Photoshop打造立体的质感文字
(编辑:jimmy 日期: 2026/2/10 浏览:3 次 )
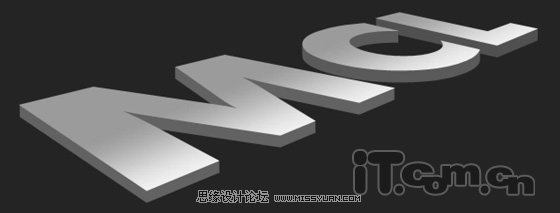
最终效果图

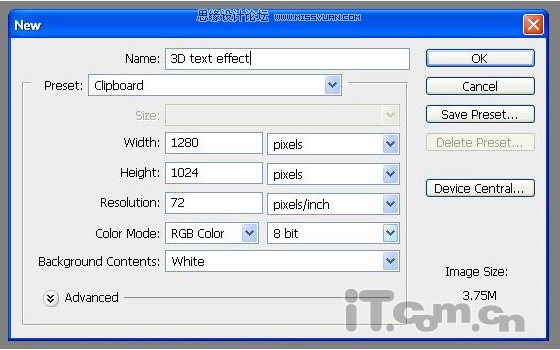
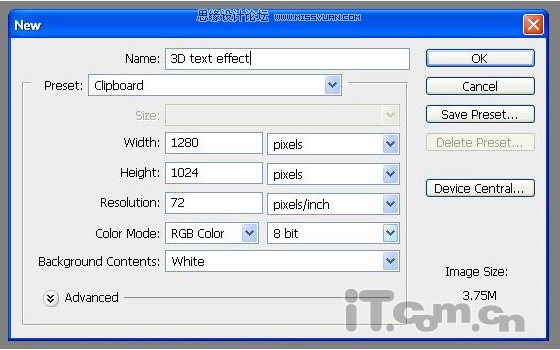
1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面的“眼睛”如图所示。

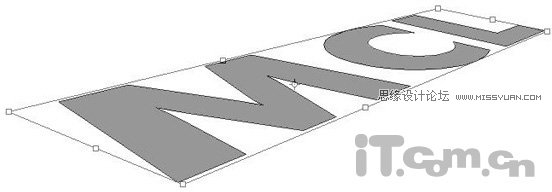
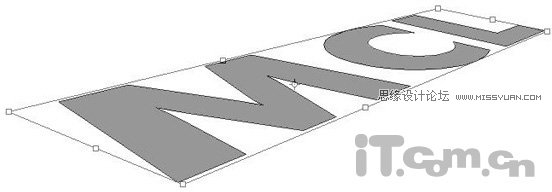
3、选择“填充颜色1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图所示。

4、按下Ctrl+J复制出一个“填充颜色1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“填充颜色1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

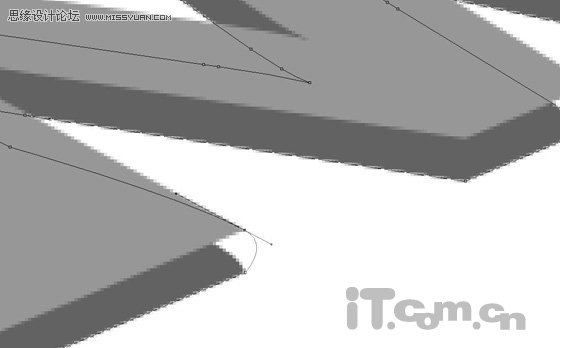
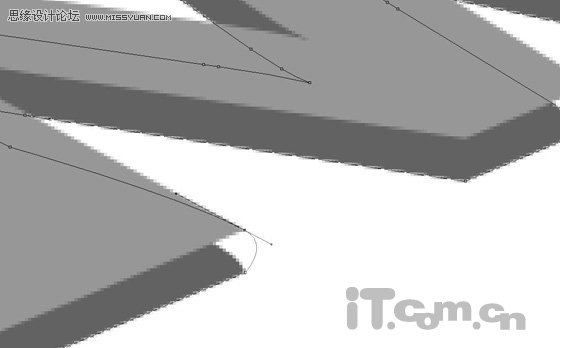
5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“填充颜色1副本”图层,使用“钢笔工具“创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择“填充颜色1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”,设置如下图所示。
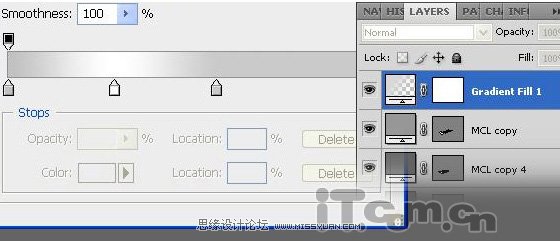
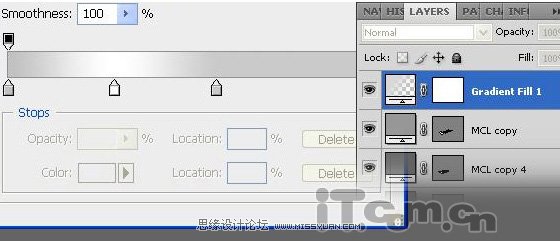
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图所示。

效果如图所示。

7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

上一页12 下一页 阅读全文

1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面的“眼睛”如图所示。

3、选择“填充颜色1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图所示。

4、按下Ctrl+J复制出一个“填充颜色1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“填充颜色1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“填充颜色1副本”图层,使用“钢笔工具“创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择“填充颜色1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”,设置如下图所示。
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图所示。

效果如图所示。

7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

上一页12 下一页 阅读全文
下一篇:Photoshop制作高亮的质感纹理字的方法