到黑色的径向渐变(中心到边缘)。 命名本图层为渐变图层。混合模式调节为叠加,不透明度调整为45%。效果如下: 提示:新建渐变图层的操作是在图层面板下面点击“创建新填充或调整图层”,再选择渐变图层选项。

6、添加文字。酷一点效果的文字。

7、为文字添加效果。 首先是颜色叠加,使用颜色为黑色。其他设置不变。
其次是内发光,如下图设置。混合模式为滤色。方法为柔和。其他设置如下图。
最后是内阴影。内阴影设置:颜色#54a4ff,混合模式为滤色,距离1,大小2,角度-90度(负90度),其他都保持默认。
注意:下图只给出内发光的调节界面,其他两个效果见上面文字描述。

8、继续为文字添加效果。 斜面与浮雕,设置如下,其中样式选择内斜面,方式选择雕刻清晰。高光模式是正片叠底,暗调模式选择线性减淡。其他数字设置如下图。
纹理(未给出设置截图):使用Photoshop默认的第一种气泡图片,深度-79%(负79),其他都是保持默认。

9、投影和外发光,这两项不给图片了。设置这两项混合模式为滤色,颜色都为#008ac5。距离设置为10像素和100像素。全部完成后的文字效果如下。

10、下面开始制作背景烟雾的效果。复制文字图层,命名为新文字图层。去掉该图层的图层样式。将文字的颜色修改为#5cdbff(注意:这里说的是新文字图层的问题),然后将新文字图层向上移动一个像素(使用键盘上向上的箭头)。

上一页12 下一页 阅读全文
下一篇:Photoshop打造立体的质感文字